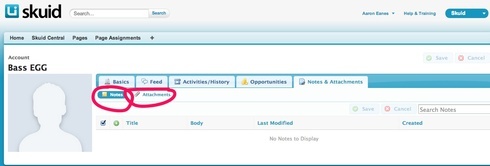
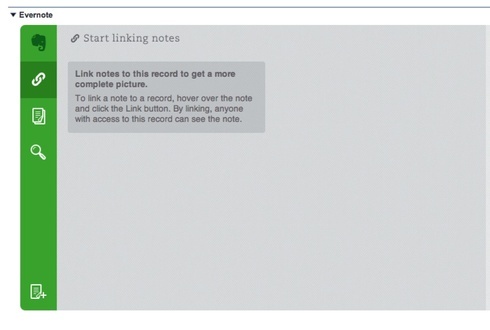
I am currently in the process of customizing the Skuid UI to fit the needs of my company. The one problem I am running into is figuring out how to integrate my Evernote and Box VF pages that I currently use on my accounts, contacts, leads, and opportunities sections in my Salesforce Org. I know that their are many great custom components that Skuid offers but those two applications are essential in my day to day operations and I could really use help in integrating those VF pages into my Skuid pages. 


Generally these integrations are pretty straight forward. We do not use Evernote or Box - so I can’t give you specific instructions.
Usually, you can include the VF page created by the partner into your skuid page using our Template Component and some iFrame syntax. You’ll need to see what is being done in the standard salesforce environment to pass a record ID or some other data into the partner application, usually this is as simple as a query string tagged onto the URL that is sent to the partner. So for example PartnerX might have a component that really is just a wrapper for thier web page,
the URL looks like this: https://partnerX.com?ID=a0a400000088gqLAAQ
You need to figure out what that ID "a0a400000088gqLAAQ " s.
Let’s pretend here that its an account.
Then make sure that field is in your model, and that your template component is referencing that model. I’m assuming that Field is “AccountID”
Then use iFrame Syntax in your template that might look somthing like this:
<iframe id="myframe" src="https://www.partnerX.com?ID={{{AccountID}}}" width="100%" height="850px" seamless="seamless" />
We’ve replaced the actual ID numbers with our moustache merge syntax. Triple braces means that the AccountID data will be injected into the page, just as data, with no metadata or rendering options.
Hope that helps. If you want more direct assistance give us login rights to your org and we can take a look more specifically how Box and Evernote are working.
Hey Rob, I appreciate your help on this. I am very basic in coding and I could be looking at this wrong but I have granted access to Skuid support because I can not figure out what the ID is because Box and Evernote are just in the account, lead, contact, and opportunity records. Thanks for your help
I provided login rights to my org. and appreciate the help
Hi Rob… Kinda similar question… I have a button on a mobile page that I wanted to take me to a url The url that works is http://www.tfaforms.com/318872?tfa_7655094608643=&Name On my mobile page I set up a button to go to http://www.tfaforms.com/318872?tfa_7655094608643={{{Name}}} as per your note above but although it takes me to the webform it doesn’t insert the record Name? Can you see where I may be going astray?
Make sure your button is in a deck that has been connected to a model. Then make sure that the “name” field is in that model.
Fantastic Rob … that was the problem. I hadnt selected the name field on the model …der
A similar question again, although I’m not able to use an iframe. A company I’m working with uses File It - Dropbox connector for Salesforce (https://appexchange.salesforce.com/listingDetail?listingId=a0N30000007pS5hEAE). I’ve used it for a number of integrations and have found it very useful. The usual implementation is to attach a visualforce page to the page layout in Salesforce - this app does not use an iFrame to display the data - even within the visualforce page. I’m trying to integrate it into a Skuid tab. I thought I could use the Page Include component but that doesn’t seem to have an option to add a visualforce page. Any ideas? Thanks!
Hey Louis … Not sure what you mean by “I’m not able to use an iframe”. Unfortunately I only know to do this by using a template component that has an iframe in it that renders the FileIt Visualforce page. I think any other approach would need access to FileIt’s Apex controller, which I suspect it doesn’t expose as an API. (Would be great if it did, as I’d use it.)
Thanks Glenn. I just can’t quite seem to get this to work with File It. Have you been able to do this with File It specifically? If so - you might be able to see what I’m doing wrong!
I’ve tried using the code:
https://aspirationgroup--c.eu2.visual.force.com/apex/FileIt_Account?id={{{AccountID}}}"; width="100%" height="500px" seamless="seamless" />
…in the template and many variations of it and I just get a 'Page FileIt_Account Does not exist" message in the template.
My concern over using an iFrame is probably due to my misunderstanding of what it can do - I thought it just displayed a live page from an external website.
I had a quick play with this and I think you’re problem is that you’re missing the namespace when you reference the FileIt Visualforce page. Try this in your template component (assuming AccountId is the field in your model that returns the right account for FileIt):
Perfect - that worked great thanks! It was the wbdbox that was missing. I had tried adding it but with only one trailing underscore. I’ve now recreated the FileIt visualforce page to add a showHeader=“false” which tidies it up somewhat and the namespace is no longer required.
It should be noted that in the preview page it doesn’t work, but upon saving and then testing in a live page it works fine!
Hi, I am having the same problem with Fileit.
I’ve added the iframe as above to a template within the page. However, do I need to do something else to get it working?
Hey Chris, here’s how I got it working. Firstly, create a visualforce page via setup>develop>pages and use the following text:
<apex:page showHeader="false" standardController="<b>Account</b>">
<wbdbox:FileIt ></wbdbox:FileIt> </apex:page>
In this example I’m using File It for accounts so the standardController is “Account” - change if for a different object.
Then in your Skuid page create a template component with “Allow HTML” turned on. In the template text area box I use the following code:
<iframe src="https://<b>YOURSERVER</b>.visual.force.com/apex/<b>VISUALFORCEPAGE</b>?Id={{{Id}}}" height="500px" width="100%"/>
Replace YOURSERVER with your salesforce server name and replace VISUALFORCEPAGE with the visualforce page you created in the previous step.
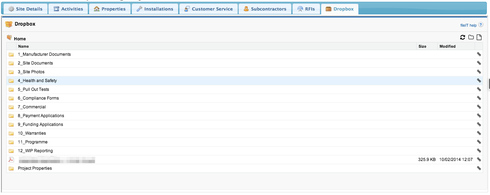
Here’s how it looks once it’s done:
Brilliant, the main thing was it to automatically create the folders when a new account is created and it’s working now.
Hi Louis, your comment has 2 years but maybe you can help me.
I’m able to show the dropbox container in an iframe and it loads and works, but how can I get it to show the correct folder. Right now it shows the root folder and I would like to pass it the current object ID and have it default to that folder.
Have you managed doing this? I’ve tried passing <iframe src=“https://dropbox-for-sf.na34.visual.force.com/apex/Dropbox_for_Opportunities” height=“500px” width=“100%”/>
I’ve tried adding the OP id as ?id= but it throws an error on the Dropbox script.
I’ve dug a bit on the opp. detail view in search of any reference but I can’t find it. The only thing is they use the iframe with the url for the servlet and give it the “Dropbox_For_Opportunities” VF page as an ID, pass a token, all of this as a form but outside the iframe, I imagine it’s how they load the iframe itself. The contents of that is a gigantic token.
Thanks
Michael
You are not passing any particular ID into the iFrame code, so Evernote doesn’t know what folder to retrieve.
To figure out how this works, look at a standard layout page where the iFrame is working.
Inspect the actual code that is getting generated and see what the URL looks like. Hover over the evernote section on the page, right click on the page and “inspect element”. Then in the Elements tab of the developer tools start going up the code until you find the page include URL. There are loads of nested DIVS and you just have to find the right one
The URL will probably look like: <iframe src=“https://dropbox-for-sf.na34.visual.force.com/apex/Dropbox_for_Opportunities?id=00QU000000Ntr82MAB”; height=“500px” width=“100%”/>
You need to add merge syntax to your iframe template to pass the opportunity ID into the url. If the “Opportunity” model is connected to the template where your iFrame is then it might look like this: :
Good luck.
I’m almost sure I did try both with two and three curly brackets but it was returning a dropbox error - now it works so I probably mistyped something. Thanks!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
