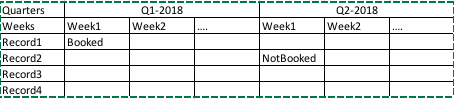
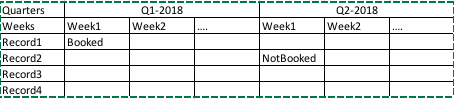
i am trying to pull records from a custom object and display the value in a particular date on a calendar. as below.
how to do this?

i am trying to pull records from a custom object and display the value in a particular date on a calendar. as below.
how to do this?

Huh … .little low on details.
Normally, create a model, use this model in a calendar component, use the appropriate fields for Subject, Start and End.
Hi,

for suppose above img is the calender view i have…
there were few records with in my model like ‘Booked , NotBooked’ .
here can i display the records with in the page for more updation’s ? are not.
Ritesh,
The Skuid calendars do not support this kind of view. You can group by a field but only within a Day or Week view.
I think you can get close to this type of view if you create a UI only field to represent each ‘week’ column in your sample (i.e. create UI Only Formula fields for Week1, Week2, Week3; etc.). Each field would check whether that record is set for that week and show the Book/NotBooked status.
Thanks,
Bill
Thanks,
bascially i will be having 3 fields from the same object where i need to show them as a list. where Records,Weeks, Quarters are my fields.
i need to customize my table like weeks and quartes in the row -vertical list
and records in horizontal- column view.

Wait. You have those for fields? Can you share a screenshot of the custom object with fields?

sponsoporshipcategory - records1… this field i need to display with in the column
endDateSponsporship - weeks1… this field in row…
Ritesh,
Here is a sample page that demonstrates what I suggested. It shows Salesforce Events with the Type field showing when the ActivityDate matches the ‘year’ formula for that column. This setup would only handle the Week1, Week2; etc. part of the view. If you want match the grouping by week then by quarter, I think you will have to develop a custom view for the table (see here).
Thanks,
Bill
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" useviewportmeta="true" showsidebar="true" showheader="true" tabtooverride="Event">
<models>
<model id="Event" limit="100" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Event">
<fields>
<field id="Subject"/>
<field id="CreatedDate"/>
<field id="ActivityDate"/>
<field id="Type"/>
<field id="Year1" uionly="true" displaytype="FORMULA" label="Year 1" ogdisplaytype="TEXT" readonly="true" returntype="TEXT">
<formula>IF(YEAR({{ActivityDate}})==2017,{{Type}},"")</formula>
</field>
<field id="Year2" uionly="true" displaytype="FORMULA" label="Year 2" ogdisplaytype="TEXT" readonly="true" returntype="TEXT">
<formula>IF(YEAR({{ActivityDate}})==2018,{{Type}},"")</formula>
</field>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<pagetitle model="Event" uniqueid="sk-3zEr-199">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="savecancel" uniqueid="sk-3zEr-197"/>
</actions>
</pagetitle>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Event" mode="read" allowcolumnreordering="true" uniqueid="sk-3zEr-213">
<fields>
<field id="Subject" hideable="true" allowordering="true" uniqueid="fi-3zEg-1128"/>
<field id="Year1" hideable="true" uniqueid="fi-3zEr-933"/>
<field id="Year2" hideable="true" uniqueid="fi-3zEr-1165"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<resources>
<labels/>
<css/>
<javascript/>
<actionsequences uniqueid="sk-3zEr-258"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.