I’d like to be able to use the Basic CKEditor instead of the one Skuid loads for Rich Text Fields. Any idea how I could do that?
https://sdk.ckeditor.com/samples/basicpreset.html
Here’s a snippet to let you customize what icons you can see in the Rich Text Editor:
var field = argumentst0],<br> value = skuid.utils.decodeHTML(argumentst1]);<br>field.options.ckEditorConfig = {<br> toolbar : :<br> ; 'Bold', 'Italic',]<br> , 'NumberedList','BulletedList','Indent','Outdent']<br> , 'Cut', 'Copy', 'Paste', 'Undo', 'Redo' ]<br> , 'Link','Unlink']<br> , 'Format','FontSize','TextColor','Smiley']<br> ]<br>// ,enterMode: CKEDITOR.ENTER_BR<br> };<br>skuid.ui.getFieldRenderer(field.metadata.displaytype)efield.mode](field,value);
Here’s a couple of links that can help you track down what different buttons are called:
https://docs.ckeditor.com/ckeditor4/latest/guide/dev_toolbarconcepts.html
https://docs.ckeditor.com/ckeditor4/latest/guide/dev_toolbar.html#basic-toolbar-configurator
If anyone can find a comprehensive list that would be great.
Also note that only items that are included in Skuid’s version of CKEditor can be included, for example, you can’t get Underline.
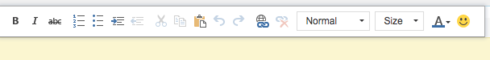
The above code renders this:
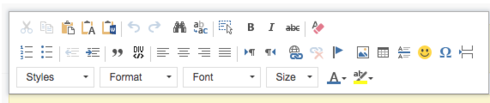
as opposed to the default of this:
Also, found the list of items included in skuid’s CKEditor, in the config.js file if you download the static resource for CKEditor
config.toolbar_FieldEditor =<br>t<br>{name: 'clipboard', items: :'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo']},<br>{name: 'editing', items: :'Find', 'Replace', '-', 'SelectAll']},<br>{<br>name: 'basicstyles',<br>items: :'Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat']<br>},<br>'/',<br>{<br>name: 'paragraph',<br>items: :'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv',<br>'-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl']<br>},<br>{name: 'links', items: :'Link', 'Unlink', 'Anchor']},<br>{name: 'insert', items: :'Image', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak']},<br>'/',<br>{name: 'styles', items: :'Styles', 'Format', 'Font', 'FontSize']},<br>{name: 'colors', items: :'TextColor', 'BGColor']}<br>];
Note that Underline, Subscript, and Superscript are all removed by command later on in the config.js, so you can’t use those
This code works better, more consistently. without the function and return, I was having problems getting it consistently to work when in a static resource in a master page:
var field = arguments[0],<br> value = skuid.utils.decodeHTML(arguments[1]);<br>field.options.ckEditorConfig = function (){<br>return {<br> toolbar : [<br> [ 'Undo', 'Redo' ]<br> ,[ 'Bold', 'Italic',]<br> ,['TextColor','BGColor','FontSize']<br> ,['NumberedList','BulletedList','Indent','Outdent']<br>// ,['Cut','Copy','Paste']<br> ,['Link','Unlink']<br> ,['RemoveFormat','HorizontalRule']<br> <br> ]<br> ,enterMode: CKEDITOR.ENTER_BR<br>// ,toolbarLocation: 'bottom'<br> };<br> };<br>skuid.ui.getFieldRenderer(field.metadata.displaytype)[field.mode](field,value); <br> });
Also note that setting the toolbarLocation to the bottom, doesn’t work, but what it does do effectively is completely hide the editing toolbar. So if you ever have a situation where you want that to happen, you can use that line.
One thing I could still use help with, is how do I make the snippet universal and have it apply to all Rich Text fields on the page without having to use a custom field renderer on each field instance?
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
