I think this is a perfect opportunity to use the Skuid API to inject the JSON returned from your APEX code into a model.
Explore the update.rows functions documented here.
https://docs.skuid.com/latest/en/skuid/api/skuid_model_model.html#skuid.model.Model.updateRows
You can set up a UI Only model with field definition, and then inject values into the relevant rows.
I’m able to inject only 1 row from the Apex output but not the remaining values. Do I need to create a JS snippet and use a loop to create the additional rows with the remaining field:value pairs?
Yup. You’ll need to loop through the array in order to create each row.
ok. After several days of frustration and scouring your community, I finally was able to produce my Display with the Temp Data retrieved from an Apex call that allows a user to select one of the returned data options and save it to the Model. I found that your Debug logging in the Browser was a bit helpful.
I used the Adopt Rows function since I’m only displaying the data temporarily. Did not use Update Rows and a loop. After trying many options suggested in the Community and BTW, a lot of your links are broken. It would be nice to restore some of them as they may have helped me sooner.
To collect all of the returned data I used this line in a JS Snippet:
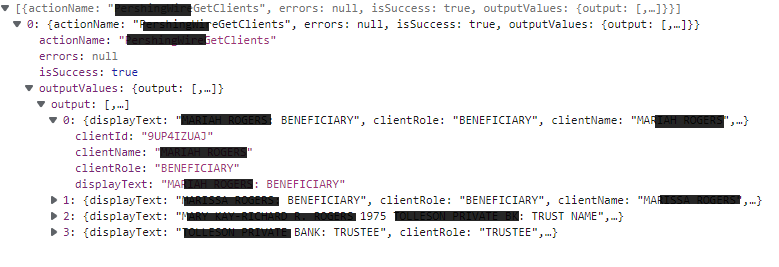
var results = argumentst0].$PreviousAction.result.output;
acctModel.adoptRows(results);
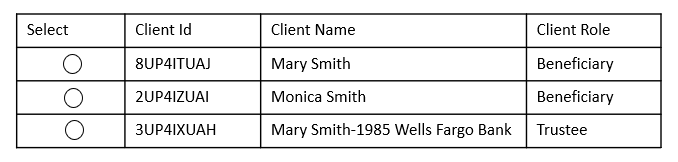
This populated my UI-Table which allows the user to select one of the options.
Couple of observations.
1). When using your APEX Call in the Action framework, the URL is different than if I use a JS Snippet and call the sforce.execute. Your Action framework uses the Rest POST call and the JS Snippet sforce.execute uses the GET w/ SOAP call. Why?
2). Please, please provide more examples and updates to your documentation so as customers we can develop and provide solutions faster to our end users. I spent time in your GIT Hub looking at samples. Especially if you can post complex How To’s. Your examples in the JavaScript section are not helpful to me. Maybe other people get it.
3). Could not find any documentation on the Global Merge variables: $CurrentAction and $PreviousAction. Please send a link.
Since you’ve been around some time, you have to have some really good code samples laying around you could post?
Thanks for the help and look forward to building more cool things using Skuid!!!
I was wondering if you got this working. The depth of solutions and documented how-to’s aren’t at the same level as the likes of Salesforce.
I’m certain we would have a solution within an hour if we were to work together on it. So for next know that I’m a Skuid Champion for hire if you want to hyperdrive a difficult requirement. I teach as I go if that appeals to you.
Pat,
That’s awesome and appreciate the offer. Definitely will be contacting you in the future as I am building more complex F/E solutions.
Steven