When inside a component that has context (in my case a drawer), when a global action of “Create new row in Model” is invoked, the row gets created in the model but the parent properties are not established on the new record.
Note - The expected behavior works if you use the stock “in-line” add new record and also works if you use the Action Type on the global action for “Create new row.” The problem only seems to be when run multiple actions is specified and “Create new row in model” is chosen.
Steps to reproduce:
- Create new account tab page
- Add model for contact
- Add table for accounts
- Add row action drawer for contacts and setup the table to have context on AccountId and add a couple of fields to table output
- Ensure “Allow inline record creation” is checked
- Add a global action for “Create new row” labeling it “Add New Direct”
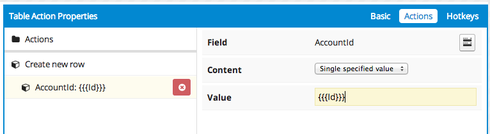
- Add a global action for “Run multiple actions”, label it “Add New Multiple” and specify an action of “Create new row in model”
- Preview the page
- Click #5 button - works as expected
- Click #6 global action - works as expected
- Check skuid.$M(‘Contact’).data.length
- Click #7 global action - No row is visible
- Check skuid.$M(‘Contact’).data.length
Actual result:
Row is added in Step #12 but not visible because AccountId on the new row was not set
Expected Result:
Row is visible and AccountId set to the id of the row in context
Sample Page
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true" tabtooverride="Account"> <models>
<model id="Account" limit="100" query="true" createrowifnonefound="false" sobject="Account">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
</fields>
<conditions/>
<actions/>
</model>
<model id="Contact" limit="20" query="true" createrowifnonefound="false" sobject="Contact" doclone="" type="">
<fields>
<field id="Name"/>
<field id="FirstName"/>
<field id="LastName"/>
<field id="AccountId"/>
<field id="Account.Name"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="false" showexportbuttons="false" pagesize="10" createrecords="false" model="Account" mode="read" buttonposition="">
<fields>
<field id="Name" allowordering="true"/>
<field id="CreatedDate" allowordering="true"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
<action type="multi" label="Show Contacts" icon="sk-icon-magic">
<drawer title="Drawer Area" width="800" closehandle="true">
<components/>
</drawer>
<actions>
<action type="drawer">
<drawer title="Drawer Area" width="800" closehandle="true">
<components>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Contact" buttonposition="" mode="read">
<fields>
<field id="FirstName"/>
<field id="LastName"/>
<field id="Name"/>
</fields>
<rowactions/>
<massactions usefirstitemasdefault="true"/>
<views>
<view type="standard"/>
</views>
<conditions>
<condition type="contextrow" field="AccountId" mergefield="Id"/>
</conditions>
<actions defaultlabel="Global Actions" defaulticon="sk-icon-magic" usefirstitemasdefault="true">
<action type="multi" label="Add New Multiple" icon="sk-icon-add">
<drawer title="Drawer Area" width="800" closehandle="true">
<components/>
</drawer>
<actions>
<action type="createRow" model="Contact" appendorprepend="prepend" defaultmodefornewitems="edit"/>
</actions>
</action>
<action type="createrow" appendorprepend="prepend" label="Add New Direct">
<drawer title="Drawer Area" width="800" closehandle="true">
<components/>
</drawer>
</action>
</actions>
</skootable>
</components>
</drawer>
</action>
</actions>
<renderconditions logictype="and"/>
</action>
</rowactions>
<massactions usefirstitemasdefault="true"/>
<views>
<view type="standard"/>
</views>
<searchfields/>
</skootable>
</components>
<resources>
<labels/>
<css/>
<javascript/>
</resources>
</skuidpage>