When displaying a queue with search filters not shown initially the first item in the queue does not have proper spacing (it’s butted up against the search/filter bar).
Note - If you expand the filter and then collapse it, the spacing is then correct.
Steps to reproduce:
- Create page using XML below
- Preview page
Expected Behavior
First item in queue should be proper distance away from search/filter box
Actual Behavior
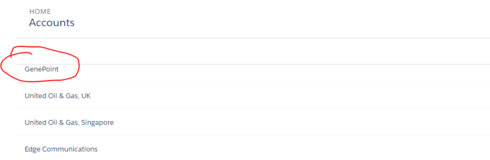
First item in queue is up against search/filter box
Screenshot
Sample Page XML
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Account"> <models>
<model id="Account" limit="100" query="true" createrowifnonefound="false" sobject="Account">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<pagetitle model="Account" uniqueid="sk-1_HBaC-68">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="savecancel"/>
</actions>
</pagetitle>
<queue tagrendertype="template" querystring="id={{Id}}" defaultitemparameter="id" clickactiontype="none" searchbox="true" tokenizesearch="true" uniqueid="sk-1_HD7X-81" model="Account">
<rendertemplate>{{{Name}}}</rendertemplate>
</queue>
</components>
<resources>
<labels/>
<css/>
<javascript/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
