I’ve been trying to reimplement our user created list views as table filters on the Skuid pages (since there is no exact Skuid equivalent of that and filters is the closest thing). Some of the views contain grouping logic (AND/OR between conditions). It seems there is no way to specify a single table filter selection (one click) with grouping logic for its multiple conditions. All the conditions are ANDed, as far as I can see.
If someone got a better solution, I’d like to hear it, otherwise this would be a nice addition. 
Like a named/saved set of model conditions that are accessible to yourself or everyone.
hmmm… thinking about a solution that can be scaled to any list view for any user. Sounds like a Custom Object called “List View” to store info for the lists themselves and another related table called “List View Filter” to store to settings for each table filter.
- Condition(s) settings field
- “List” name text field
- Skuid Page text field
- TableId text field
- UserId text field (if applicable)
There are two hard parts to this.
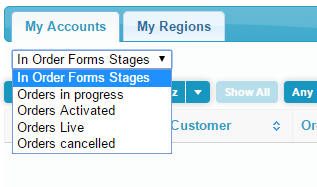
- Setting the values List View drop down list on the table load or creating new list views.
- Setting the filters based on chosen List View.
Pat, we played with this idea a while ago and were never able to get a completely satisfactory result.
Mattias, I think you are running into somthing Skuid just doesn’t do right now. We are working on user level option saving, but its very much still on the drawing board.
(I understand that the list views of salesforce you are mentioning are the views of the default tabs in salesforce, if don’t, don’t continue reading xD)
you can try to do a tab set with the tab navigation in “listview” and play with the rendering conditions of each tab (And on each tab a table associated with a model with all the and/or condition logic for that view).
That is good creative work! It does have a few down sides…
Unless you are willing for your users to add models, tables and tabs to your page it is not really “user configurable” (It might be arguable that the Salesforce list view definition is not super accessible to end users either, but I digress…)
In this approach you are creating separate models and tables for every view (every tab). This means increased weight on initial page loads. You could put each of these tab options in a page include which would mitigate that problem, but would introduce its own complexity.
Again - good work!
Very interesting! Pat did you ever actualize this idea? Especially hard part number 2?
Skuid moderators if you see this I think this is more of an ‘idea’ than a ‘problem.’
Wait… maybe we can combine these two ideas to make list views work from skuid. You’d just need to override the SOQL once you get it.
https://andyinthecloud.com/2014/09/20/super-listview-viewer-using-winter15-listview-api/
https://community.skuid.com/t/can-we-pull-object-metadata-into-a-skuid-page
I never did actualize this idea. Been too busy to even try.
Not sure how one can override the SOQL though. Seems like a franskentien solution would be born though.
oh boy I’ve been overriding soql for a while. Not officially supported.
skuid.model.getModel('modelId').soql = 'select id from Opportunity';
Whoa!!!
Wholly cow!!!
Solutions I can go back to now.
Pat,
Going over this I think I made a mistake. I’ve been overriding ‘orderByClause.’ That currently works. But I’ve not been getting
skuid.model.getModel('modelId').soql = 'select id from Opportunity';
to work. Skuid may have stopped supporting it. But I can't find anywhere that I used it. So more likely I made a mistake. Sorry to get your hopes up! I think you're right in that it would take some monster making to get this working from the metadata info.

Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
