Has anyone figured a workaround for this?
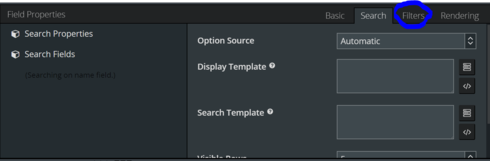
Only workaround I know of is to use a ui-only picklist field as a filter (so you’re using a field editor instead of a filter component). There are a few examples on the community, but I’m too lazy to look them up now.
Basically, you’re using javascript to render the field with the filtered picklist, and then you can use the ui to set the value of a condition and query when the field is changed.
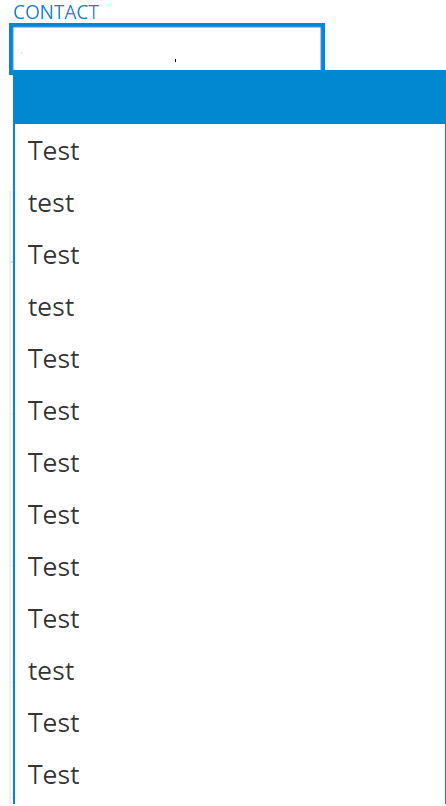
Wow that was simpler than I thought. I needed a multi select picklist. Never used a model as a source for multi select picklist before. Thanks Matt!
You can also use a model that you query data for and base your picklist off of that, it doesn’t need to be a UI-only model. Often I’ll create an aggregate model on my object grouped by my filter options and pre-query it on page load and make that the source of the picklist.