Hi @acoppa, welcome to the community!
v2 custom field renderers - Do you know what you’re using the custom field renderers for? The good news is you can do a lot of things (like conditionally changing field styles based on value) without writing code.
About the table, can you share more information? Are you checking the “select all” checkbox a the top of the table, or is it a button or something that says all? I’d check on the actions that are on the button (if it’s a button) and I’d check the model properties to see if there are any model actions or anything that run when that boolean field is updated.
It would help to get your version number. You can find this in the Settings > About tab in the Skuid app.
Reources
Cheers!
Hi @Anna_Wiersema! Thanks for the quick response.
We’re using it to enable the editing of a field based on whether the field has data in it. As in, if there’s data it’s read only, if there’s no data it’s editable.
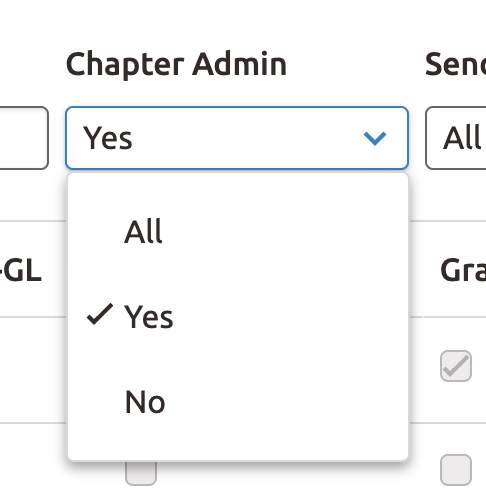
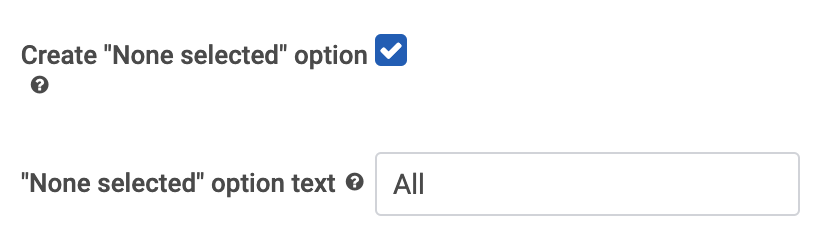
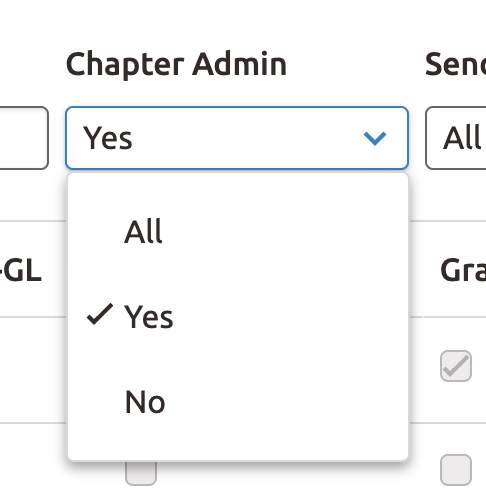
There’s a set of filters that look similar to the screenshot below. On the back end I have the “none selected” option enabled. I don’t believe anything runs when it’s updated, it’s just using the built in filtering from what I can tell.

Here’s the version number: Dubai Update 3 (15.3.26.0)
It wouldn’t let me add two screenshots to the previous post. Here’s another one to support #2.
Thanks for those details! I did some exploring, and here’s a test page I created.
Filter
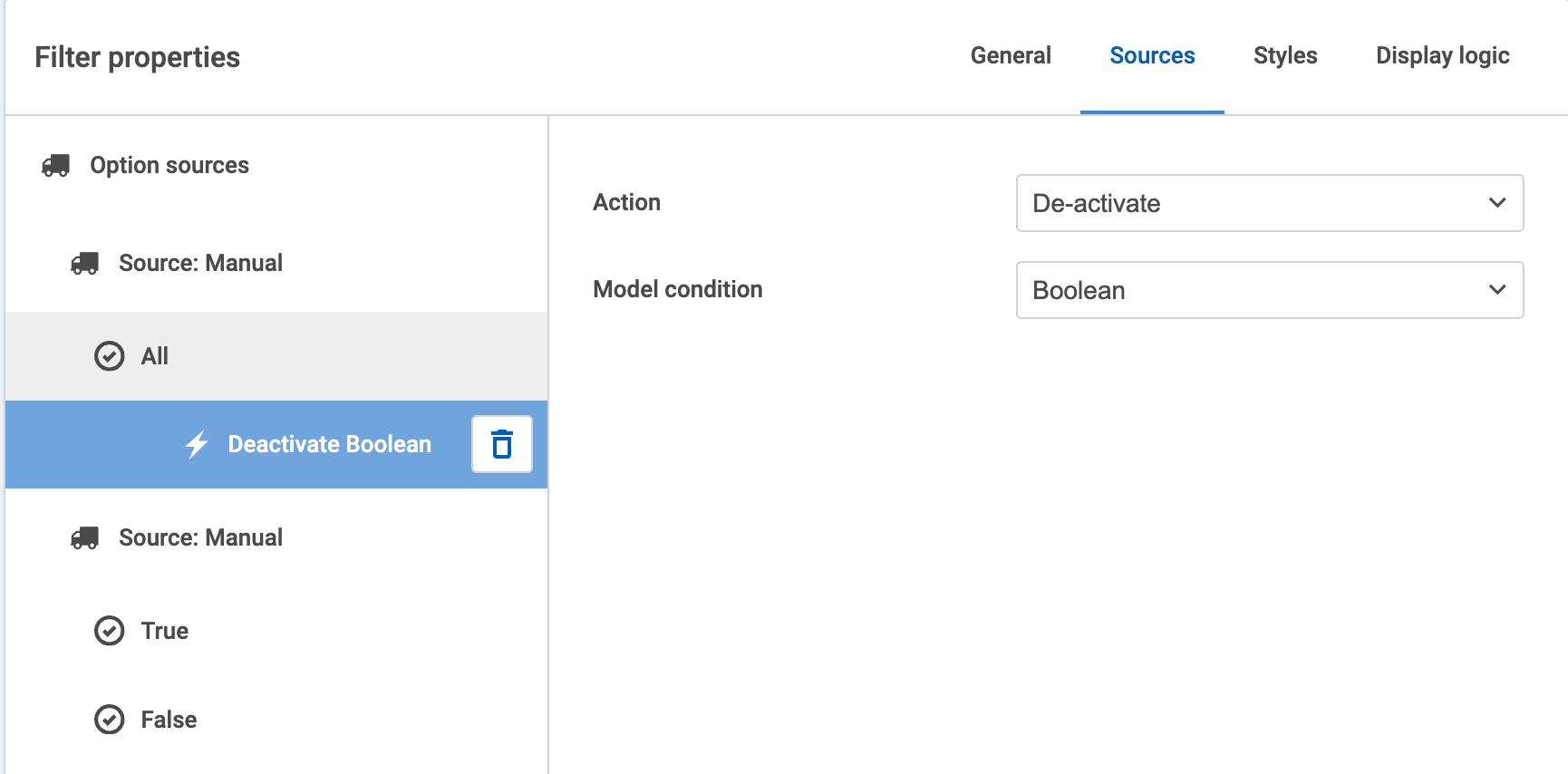
Booleans are weird because they technically have 3 states (on, off, and “unknown”). Instead of creating an automatic “none selected” option, in sources create a manual source to deactivate your condition. This is shown on the test page.
Conditionally enabled fields
This was a fun one. At first I tried Enable conditions (in field Display Logic tab) which worked but then if you updated a field and made a mistake, it would lock immediately. (This is the field called “Conditionally enabled”)
So I created a read-only version of the field with conditional interactions (“Conditional Interactions”) to help prevent this scenario. In interactions, it uses branch actions to show a message if the field has a value or, if the field is blank, it will open a modal where you can edit the field and either Save or Cancel the changes.
Test page
<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" showheader="false">
<models>
<model id="NewModel" limit="20" query="true" createrowifnonefound="true" datasource="Ui-Only">
<fields>
<field id="Conditional" displaytype="TEXT" length="255" label="Conditionally Editable"/>
<field id="Boolean" displaytype="BOOLEAN" length="255" ogdisplaytype="TEXT" defaultvaluetype="fieldvalue" defaultValue="true"/>
</fields>
<conditions>
<condition type="fieldvalue" value="true" enclosevalueinquotes="false" field="Boolean" state="filterableoff" inactive="true" name="Boolean"/>
</conditions>
<actions/>
</model>
</models>
<components>
<skuid__text contents="<strong>Instructions</strong> <ol> 	<li>&nbsp;Click on a Conditional Interactions field to edit it if it doesn&#39;t have data.</li> 	<li>&nbsp;Click&nbsp;<strong>Save </strong>to test model filters.</li> </ol> " uniqueid="sk-3e6d-16431">
<styles>
<spacing top="2" right="2" bottom="2" left="2"/>
</styles>
</skuid__text>
<skuid__table allowColumnFreezing="dragDrop" model="NewModel" allowHTML="false" uniqueid="sk-3dzr-12503" mode="read" showSaveCancel="true">
<fields>
<field id="Conditional" label="Conditionally Enabled" uniqueid="fi-3e1y-44518">
<renderConditions logictype="and" onhidedatabehavior="keep"/>
<enableConditions logictype="and">
<condition type="blank" operator="=" fieldmodel="NewModel" sourcetype="fieldvalue" field="Conditional" value="null" enclosevalueinquotes="false"/>
</enableConditions>
<styleVariantConditions/>
<interactions/>
</field>
<field id="Conditional" readOnly="true" label="Conditional Interactions" uniqueid="fi-3e6Y-15653">
<interactions>
<interaction type="tap">
<action type="branch" whenfinished="continue">
<formula>NOT(ISBLANK({{Conditional}}))</formula>
<iftrueactions>
<action type="toggleMenu" componentId="mouse">
<optionGroups>
<optionGroup icon="sk-webicon-ink:ban" label="This field is locked."/>
</optionGroups>
</action>
</iftrueactions>
</action>
<action type="branch" whenfinished="stop">
<formula>ISBLANK({{Conditional}})
</formula>
<iftrueactions>
<action type="showModal">
<skuid__modal title="Edit Field" width="640px" ariaRole="dialog" showCloseIcon="false">
<components>
<skuid__form showErrorsInline="true" model="NewModel" uniqueid="sk-3d-f-33785" mode="edit" showSaveCancel="false">
<columns>
<column>
<sections>
<section title="New Section" showHeading="false">
<fields>
<skuid__field id="Conditional" uniqueId="sk-3d-n-35963"/>
</fields>
</section>
</sections>
</column>
</columns>
</skuid__form>
<skuid__buttonSet model="NewModel" uniqueid="sk-3e25-47822">
<groups>
<skuid__buttonGroup uniqueId="sk-3e25-48553">
<buttons>
<skuid__button label="Save" uniqueId="sk-3e25-48554" styleSettingsVariant="primary">
<actions>
<action type="save" rollbackonanyerror="true">
<models>
<model>NewModel</model>
</models>
</action>
<action type="closeModals" closebehavior="close"/>
</actions>
</skuid__button>
<skuid__button label="Cancel" uniqueId="sk-3e27-49709">
<actions>
<action type="cancel">
<models>
<model>NewModel</model>
</models>
</action>
<action type="closeModals" closebehavior="close"/>
</actions>
</skuid__button>
</buttons>
</skuid__buttonGroup>
</groups>
</skuid__buttonSet>
</components>
<styleVariantConditions/>
<afterCloseActions/>
</skuid__modal>
</action>
</iftrueactions>
</action>
</interaction>
</interactions>
<renderConditions logictype="and" onhidedatabehavior="keep"/>
<enableConditions/>
<styleVariantConditions/>
</field>
<field id="Boolean" uniqueid="fi-3e2p-57779"/>
</fields>
<filtering enableSearch="false"/>
<actions/>
<rowActions/>
<massActions/>
<exportProperties useTableColumns="true"/>
<sorting enable="false"/>
<renderConditions logictype="and"/>
<styleVariantConditions/>
<filters>
<skuid__filter uniqueId="sk-3e2q-57943" type="select" conditionSource="manual" labelMode="manual" conditionName="Boolean" createFilterOffOption="false" filterOffOptionLabel="All">
<sources>
<source type="manual" effectsbehavior="justdefault">
<options>
<option label="All" type="complex">
<effects>
<effect action="deactivate" value="" condition="Boolean"/>
</effects>
</option>
</options>
</source>
<source type="manual" effectsbehavior="justdefault">
<options>
<option label="True" type="simple" value="true"/>
<option label="False" type="simple" value="false"/>
</options>
</source>
</sources>
</skuid__filter>
</filters>
</skuid__table>
</components>
<resources>
<labels/>
<javascript/>
<actionsequences>
<actionsequence id="decc524c-13a9-4ba4-9bcc-307da16057d8" label="Create records">
<description/>
<actions>
<action type="createRow" model="NewModel" appendorprepend="prepend" defaultmodefornewitems="edit" affectedrows="context">
<defaults>
<default valuesource="fieldvalue" field="Conditional" enclosevalueinquotes="true" value="I have data"/>
<default valuesource="fieldvalue" field="Boolean" enclosevalueinquotes="false" value="false"/>
</defaults>
</action>
<action type="createRow" model="NewModel" appendorprepend="prepend" defaultmodefornewitems="edit" affectedrows="context"/>
</actions>
<events>
<event event-name="page.rendered" event-scope="component"/>
</events>
</actionsequence>
</actionsequences>
</resources>
<background/>
<interactions/>
<surfaces/>
</skuid__page>
Cheers! Let me know if this makes sense and is helpful.
Thank you for this! The filters worked and I was able to implement that. I’ll try out the conditional fields over the next day or two.