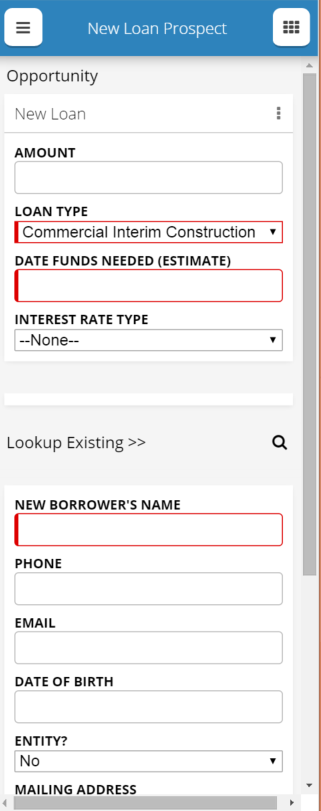
Creating our first mobile page (woo-hoo!) which is a page for someone to use in the field to capture a new loan prospect. The page will create a new Opportunity, a new Account, and a new join object to link the Opp and Account together.
After filling out basic Opp info like Amount and Close date, we want the user to be able to type in the new potential borrower’s name and have that initiate a search in the database, like auto-fill. And if none found it creates a new one.
I don’t think this is exactly possible, but are there any ideas for elegant solutions here?
Two not so elegant that I’ve thought of:
1) allow the Deck where the new account fields are to have a Search function, but since my model is set to not load model data on page load, search doesn’t seem to be working, in fact it freezes up completely when I try and search
2) install some de-dupe something on the back-end so that when they create a new account that already exists it merges the two. Besides being a lot of work, this doesn’t let the user skip entering data that we might already have, like email, phone, etc. Ideally all of that would load into the editable Deck when an existing account is found.
Thanks!
-
Another solution I’m working on, I’ve got a model for BorrowerAccounts that loads existing accounts, and has a search field. I’ve set the model to not load any data on page load, so no one shows up there until you search for an account.
I’ve also got a button that says “Choose this borrower” that empties the data from the NewBorrowerAccount model.
I am having trouble getting the join object to be created referencing the existing account.
Ok. Two different questions… (For the price of 1!)
Question 1: Seamless add within reference lookup.
The first item is a long standing request that I’ve not seen solved well anywhere. The best I’ve done is add a contact lookup autocomplete field, and a button beside that lookup that opens a popup where a new contact can be documented. The save button on the new contact both saves the new contact record and updates the underlying reference field with that contact information. So if the user doesn’t find anything coming back in thier search - they can go to the popup and quickly document the contact.
Its not a one step process (user would have to type in name in autocomplete and then type it again in the popup) but its pretty close.
Question 2: Search table that lets you “choose this borrower”
You should be able to build an action sequence on a row action that does what you are trying. It should do the following
- Create new row in junction object model
- Subactions under create new row let you prepopulate data. This is how you’d pass the account selected. You’d also prepoplate the row with opportunity data.
- Save the junction object model
- Empty the the Account model data to restore your table to zero…
Maybe you can post a screenshot of your row action setup
Both are neat ideas, I like number 2, and will likely use it somewhere. I’m just starting to crack open the actions bottle, some sweet nectar in there.
However, this is on a MOBILE page, so I don’t think either way will work exactly as you say.
I made it work, will try and explain a bit in a new post in case others are trying this on mobile.
Ok, so I got this to work on mobile. To set it up, I have two data models for my borrower accounts “BorrowerAccounts” and “NewBorrowerAccount”.
The BorrowerAccounts model is set to not load data on page load, nor create a new row.
NewBorrowerAccount loads no data but creates a blank row by default.
I’ve got a Deck (the mobile term for Field Editor but with more functionality) for each model with all the edit fields I need.
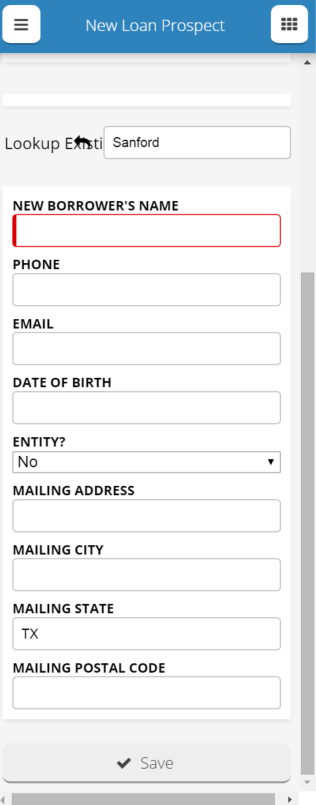
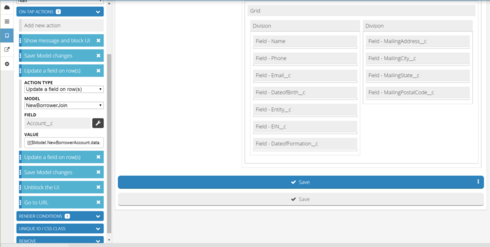
In the image above, you see the BorrowerAccounts Deck only “Lookup Existing >>” and a magnifying glass, but no fields.
Directly below that are the fields from the new blank row for the NewBorrowerAccount model.
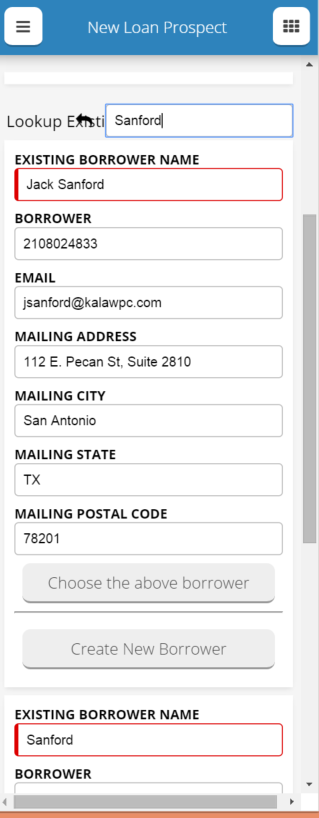
To get some cards in the BorrowerAccounts deck, all you do is enter something in the search. I set a limit on my model of three, so it will show up to three cards with a load more button if needed.
In the above you see the first card, and the beginning of the next card. If you scrolled down, you wouldn’t see the NewBorrower fields because that deck has a render condition of if BorrowerAccounts model has no rows.
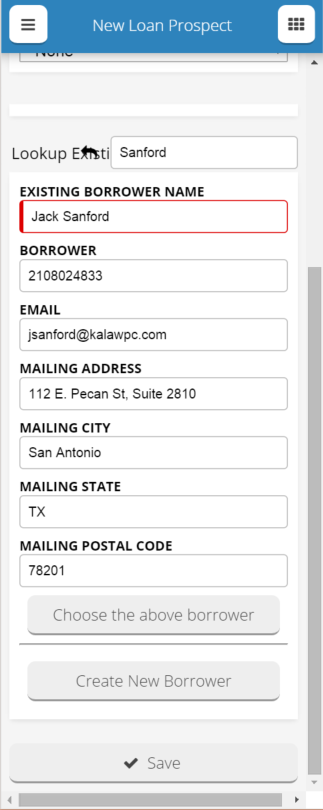
If you click “Choose the above borrower”, two actions happen:
- Activate a condition on the BorrowerAccounts model of Id is “” and set the value to {{{Id}}},
- Query the model BorrowerAccounts
This clears out all borrowers except the one you choose.
You can also choose Create New Borrower if you don’t like any of the ones you find. (I’ve moved that button down now to the bottom of the list of existing borrowers).
When you click Create new Borrower, it runs two actions
- Empty rows in BorrowerAccounts model
- Deactivates Id condition on BorrowerAccounts (this is needed in case after you choose a borrower, you want to search again.)
Finally, the dynamic Save button. There are actually two of them, one for the existing borrowers, and one for the new borrowers, but only one shows up. The condition is if the BorrowerAccounts model has data rows.
When you click Save, 7 actions happen:
- First we block the UI and show a message (“Saving…”)
- Save the Opportunity and either the new borrower or the existing borrower (in case there were updates)
- Update a row on the NewBorrowerJoin model with the AccountID of the new or existing borrower (depending on the save button)
- Update a row for the Opportunity
Note: For the row updates, I used triple brackets and the format {{{$Model.ModelName.data.0.FieldName}}} - Save the NewBorrowerJoin object
- unblock UI
- Go to URL of new opportunity
So really the magic is all about the data model for existing records either having data rows or not. It starts out with no data rows, adds rows with the search, which sets the Save functionality, the choose button removes all data except the one chosen, and create a new borrower clears all the data and changes the Save functionality again.
Thanks for documenting and sharing.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.