I’m using the Design System Studio (DSS) and have my field font color set to White. However, a phone number that is appearing as a link (click to dial) is showing up as dark text.
Using the DSS, how do I specify the font color for the link value be a lighter color?
I’m still on Boston, just in case the answer is different in the Chicago release.
Hey @TWyatt_Bluefin,
Quick question, which DSS version(v2 pages or V1 pages) are you using?
If you are using DSS for v2 pages:
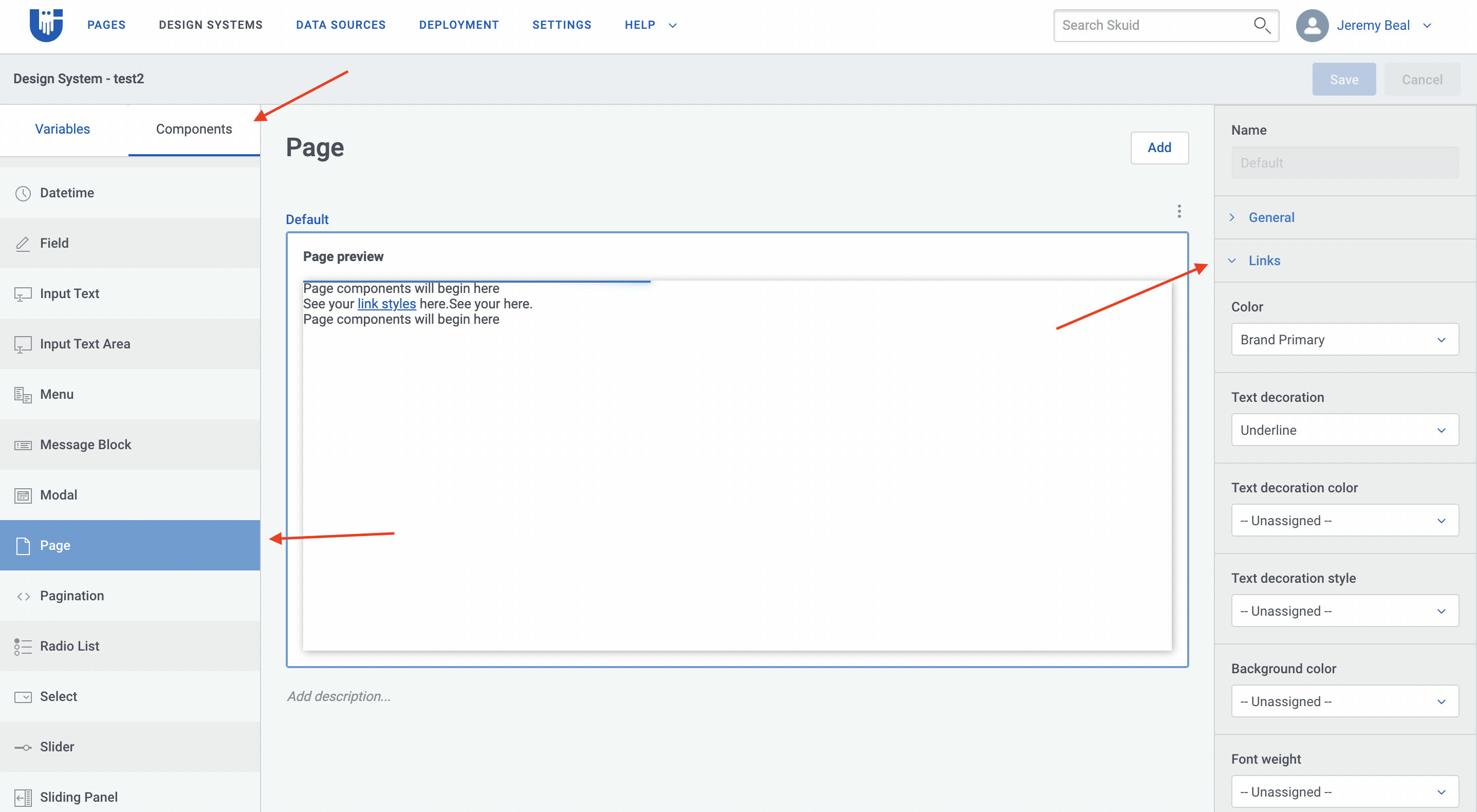
- Go to the component’s tab
- scroll down and click page
- click the page preview box and to the right, you should see a links dropdown box.
I hope that helps!
@QuinnRyan Thanks. I wasn’t expecting to find it under “Pages”. That is exactly what I was looking for.
How do I apply the new page setting in DSS to the field on the form?
I see how to apply to the full page. That doesn’t quite work if I have different components on the page with different colored text. Example: Form with white text, table with black text.
Hey @TWyatt_Bluefin.
Each component on the page has a style properties tab. All you need to do is point the component’s style to the variant they created in the DSS.
You can find more info here
@QuinnRyan I have a page that has some forms in edit mode and some forms in read only mode. I need the link to be different colors depending on which form on the page is being viewed.
Where is the link adjustment on the form or field?
Do you have code extensibility? If so you can get different link styles by extending the Page variant in the DSS and use CSS selectors to target the links you want to style.
In the Page Composer, set the wrapper’s Unique ID to “darkside”, then in DSS, extend the default Page variant. example:
// Target all links that appear within a component with the Unique ID set to "darkside"
"& #darkside a": {
"color": "white",
"fontWeight": "bold",
"background": "transparent",
"padding": "2px",
"borderRadius": "2px",
"textDecoration": "none",
"transition": "color .2s ease-out, background 1s ease-in",
"&:hover": {
"color": "#fac863",
"textDecoration": "none",
"background": "teal",
}
}
}
I hope that helps!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.