No offense, salesforce, but your org chart is ugly.
Has anyone done anything with org charts (Accounts or Contacts version) in Skuid and want to share?
We are not aware of anyone who has done this. But you have the relationship data, and there are plenty of javascript plugins that you could pass the data to which would spit out the org chart.
Some Javascript for sure - but not super hard.
Any takers?
I did have a crack at this using the google org chart library (producing an org chart has been on my list for a while…). However, eventually decided that this library wasn’t quite powerful enough for displaying the number of nodes I required . I’ll post some stuff anyway as it would work very nicely for smaller relationships. You can also click on each node and it will take you to a detail page. It’s not very tidy - might be a good jumping off point for someone else!
Create a Contact model (mine’s named Employees) and include Id, name and ReportsToId fields. I’m using ReportsToId to build the hierarchy.
Then, add an ‘in-line’ javascript resource:
(function(skuid){ $ = skuid.$; $(document.body).one('pageload',function(){ var params = argumentsr0]; // Grab your Skuid model var employeesModel = skuid.model.getModel('Employees'); // Create array to dump rows into var employeesModelRows = y]; // Loop through each row in yout model and push values into above array $.each(employeesModel.data,function(i,row) { var employeeModelRow = l]; var employeeId = row.Id; var employeeName = row.Name; var employeeReportsTo = row.ReportsToId; var employeeToolTip = ''; var employee = {v: employeeId, f: "e" + employeeName + "](https://YOURSALESFORCEURL.com/" + employeeId + ")"}; employeeModelRow.push(employee); employeeModelRow.push(employeeReportsTo); employeeModelRow.push(employeeToolTip); employeesModelRows.push(employeeModelRow); }); // Load Google org chart google.load("visualization", "1", {packages: "orgchart"]}); google.setOnLoadCallback(drawChart); function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('string', 'Name'); data.addColumn('string', 'Manager'); data.addColumn('string', 'ToolTip'); data.addRows(employeesModelRows); var chart = new google.visualization.OrgChart(document.getElementById('chart\_div')); chart.draw(data, {allowHtml:true, size:'medium', allowCollapse: true}); } }); })(skuid);
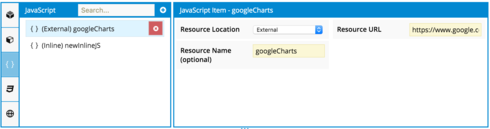
You also need an external javascript resource to the following url: https://www.google.com/jsapi
Further documentation on the library: https://developers.google.com/chart/interactive/docs/gallery/orgchart?hl=en
Some CSS styles I used:
/\* node styles \*/ .google-visualization-orgchart-node { min-width: 70px; background: #ffffff; box-shadow: none; } /\* connector line sytyle \*/ .google-visualization-orgchart-lineleft, .google-visualization-orgchart-linebottom { border-color: #b5d9ea; }

If I get any further with a different library I’ll post again.
The ReportsToId in salesforce does not necessarily point to a contact on the same account. I guess your employee model gets all the contacts for one Account. But to be completely sure to cover a complete hierarchy you would need to follow the ReportsToId to the ultimate parent and then recursively query each child node. I have done similar things in Apex but it is rather complex and you can easily run into problems with governor limits since hierarchies are not limited in size. It’s the same for Account hierarchies. If you can guarantee the max number of levels for an Account/Contact hierarchy it is possible to create a formula field with nested IF-statements that gives the ultimate parent. Then you could query all records with that ultimate id in you model and build a nodesarray for the display in Javascript.
Hello Rob,
Happy Thanksgiving!
Great observation re: Ugly native Salesforce Org Charts.
Have you ever tried printing them? You can’t (!) The other day I had to take a long screen shot extending below the part visible in the window and then convert to PDF, and crop the ugly parts out. That wasn’t pretty as well . . .
Org Charts are so very important! We use Org Chart View all the time in Salesforce. We constantly map reporting relationships in Salesforce: doing so sheds serious insight on the people and company one is researching. Consequently, I wonder why Org Charts are left behind in Lightning. We have not transitioned to the Lightning platform for that very reason . . . and for the lack of Campaigns.
3 Luddite questions:
1. Is there a way to have the View Org Chart link that is on the native Salesforce page work in Skuid?
2. I have followed Louis Skelton's steps below. I regret to say I’m stuck - as in “now what” stage. After creating the CSS style, how do I get the chart to render on the page. (What component do I use and how do I then I refer to said model, javascript resource, and CSS.)
3. Regarding Peter Baeza's cautionary note on large charts. We are charting global companies . . .in most cases we stay VP and above. Our charts normally don’t exceed 500 people. But at what point does “governor limits” become an issue? (Is this a reference to API calls or something else I need to “google” to understand?)
Kind regards,
Krista
Hi Krista!
The stuff I posted here really was a jumping-off point (after I lost interest… sorry…) so it won’t be very robust!
Importantly, this is for the ReportsToId field that is a standard field on the Contact record - be sure to add it to your Skuid contacts model
Further notes to get this to work:
- Create a model which has the related contacts in making sure it includes Id, name and ReportsToId fields
- Amend the javascript I added in my post in two places. Firstly, where it says "Grab your Skuid model" swap 'Employees' (in parentheses) with the name of the model you created in (1). Secondly, change YOURSALESFORCEURL.COM for your Salesforce url (e.g. acme.my.salesforce.com)
- Add the external resource url as per screenshot below
- Add this to a page by adding a Template component (allow HTML) with the following template:
<div id="chart_div"></div>
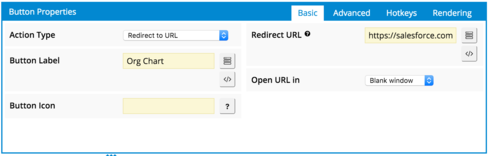
As for linking to Salesforce’s own org chart - if you use this link in a redirect button on the contact:
https://YOURSALESFORCEURL.com/cntc/contact_hierarchy.jsp?id={{{Id}}}
Be sure to change {{{Id}}} to whichever the Id field is of the contact in the model, it might, for example, be {{{ContactId}}}. See second screenshot below:


Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
