Hi All,
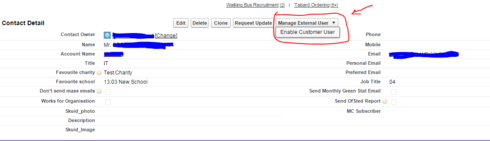
I want to enable the Manage external user/Enable customer user/log in to portal as user in our Skuid page.

Thanks,
Shaik
Hi All,
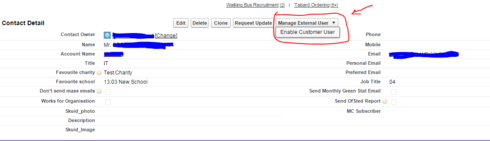
I want to enable the Manage external user/Enable customer user/log in to portal as user in our Skuid page.

Thanks,
Shaik
These buttons are URL redirect actions. We’d reccomend that you implement these as buttons in the page title of your Contact Detail page. The Page title will be connected to the Contact Model. The trick is to get the full URL from a standard layout page, and then hack the URL and replace all static values with merge syntax.
You can make the create / manage buttons conditional if you create a UserModel on your contact detail page, with a condition on the ContactId field of the user record. If there is a UserRow returned - you can show the “View” button. If none is returned you can show the “Create” button.
The URL redirect code for Enable Customer User button looks like this.
/005/e?ut=c &retURL=%2F{{{Id}}} &cntc={{{Id15}}} &Email={{#urlEncode}}{{Email}}{{/urlEncode}} &Username={{#urlEncode}}{{Username}}{{/urlEncode}} &Phone={{{Phone}}} &MobilePhone={{{MobilePhone}}} &name_firstName={{{FirstName}}} &name_lastName={{{LastName}}} &Alias={{{Alias}}} &Addressstreet={{#urlEncode}}{{Street}}{{/urlEncode}} &Addressstate={{{State}}} &Addresszip={{{PostalCode}}} &Addresscountry={{#urlEncode}}{{Country}}{{/urlEncode}} &CommunityNickname={{{CommunityNickname}}}
(Obviously you need to take out the carriage returns)
The Manage Custom User code is more straightforward, but does call the UserModel that you created for the conditional rendering.
/{{$Model.UserModel.data.0.Id}} ?ut=P &retURL=%2F{{{Id}}} &id={{$Model.UserModel.data.0.Id}} &cntc={{{Id}}}<br>
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.