The button link that appear in a sub tab set: how can I (declaratively preferred);
1) Change the color of the sub tab button link
2) Change the size?
If it can't be done declaratively, can someone provide the code?
The button link that appear in a sub tab set: how can I (declaratively preferred);
1) Change the color of the sub tab button link
2) Change the size?
If it can't be done declaratively, can someone provide the code?
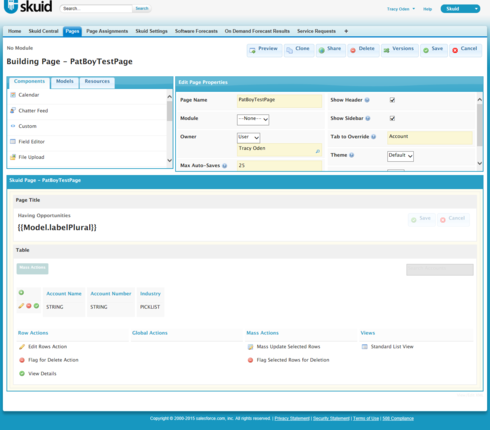
This page uses standard metadata. Just create a new page, call it PatBoyTestPage, and use the XML. Check out the Notes & Attachments tab set. Is this what you are trying to accomplish?
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true" tabtooverride="Account"> <models>
<model id="AccountWithOpportunities" limit="100" query="true" createrowifnonefound="false" sobject="Account">
<fields>
<field id="Name"/>
<field id="AccountNumber"/>
<field id="Industry"/>
<field id="Id"/>
<field id="ParentId"/>
<field id="Parent.Name"/>
<field id="Type"/>
<field id="Sic"/>
<field id="Description"/>
<field id="TickerSymbol"/>
<field id="Site"/>
<field id="AnnualRevenue"/>
<field id="Ownership"/>
<field id="NumberOfEmployees"/>
<field id="BillingState"/>
<field id="Fax"/>
<field id="Website"/>
<field id="Phone"/>
<field id="BillingAddress"/>
<field id="ShippingAddress"/>
<field id="Rating"/>
<field id="OwnerId"/>
<field id="Owner.Name"/>
<field id="CreatedDate"/>
</fields>
<conditions>
<condition type="join" value="" field="Id" operator="in" enclosevalueinquotes="true" joinobject="Opportunity" joinfield="AccountId"/>
</conditions>
<actions/>
</model>
<model id="Opportunities" limit="" query="false" createrowifnonefound="false" sobject="Opportunity" doclone="" type="">
<fields>
<field id="Name"/>
<field id="StageName"/>
<field id="IsWon"/>
<field id="CloseDate"/>
<field id="IsClosed"/>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="AccountId" state="filterableoff" inactive="true" name="AccountId"/>
</conditions>
<actions/>
</model>
<model id="Notes" limit="20" query="true" createrowifnonefound="false" sobject="Note">
<fields>
<field id="Body"/>
<field id="Title"/>
<field id="LastModifiedById"/>
<field id="LastModifiedBy.Name"/>
<field id="LastModifiedDate"/>
<field id="CreatedById"/>
<field id="CreatedBy.Name"/>
<field id="OwnerId"/>
<field id="Owner.Name"/>
<field id="ParentId"/>
<field id="Parent.Name"/>
</fields>
<conditions>
<condition type="modelmerge" value="" field="ParentId" operator="=" model="AccountWithOpportunities" enclosevalueinquotes="true" mergefield="Id" novaluebehavior="deactivate"/>
</conditions>
<actions/>
</model>
<model id="Attachments" limit="20" query="true" createrowifnonefound="false" sobject="Attachment">
<fields>
<field id="CreatedById"/>
<field id="CreatedBy.Name"/>
<field id="CreatedDate"/>
<field id="Id"/>
<field id="LastModifiedById"/>
<field id="LastModifiedBy.Name"/>
<field id="LastModifiedDate"/>
<field id="ParentId"/>
<field id="Parent.Name"/>
<field id="Name"/>
<field id="ContentType"/>
<field id="BodyLength"/>
<field id="Description"/>
</fields>
<conditions>
<condition type="modelmerge" value="" field="ParentId" operator="=" model="AccountWithOpportunities" enclosevalueinquotes="true" mergefield="Id" novaluebehavior="deactivate"/>
</conditions>
<actions/>
</model>
</models>
<components>
<pagetitle model="AccountWithOpportunities">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>Having Opportunities</subtitle>
<actions>
<action type="savecancel">
<models>
<model>Opportunities</model>
</models>
</action>
</actions>
</pagetitle>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="AccountWithOpportunities" mode="read">
<fields>
<field id="Name" allowordering="true"/>
<field id="AccountNumber" valuehalign="" type=""/>
<field id="Industry" valuehalign="" type=""/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
<action type="drawer" label="View Details" icon="fa-chevron-right" openicon="fa-chevron-down">
<drawer title="Drawer Area" width="90%" closehandle="true">
<components>
<tabset rememberlastusertab="true" defertabrendering="true" renderas="">
<tabs>
<tab name="Overview" icon="fa-list">
<components>
<basicfieldeditor showheader="true" showsavecancel="true" model="AccountWithOpportunities" buttonposition="" mode="read" layout="">
<columns>
<column width="33.3%">
<sections>
<section title="General Info" collapsible="no">
<fields>
<field id="ParentId"/>
<field id="AccountNumber"/>
<field id="Type"/>
<field id="Industry"/>
<field id="Sic"/>
</fields>
</section>
<section title="Description" collapsible="no">
<fields>
<field id="Description" valuehalign="" type="">
<label> </label>
</field>
</fields>
</section>
<section title="Additional Information" collapsible="no">
<fields>
<field id="TickerSymbol"/>
<field id="Site"/>
<field id="AnnualRevenue"/>
<field id="Ownership"/>
<field id="NumberOfEmployees"/>
</fields>
</section>
</sections>
</column>
<column width="33.3%">
<sections>
<section title="Contact" collapsible="no">
<fields>
<field id="Phone" valuehalign="" type="">
<label>Primary Phone</label>
</field>
<field id="BillingState"/>
<field id="Fax"/>
<field id="Website"/>
</fields>
</section>
<section title="Address" collapsible="no">
<fields>
<field type="COMBO" valuehalign="" editmodebehavior="autopopup">
<label>Billing Address</label>
<template>{{BillingStreet}} &lt;br&gt; {{BillingCity}}{{#BillingCity}},{{/BillingCity}} {{BillingState}} &lt;br&gt; {{BillingCountry}} &lt;br&gt; {{BillingPostalCode}}
</template>
</field>
<field type="COMBO" valuehalign="" editmodebehavior="autopopup">
<label>Shipping Address</label>
<template>{{ShippingStreet}} &lt;br&gt; {{ShippingCity}}{{#ShippingCity}},{{/ShippingCity}} {{ShippingState}} &lt;br&gt; {{ShippingCountry}} &lt;br&gt; {{ShippingPostalCode}}
</template>
</field>
</fields>
</section>
</sections>
</column>
<column width="33.3%">
<sections>
<section title="Internal Information" collapsible="no">
<fields>
<field id="Rating"/>
</fields>
</section>
<section title="System Information" collapsible="no">
<fields>
<field id="OwnerId"/>
<field id="CreatedDate"/>
<field type="COMBO" valuehalign="" editmodebehavior="autopopup">
<label>Last Modified</label>
<template>By: {{LastModifiedById}} on {{LastModifiedDate}}</template>
</field>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
</tab>
<tab name="Oppportunities" loadlazypanels="true" icon="fa-money">
<components>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Opportunities" buttonposition="" mode="read">
<fields>
<field id="Name"/>
<field id="StageName"/>
<field id="IsWon"/>
<field id="IsClosed"/>
<field id="CloseDate" valuehalign="" type=""/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
</tab>
<tab name="Notes &amp; Attachments" loadlazypanels="true" icon="sk-icon-notes-and-attachments">
<components>
<tabset rememberlastusertab="true" defertabrendering="true" renderas="" uniqueid="" cssclass="subtabset">
<tabs>
<tab name="Notes" icon="sk-icon-note">
<components>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Notes" buttonposition="" mode="read">
<fields>
<field id="Title" valuehalign="" type=""/>
<field id="Body"/>
<field type="COMBO" valuehalign="">
<label>Last Modified</label>
&nbsHi,
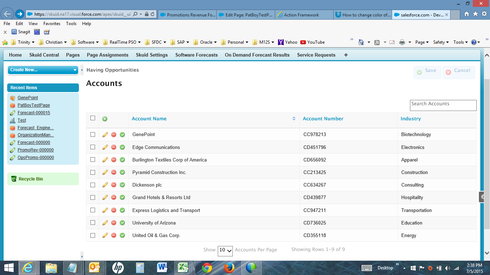
I created the new page using the code you provided (see screenshot), but I do not see a tab for attachments (see screenshot) to see the example you reference.


Click View Details.
Thank you! It worked great. I should be able to go from here. Thanks, again.
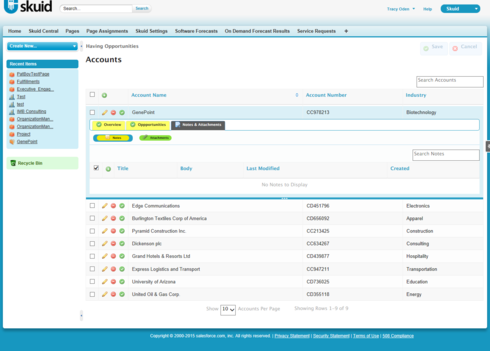
I have been playing with the example you gave. I made some color changes etc., Now, there is one more thing you may be able to help me with. How do I remove the blue color as depicted behind the Notes Sub tab (see screenshot)?

I am no CSS expert; just played around with the CSS in the Dev Tools.
Replace the subtabsetcss with this body:
.subtabset .nx-template { font-weight: 700;<br> font-size: 12pt;<br> color: chartreuse;<br>}<br>.subtabset .ui-state-default.ui-corner-top.ui-tabs-active.ui-state-active {<br> background-color: pink;<br>}<br>.subtabset .ui-state-default.ui-corner-top.ui-tabs-active.ui-state-active.ui-state-hover {<br> background-color: salmon;<br>}
Enjoy!
You are so helpful. Thanks you so much. I am able to see what I need to do.
Thanks Irvin. Appreciate your help for Tracy here!
(We are very proud of our community - and grateful for all you give back to the Skuid family!)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.