Tammy,
After you run your ‘filter’ button, open the dev console (F12) and use skuid.$M(‘InvoiceList’) to get the details for your model. Check out the condition, and see what the value is.
Also, look at the InvoiceFilter model and see what the value for Invoice_Number__c is.
That should help with troubleshooting.
Hi Matt,
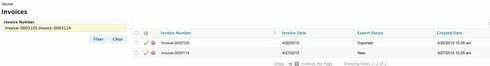
Great suggestion! I inspected the element but it just told me what I already knew. Only the first invoice number is being registered. I am still left with the burning question of why.
{updateable: true, type: null, soql: "SELECT Name,CreatedDate,SCMC__Invoice_Date__c,SCMC…voice_Number__c in ('Invoice-0003113')) LIMIT 101", rTypeFor: null, recordTypeInfos: null…}
Tami,
So the SOQL query is only pulling the first value. What about the value of the condition itself? I’m assuming it’s the same, but it’s worth a check:
skuid.$M(‘InvoiceList’).conditions
And what about the value of the field in the InvoiceFilter model?
Matt,
I have found the error of my ways! Thank you so much for jump starting my brain.
On my Activate and Set Value I had the field from the InvoiceList instead of the field from InvoiceFilter. I had to use a global merge syntax to connect to the InvoiceList model.
{{$Model. InvoiceFilter.data.0.AC_Invoice_Number__c}}
So here is a quick recap for anyone that gets stuck like I did. These instructions where pulled from this thread. These are not instructions I created.
**1. Create a Invoice model. ** This will be the list of invoice numbers. Add all the fields you want to see.
Add a condition on this model that selects the Invoice field, is in, multiple specified values, and is filterable - default off.

**2. Create a second “Invoice Filter” model. ** This model is also on Invoices. It should not load model data, but should create a default row.
Choose the Invoice Number field and that is all.
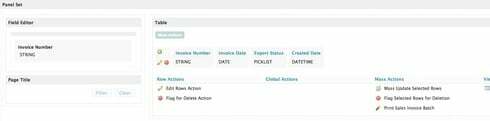
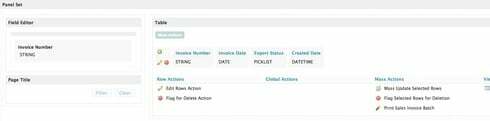
3. Start building out your page. I put a panel set on the page with the Invoice table in the Right Wide Panel.
- **Create a field editor on the Invoice Number filter in the Left Narrow panel. ** I typically make these “Edit mode”, And labels above the value.
Bring the Invoice Number field into this field editor. Here users will fill in the data they want to filter on.

**5. Add a page title below the field editor. ** Make sure this page title is connected to the Invoice List model. Remove the title and subtitle values and add two buttons. One for Filter and one for Clear. These buttons will both run a sequence of actions.
**5A. Filter Actions: ** Use the following sequence of actions:
- Activate & Set value of Model Condition. Find the Invoice Number filter on the Invoice List model. Pass the Invoice Number field value from the Invoice Filter model. {{$Model. InvoiceFilter.data.0. AC_Invoice_Number__c }}
- Query Model - Invoice List.

**5B. Cancel Actions: ** Use the following sequence of actions:
- Deactivate Condition.
- Query Model - Invoice List.
**6. Save your page and try it out. **
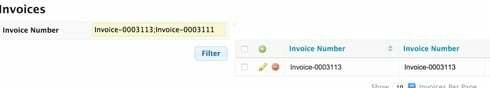
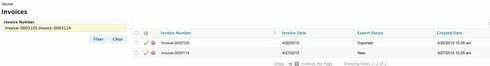
Enter as many invoice numbers as like followed by semi-colons. i.e. 12345;65478 in the box and hit Filter: Only the matching invoice numbers will appear. Hit Clear and all records are shown.

Thanks for the recap, Tami!