Hey there, Does anyone know if it’s possible to add buttons that exist on regular Salesforce pages that come from other apps? Specifically, we use the Geopointe app for account mapping, and the ELTON equipment tracker to track our equipment. I’d like to put an action on my account list that lets me map the selected accounts, as well as a button on an account to loan a piece of equipment to it. There are also a few more similar functions we’d like to add. I imagine some kind of custom code would be required? Thanks!
What kind of custom button is the Geopointe code? As of our latest release, Skuid 3.22, you can add a Custom Button / Link of type URL / Visualforce Page as a Page Title component action without writing any custom code. However if the Custom Button is “On-Click JavaScript”, you’ll have to do some translation of the custom button code into Skuid JavaScript code. We can help with this. If your Custom Button / Link is of type URL, Visualforce Page, go here and install Skuid 3.22. Then once you’ve gotten it installed, add a new Action to a Page Title component, and for type, select “Custom: SF Button/Link”.
I’m not sure what kind of button it is, but once I get it installed I’ll check. Not a developer myself - this is what happens when small business owners try to use Salesforce! I installed the new version, but when I click on pages I now get: No such column ‘CallCenterId’ on entity ‘User’. If you are attempting to use a custom field, be sure to append the ‘__c’ after the custom field name. Please reference your WSDL or the describe call for the appropriate names. I’m on the group edition if that makes any difference as well. Thanks!
Hi Ari, try it again now. We patched your org, there was a small bug that would apply to you as a Group Edition user.
Cool - getting closer. The map button seems to only map the first account in my database instead of the ones I have selected in my table. I’m guessing that’s a Geopointe thing, but do you know of a way to fix it to map whatever records I have selected? Thanks again for the quick response.
I think it might be that the button is written to map whatever is on the page. When I add it to account detail it correctly maps whatever account I was in. There isn’t another option for a Geopointe map, so perhaps the function to map a selection from a list isn’t a “Link is of type URL / Visualforce Page” funciton?
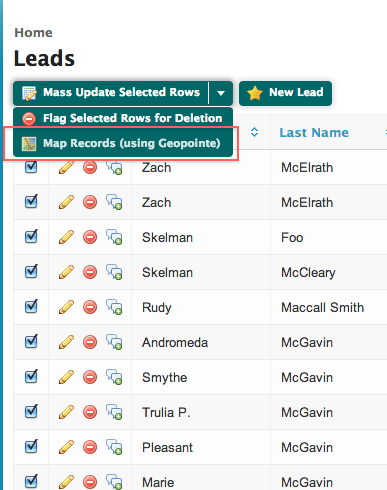
Hi Ari, You should be able to use a Skuid Mass Action to accomplish this. Follow this tutorial: Skuid custom Mass Action example: Send Marketo Email to selected records , only substitute the “Send Marketo Email” with “Map Records using Geopointe”, and using a Map icon of course, and then for the “Snippet Body” in Step 1, use this instead:
// Get data array var idArray = skuid.$.map(argumentsa0].list.getSelectedItems(),function(item){ return item.row.Id; }); // Set variables var hostname = window.location.hostname; var server = 'na1'; var usePost = true; var bContinue = true; // Make sure they selected some records if (idArray 0] == null){ bContinue = false; alert('Please select at least one row'); } if (bContinue){ // Do things based upon the domain we are on if (hostname.indexOf(".my.salesforce.com") != -1){ usePost = false; if (idArray.length > 100){ bContinue = false; alert('When using the My Domain feature in Salesforce, you are limited to mapping 100 records'); } } else if (hostname.indexOf(".salesforce.com") != -1){ bContinue = true; usePost = true; server = hostname.substring(0,hostname.indexOf(".salesforce.com") ); } else if (hostname.indexOf(".force.com") != -1){ bContinue = true; usePost = true; server = hostname.substring(0,hostname.indexOf(".force.com") ); } if (server == "ssl"){ server = "na0"; } if (server == "emea"){ server = "eu0"; } if (server.split('.').length===3) { var serverParts = server.split('.'); serverParts.shift(); server = serverParts.join('.'); } } if (bContinue){ // Submit URL f=document.createElement("form"); f.target = "_blank"; if (usePost){ f.action="https://geopointe." + server + ".force.com/apex/Map"; alert(f.action); f.method = "post"; } else { f.action="/apex/geopointe__Map"; f.method = "get"; } i= document.createElement("input"); i.id = "idArray"; i.name = "idArray"; i.type = "hidden"; i.value = idArray; f.appendChild(i); document.body.appendChild(f); f.submit(); }
You should get a button that looks something like this: 
Ok - you guys are awesome. Seriously fast support and exactly what I needed. I may have a few more questions to come!
Hey there,
It looks like something may have changed - I’m guessing it’s because we switched Salesforce over to a new domain? So instead of salesforce.com everything now runs on businessname.salesforce.com. When I click to map the records, I get the following message, and when I click ok it just sends me back to the accounts page. Any idea what the modification would be to fix the code?
Thanks!
There’s some lines in the Snippet that look like this:
f.action=“https://geopointe.”; + server + “.force.com/apex/Map”;
alert(f.action);
f.method = “post”;
Try changing them to:
f.action=“https://theicecreambar–geopointe.”; + server + “.force.com/apex/Map”;
alert(f.action);
f.method = “post”;
and see if that helps
Perfect - thank you!
So I’m replying to this post because my question pertains to geopointe as well - is there a way to render skuid pages within geopointe (example: table) ? Or, is there a way to pass the results from geopointe to a skuid table on a visualforce page ? I have looked everywhere and I cannot find any documentation on this geopointe / skuid / salesforce. I’ve probably spent over 30 hours searching top find a resolution -
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
