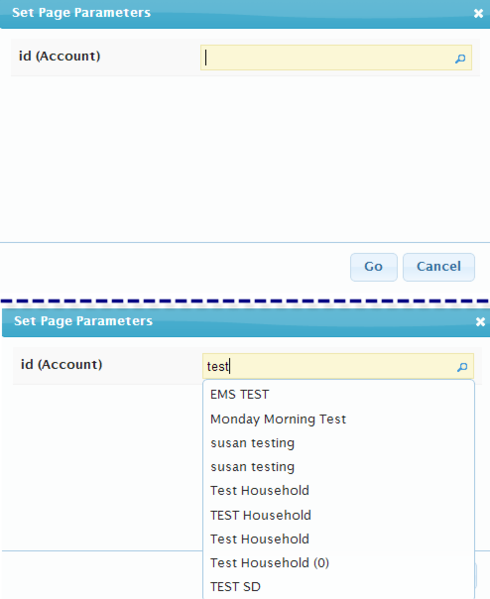
I’m building a page to override our Accounts object (relabeled Households). Our users will mainly be working from the account object because we work in the personal financial services industry, and households are often the client’s family unit. If someone calls, they will want to be able to easily switch between households. This could be a one-step process, but is often a multi-step process when using the “Salesforce Universal Search Bar”. This is because they have to type in the name, click search, and then click on the name from a list. When I go to preview my accounts page from the Skuid page builder, Skuid pops up an awesome screen which I have attached. I would love to embed this search bar on my new Skuid accounts (Households) page, so that users can utilize this functionality. 
Does anyone have anything on this? Our beta users are bouncing off the walls for this functionality!
Greg, would you like this Search Component to always be available at the top of the page? Or would it be initiated by clicking on a Button, like it is with the Preview button in the Page Builder? Would you want it to open the Account/Household in another window, or in the current window?
Ideally, our users want it to display to the right of the name of the current Account/Household, possibly by utilizing a panel set. But it would always be displayed at the top of the page. We would want it to open the new account/household in the current window, and also if possible keep the user on the tab they were on in the prior account/household.
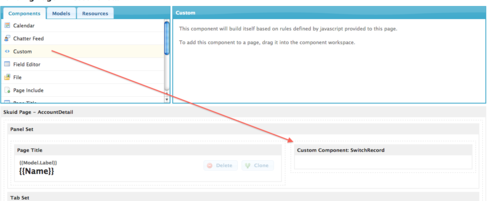
Greg, Here’s a custom Component that you can add to your page that should do what you’re after. THis is what the finished product looks like: Here’s how to do it: (1) Create a new JavaScript Resource of type “Inline (Component)”, called “SwitchRecord”, with the following content:
// **** begin SETTINGS **** var object = 'Account'; var placeholderText = 'Enter an Account name...'; var fieldLabel = 'Switch Account'; var goToUrlPrefix = '/'; // **** end SETTINGS **** var element = argumentsn0].addClass('nx-editor'), model = new skuid.model.Model(); model.fields = o]; model.initialize(); var row = model.createRow(), field = new skuid.ui.Field(row,model,null,{ id: 'FakeLookup', register: false, mode: 'edit' }), metadata = field.metadata = { accessible : true, editable : true, filterable : true, displaytype : 'REFERENCE', ref : object, referenceTo : r{ objectName: object }], label: fieldLabel }; element.append( skuid.ui.createFieldSet(rfield]) ); field.element.removeClass('nx-modified'); field.element.find('input') .css('background-color','white') .attr('placeholder',placeholderText) .on( "autocompleteselect", function( event, ui ) { window.location = goToUrlPrefix + ui.item.Id; });
(2) Add this component to the header of your page using the “Custom” component, ideally inside of the right panel of a Panel Set of type “Custom Width” with two Panels, with the left panel set to “60%” width, and the right panel set to “40%” width:  (3) Check it out!
(3) Check it out!
Zach, The component works great! Just one question - as we are still testing Skuid, we have not implemented Skuid as our default Account page yet, so when I use the search bar, it takes me away from Skuid. I would really like to demonstrate how the search feature works while we’re still in testing. Is there any way to force the URL to include this? /apex/skuid__ui?page=Household&id=
Greg, absolutely, I have updated the custom component javascript code above, so that you can change the URL. Just replace line 5 with this:
var goToUrlPrefix = '/apex/skuid__ui?page=Household&id=';
and it should send you to your Household Skuid page instead of to the standard Account page.
My line 5 says: var placeholderText = ‘Enter a Household name…’; I don’t think I can remove that. I tried entering the code for the UrlPrefix, but it doesn’t seem to change the functionality of the search box on its own.
Greg, sorry about the line numbers confusion. Just do this: Replace the 2nd-to-last line of your snippet, which says “window.location = “/” + ui.Item.Id;”, with this line:
window.location = '/apex/skuid__ui?page=Household&id=' + ui.item.Id;
Works like a charm, thanks Zach!
Hey Zach, Since this search targets the object, is there any way to easily switch it to target a model, or any way to apply conditions against the object? Thanks!
Hi Greg, Here’s a new version that has a setting that lets you use a Model as the Source instead. Just set USE_MODEL_AS_SOURCE to be true, and change NAME_OF_MODEL_TO_USE to be the name of the Model you want to use:
// **** begin SETTINGS **** var OBJECT_NAME = 'Account'; var PLACEHOLDER_TEXT = 'Enter an Account name...'; var FIELD_LABEL = 'Switch Account'; var GO_TO_URL_PREFIX = '/'; // (OPTIONAL) // Do you want to use a Model as the source, // instead of Automatic? var USE_MODEL_AS_SOURCE = true; var NAME_OF_MODEL_TO_USE = 'RetailAccounts'; // **** end SETTINGS **** var element = argumentst0].addClass('nx-editor'), model = new skuid.model.Model(); model.fields = =]; model.initialize(); var row = model.createRow(), fieldOptions = { id: 'FakeLookup', register: false, mode: 'edit' }, metadata = { accessible : true, editable : true, filterable : true, displaytype : 'REFERENCE', ref : OBJECT_NAME, referenceTo : :{ objectName: OBJECT_NAME }], label: FIELD_LABEL }; if (USE_MODEL_AS_SOURCE && NAME_OF_MODEL_TO_USE){ fieldOptions.optionsource = 'model'; fieldOptions.optionmodel = NAME_OF_MODEL_TO_USE; if (!skuid.model.getModel(fieldOptions.optionmodel)){ alert('You have specified an invalid Model for NAME_OF_MODEL_TO_USE: ' + NAME_OF_MODEL_TO_USE); } } var field = new skuid.ui.Field(row,model,null,fieldOptions); field.metadata = metadata; element.append( skuid.ui.createFieldSet(tfield]) ); field.element.removeClass('nx-modified'); field.element.find('input') .css('background-color','white') .attr('placeholder',PLACEHOLDER_TEXT) .on( "autocompleteselect", function( event, ui ) { window.location = GO_TO_URL_PREFIX + ui.item.Id; });
Hi Zach,
How can I expand the search functionality to different fields? For example if the current look up is based on a product number but I only know the product name. How can I search all fields like a look up fields allows when the field is placed on a table or field editor?
Also showing more columns in the option window
Tammy,
I think this may help point you in the right direction: http://help.skuidify.com/m/11720/l/214147-skuid-ui-field-renderers#REFERENCE
Thank you for the reference Matt I believe it has pointed me in the right direction but I am not sure where I set the option, assuming I have the correct one.
So I believe what I need to do is add fields to the template via “field.options.template” and then set the fields I want to add to the template.
Does anyone know if this is the correct field and where it should go? Thank you!
<strong>field.options.template: {{field_1}}, {{field_2}}; </strong>
<strong>Zach's Code:<br /></strong><pre><br /> // **** begin SETTINGS **** <br /> var OBJECT_NAME = 'Account'; <br /> var PLACEHOLDER_TEXT = 'Enter an Account name...'; <br /> var FIELD_LABEL = 'Switch Account'; <br /> var GO_TO_URL_PREFIX = '/'; <br /><br /> // (OPTIONAL) <br /> // Do you want to use a Model as the source, <br /> // instead of Automatic? <br /> var USE_MODEL_AS_SOURCE = true; <br /> var NAME_OF_MODEL_TO_USE = 'RetailAccounts'; <br /><br /> // **** end SETTINGS **** <br /><br /> var element = argumentsu0].addClass('nx-editor'), <br /> model = new skuid.model.Model(); <br /> model.fields = l]; <br /> model.initialize(); <br /> var row = model.createRow(), <br /> fieldOptions = { <br /> id: 'FakeLookup', <br /> register: false, <br /> mode: 'edit' <br /> }, <br /> metadata = { <br /> accessible : true, <br /> editable : true, <br /> filterable : true, <br /> displaytype : 'REFERENCE', <br /> ref : OBJECT_NAME, <br /> referenceTo : e{ <br /> objectName: OBJECT_NAME <br /> }], <br /> label: FIELD_LABEL <br /> }; <br /> if (USE_MODEL_AS_SOURCE && NAME_OF_MODEL_TO_USE){ <br /> fieldOptions.optionsource = 'model'; <br /> fieldOptions.optionmodel = NAME_OF_MODEL_TO_USE; <br /> if (!skuid.model.getModel(fieldOptions.optionmodel)){ <br /> alert('You have specified an invalid Model for NAME_OF_MODEL_TO_USE: ' + NAME_OF_MODEL_TO_USE); <br /> } <br /> } <br /> var field = new skuid.ui.Field(row,model,null,fieldOptions); <br /> field.metadata = metadata; <br /> element.append( <br /> skuid.ui.createFieldSet(lfield]) <br /> ); <br /> field.element.removeClass('nx-modified'); <br /> field.element.find('input') <br /> .css('background-color','white') <br /> .attr('placeholder',PLACEHOLDER_TEXT) <br /> .on( "autocompleteselect", function( event, ui ) { <br /> window.location = GO_TO_URL_PREFIX + ui.item.Id; <br /> });
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
