Hi, Jeffrey,
This is pretty simple to achieve through a template in the table. You do lose the ability to edit fields if you use this method, but if that’s not an issue, here is how you would do so (I am using a table on Account as an example):
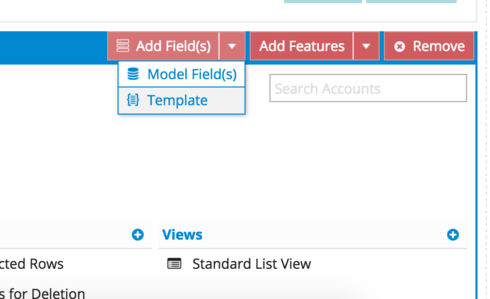
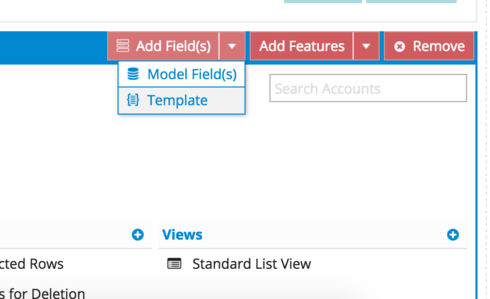
On your table component, go to “Add Field(s)”, then select “Template”.

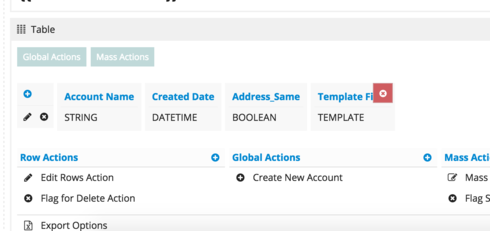
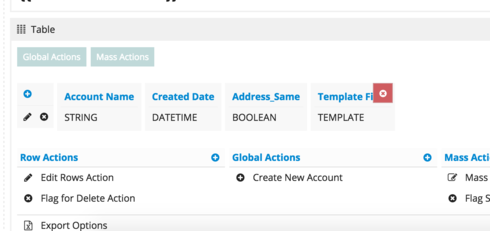
A new template will be added to your table.

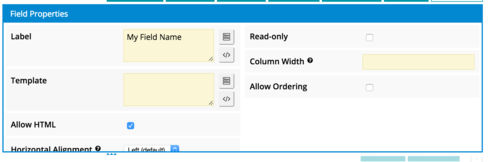
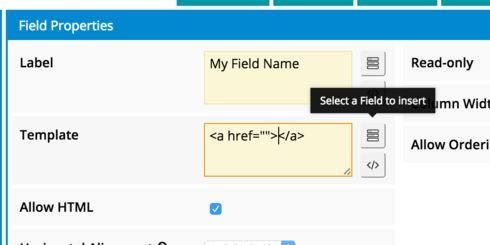
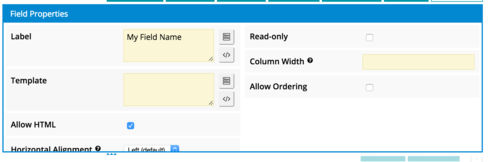
Click this template field. In the Field Properties, you can give it a name to reflect the field you want to display. Also, be sure to check “Allow HTML”.

- For the Template, add this syntax:
For myurl , include whatever url you want to redirect to. This can be an absolute url (like https://www.google.com/) or, if a url within Salesforce, you can use a relative url (everything after force.com , such as /apex/skuid__ui?page=MyAccountDetailPage).
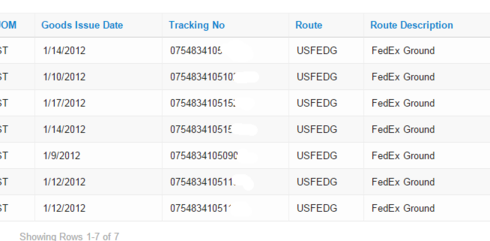
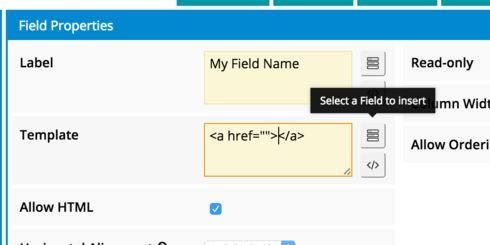
- You can then a select a field from the field picker to insert into the body between the tags. This is what will be displayed in the table.


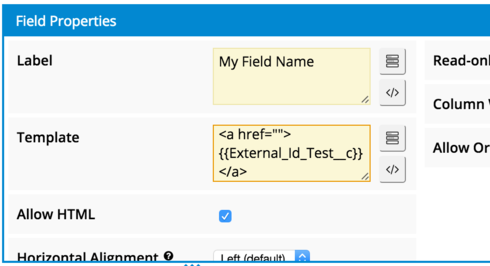
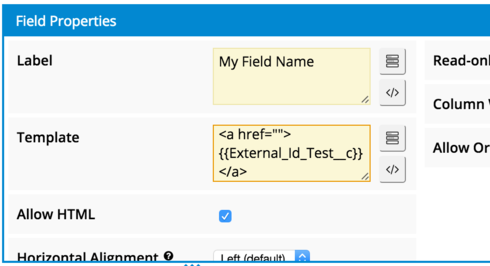
You can also pass in field values as url parameters for the redirect if needed. In my example, I am linking to the account detail page and passing in the Salesforce Id of the Account, while displaying the external id to the user. One caveat: When using a field value in the url for the redirect, wrap this field value in triple curly braces ( {{{}}} ) rather than double ( {{}} ). This is my final template syntax:
{{External_Id_Test__c}}
If you need to maintain the ability to edit these fields in the table, you can include the link through a custom field renderer, which would require some custom JS coding. Here’s a tutorial that gives a little more information on custom field renderers.
Hope this helps! Let me know if you have questions.
Emily