Duplicate field editor/component appearing quite frequently even though associated model (component’s model) contains only one row.
Please see the screen shot.

Thanks.
Duplicate field editor/component appearing quite frequently even though associated model (component’s model) contains only one row.
Please see the screen shot.

Thanks.
Jnanendra,
What version of Skuid are you on?
Are there multiple field editors on the page for different scenarios that use render conditions? I’m wondering if a render condition is acting weird somewhere.
Could you post a screenshot of your page in the pagebuilder so we can see how it’s set up?
Thanks!
Amy
Hi Amy,
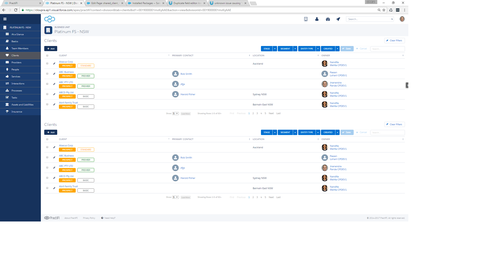
I am on skuid version 8.15.15. Duplicate component appears not only for field editor but also other components (eg. table, wizard etc.) and there is only one component on the page. Today I saw duplicate table; please see screenshot and page xml.
Screenshot:

Xml:
<skuidpage unsavedchangeswarning="" personalizationmode="server" showsidebar="false" showheader="false" theme="PractiFI SPA Lightning"> <models> <model id="ClientStages" limit="" query="false" createrowifnonefound="false" adapter="salesforce" type="" sobject="cloupra __Category__ c"> <fields> <field id="Id" uionly="true" displaytype="TEXT" label="Id" length="18" defaultvalue="zzz" readonly></field> <field id="Name" uionly="true" displaytype="TEXT" label="Name" defaultvalue="zzz" readonly></field> <field id="cloupra __Related_To__ c" uionly="true" displaytype="TEXT" label="Related To"></field> </fields> <conditions></conditions> <actions></actions> </model> <model id="ClientSegments" limit="" query="false" createrowifnonefound="false" adapter="salesforce" type="" sobject="cloupra __Category__ c"> <fields> <field id="Id" uionly="true" displaytype="TEXT" label="Id" length="18" defaultvalue="zzz" readonly></field> <field id="Name" uionly="true" displaytype="TEXT" label="Name" defaultvalue="zzz" readonly></field> <field id="cloupra __Related_To__ c" uionly="true" displaytype="TEXT" label="Related To"></field> </fields> <conditions></conditions> <actions></actions> </model> <model id="ClientEntityTypes" limit="" query="false" createrowifnonefound="false" adapter="salesforce" type="" sobject="cloupra __Category__ c"> <fields> <field id="Id" uionly="true" displaytype="TEXT" label="Id" length="18" defaultvalue="zzz" readonly></field> <field id="Name" uionly="true" displaytype="TEXT" label="Name" defaultvalue="zzz" readonly></field> <field id="cloupra __Related_To__ c" uionly="true" displaytype="TEXT" label="Related To"></field> </fields> <conditions></conditions> <actions></actions> </model> <model id="Clients" limit="50" query="true" createrowifnonefound="false" adapter="salesforce" type="" sobject="Account" orderby="Name"> <fields> <field id="Id"></field> <field id="Name"></field> <field id="ShippingCity"></field>f <field id="ShippingState"></field> <field id="cloupra __Client_Entity_Type__ c"></field>co <field id="cloupra __Client_Entity_Type__ r.Name"></field> <field id="cloupra __Client_Stage__ r.Name"></field> <field id="cloupra __Orgn_Segment__ r.Name"></field> <field id="Owner.SmallPhotoUrl"></field> <field id="cloupra __Client_Stage__ r.cloupra __Background_Colour__ c"></field> <field id="cloupra __Client_Stage__ r.cloupra __Text_Colour__ c"></field> <field id="cloupra __Orgn_Segment__ r.cloupra __Background_Colour__ c"></field> <field id="cloupra __Orgn_Segment__ r.cloupra __Text_Colour__ c"></field> <field id="Owner.FirstName"></field> <field id="Owner.LastName"></field> <field id="ShippingCountry"></field> <field id="cloupra __Client_Stage__ r.cloupra __Border__ c"></field> <field id="cloupra __Orgn_Segment__ r.cloupra __Border__ c"></field> <field id="cloupra __Primary_Contact__ r.cloupra __LinkedIn_Photo__ c"></field> <field id="cloupra __Primary_Contact__ r.cloupra __Photo_File__ r.skuid __Url__ c"></field> <field id="cloupra __Primary_Contact__ r.cloupra __Preferred_Full_Name__ c"></field> </fields> <conditions> <condition type="fieldvalue" value="" enclosevalueinquotes="true" field="cloupra __Client_Stage__ c" state="filterableoff" inactive="true" name="cloupra __Client_Stage__ c"></condition> <condition type="fieldvalue" value="" enclosevalueinquotes="true" field="cloupra __Orgn_Segment__ c" state="filterableoff" inactive="true" name="cloupra __Orgn_Segment__ c"></condition> <condition type="fieldvalue" value="" enclosevalueinquotes="true" field="cloupra __Client_Entity_Type__ c" state="filterableoff" inactive="true" name="cloupra __Client_Entity_Type__ c"></condition> <condition type="fieldvalue" value="" enclosevalueinquotes="false" field="CreatedDate" state="filterableoff" inactive="true" name="CreatedDate"></condition> <condition type="fieldvalue" value="Client" enclosevalueinquotes="true" field="cloupra __Orgn_Type__ c"></condition> <condition type="param" value="teammemberId" field="OwnerId" operator="=" enclosevalueinquotes="true" novaluebehavior="deactivate"></condition> </conditions> <actions> <action> <actions> <action type="custom" snippet="pfi.syncConditions"></action> </actions> <events> <event>models.loaded</event> </events> </action> </actions> </model> <model id="NAV_ChildState" limit="1" query="false" createrowifnonefound="true" adapter="salesforce" type=""> <fields> <field id="context" uionly="true" displaytype="TEXT" label="context"></field> <field id="tab" uionly="true" displaytype="TEXT" label="tab"></field> <field id="action" uionly="true" displaytype="TEXT" label="action"></field> </fields> <conditions></conditions> <actions></actions> </model> <model id="NAV_ExtraConditions" limit="20" query="false" createrowifnonefound="false" adapter="salesforce" type=""> <fields> <field id="name" uionly="true" displaytype="TEXT" label="name"></field> <field id="value" uionly="true" displaytype="TEXT" label="value"></field> </fields> <conditions></conditions> <actions></actions> </model> </models> <components> <grid uniqueid="sk-a47-N-181"> <divisions> <division behavior="flex" minwidth="100px" ratio="1"> <components> <pficore __copymodeldatawithfilter uniqueid="sk-1h2jeT-262" model="ClientStages" parentmodel="CATEGORIESALL" relatedto="Client Stage"></pficore__ copymodeldatawithfilter> </components> </division> <division behavior="flex" verticalalign="top" minwidth="100px" ratio="1"> <components> <pficore __populatecategories uniqueid="sk-a4CoJ-196" model="ClientSegments" relatedto="Client Segment"></pficore__ populatecategories> </components> </division> <division behavior="flex" verticalalign="top" minwidth="100px" ratio="1"> <components> <pficore __populatecategories uniqueid="sk-a50Bd-203" model="ClientEntityTypes" relatedto="Client Entity Type"></pficore__ populatecategories> </components> </division> <division behavior="flex" verticalalign="top" minwidth="100px" ratio="1"> <components></components> </division> </divisions> <styles> <styleitem type="background" bgtype="none"></styleitem> </styles> </grid> <grid uniqueid="sk-1WOZEm-348"> <divisions> <division behavior="flex" minwidth="100px" ratio="1" verticalalign="center"> <components> <pagetitle uniqueid="sk-1WOc1q-358" model="Clients"> <maintitle>Clients</maintitle> <actions></actions> </pagetitle> </components> </division> <division behavior="flex" verticalalign="center" minwidth="100px" ratio="1"> <components> <template multiple uniqueid="sk-1WOhYo-367" cssclass="pf-filter-message" model="" allowhtml="true"> <contents>{{$Param.message}}</contents> </template> </components> </division> <division behavior="flex" verticalalign="center" minwidth="100px" ratio="1"> <components> <pagetitle model="Clients" uniqueid="sk-1KnKkU-168"> <actions> <action type="custom" label="Clear Filters" icon="fa-eraser" snippet="pfi.clearFilters" secondary="true"> <renderconditions logictype="and"></renderconditions> <enableconditions logictype="and"></enableconditions> </action> </actions> </pagetitle> </components> </division> </divisions> <styles> <styleitem type="background" bgtype="none"></styleitem> </styles> </grid> <skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="5" createrecords="false" model="Clients" buttonposition="" mode="read" uniqueid="sk-a47-N-189" emptysearchbehavior="query" searchplaceholdertext="Search..." allowscrollbars="false" floatheader="true" tablescrollheight="600px"> <fields> <field type="COMBO" valuehalign="" allowhtml="true" readonly allowordering="true" orderfield="Name"> <template><div class="pf-client-name pf-table-text-field"><a href="/apex/practifi?context=client&tab=basics&action=view&id1={{{Id}}}" class="changeStateOnClick">{{{Name}}}</a></div> <div class="cell-float-left"> {{#cloupra __Client_Stage__ c}}<div class="caption pf-stage" style="{{#cloupra __Client_Stage__ r.cloupra __Background_Colour__ c}}background-color: {{{cloupra __Client_Stage__ r.cloupra __Background_Colour__ c}}}; {{/cloupra __Client_Stage__ r.cloupra __Background_Colour__ c}}{{#cloupra __Client_Stage__ r.cloupra __Text_Colour__ c}}color: {{{cloupra __Client_Stage__ r.cloupra __Text_Colour__ c}}}; {{/cloupra __Client_Stage__ r.cloupra __Text_Colour__ c}}{{#cloupra __Client_Stage__ r.cloupra __Border__ c}}border: {{{cloupra __Client_Stage__ r.cloupra __Border__ c}}};{{/cloupra __Client_Stage__ r.cloupra __Border__ c}}">{{{cloupra __Client_Stage__ r.Name}}}</div>{{/cloupra __Client_Stage__ c}} </div> <div class="cell-float-left"> {{#cloupra __Orgn_Segment__ c}}<div class="caption pf-type" style="background-color: {{{cloupra __Orgn_Segment__ r.cloupra __Background_Colour__ c}}}; color: {{{cloupra __Orgn_Segment__ r.cloupra __Text_Colour__ c}}}; border: {{{cloupra __Orgn_Segment__ r.cloupra __Border__ c}}};">{{{cloupra __Orgn_Segment__ r.Name}}}</div>{{/cloupra __Orgn_Segment__ c}} </div></template> <label>Client</label> </field> <field type="COMBO" valuehalign="" allowhtml="true" readonly columnwidth="" allowordering="true" orderfield="cloupra __Primary_Contact__ r.cloupra __Preferred_Full_Name__ c"> <template>{{#cloupra __Primary_Contact__ c}} <a href="/apex/practifi?context=person&tab=basics&action=view&id1={{{cloupra __Primary_Contact__ c}}}" class="changeStateOnClick"> <div class="pf-flex-box"> <div class="cell-float-left"> <img class="pf-photothumb pf-photothumb-me" src="{{#cloupra __Primary_Contact__ r.cloupra __LinkedIn_Photo__ c}} {{{cloupra __Primary_Contact__ r.cloupra __LinkedIn_Photo__ c}}} {{/cloupra __Primary_Contact__ r.cloupra __LinkedIn_Photo__ c}} {{^cloupra __Primary_Contact__ r.cloupra __LinkedIn_Photo__ c}} {{#cloupra __Primary_Contact__ r.cloupra __Photo_File__ r}} {{{cloupra __Primary_Contact__ r.cloupra __Photo_File__ r.skuid __Url__ c}}} {{/cloupra __Primary_Contact__ r.cloupra __Photo_File__ r}} {{^cloupra __Primary_Contact__ r.cloupra __Photo_File__ r}} /profilephoto/005/T {{/cloupra __Primary_Contact__ r.cloupra __Photo_File__ r}} {{/cloupra __Primary_Contact__ r.cloupra __LinkedIn_Photo__ c}}"/> </div> <div class="cell-float-left"> {{{cloupra __Primary_Contact__ r.cloupra __Preferred_Full_Name__ c}}} </div> </div> </a> {{/cloupra __Primary_Contact__ c}}</template> <label>Primary Contact</label> </field> <field type="COMBO" valuehalign="" allowhtml="true" readonly allowordering="true" orderfield="ShippingCity"> <label>Location</label> <template><div>{{#ShippingCity}}{{{ShippingCity}}} {{/ShippingCity}}{{{ShippingState}}}</div></template> </field> <field type="COMBO" valuehalign="" allowhtml="true" allowordering="true" orderfield="Owner.FirstName" readonly> <label>Owner</label> <template><a href="/apex/practifi?context=teammember&tab=basics&action=view&id1={{{OwnerId}}}" class="changeStateOnClick"> <div class="pf-flex-box"> <div class="cell-float-left"> <img class="pf-photothumb pf-photothumb-me" src="{{{Owner.SmallPhotoUrl}}}"/> </div> <div class="cell-float-left"> {{#Owner.FirstName}}{{{Owner.FirstName}}}<br/>{{/Owner.FirstName}}{{{Owner.LastName}}} </div> </div> </a></template> </field> </fields> <rowactions> <action type="multi" label="Edit" icon="fa-pencil"> <actions> <action type="updateRow" fieldmodel="NAV_ChildState" field="context" enclosevalueinquotes="true" value="client"></action> <action type="updateRow" fieldmodel="NAV_ChildState" field="tab" enclosevalueinquotes="true" value="basics"></action> <action type="updateRow" fieldmodel="NAV_ChildState" field="action" enclosevalueinquotes="true" value="edit"></action> <action type="custom" snippet="pfi.processRowAction"></action> </actions> </action> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massdelete"></action> </massactions> <views> <view type="standard"></view> </views> <filters> <filter type="select" filteroffoptionlabel="STAGE" createfilteroffoption="true" affectcookies="true" autocompthreshold="25" conditionsource="manual" labelmode="no" condition="cloupra __Client_Stage__ c"> <sources> <source type="model" effectsbehavior="justdefault" model="ClientStages"> <labeltemplate>{{{Name}}}</labeltemplate> <valuetemplate>{{Id}}</valuetemplate> </source> </sources> </filter> <filter type="select" filteroffoptionlabel="SEGMENT" createfilteroffoption="true" affectcookies="true" autocompthreshold="25" conditionsource="manual" labelmode="no" condition="cloupra __Orgn_Segment__ c"> <sources> <source type="model" effectsbehavior="justdefault" model="ClientSegments"> <labeltemplate>{{{Name}}}</labeltemplate> <valuetemplate>{{Id}}</valuetemplate> </source> </sources> </filter> <filter type="select" filteroffoptionlabel="ENTITY TYPE" createfilteroffoption="true" affectcookies="true" autocompthreshold="25" conditionsource="manual" labelmode="no" condition="cloupra __Client_Entity_Type__ c"> <sources> <source type="model" effectsbehavior="justdefault" model="ClientEntityTypes"> <labeltemplate>{{{Name}}}</labeltemplate> <valuetemplate>{{Id}}</valuetemplate> </source> </sources> </filter> <filter type="select" filteroffoptionlabel="CREATED" createfilteroffoption="true" affectcookies="true" autocompthreshold="25" conditionsource="manual" labelmode="no" condition="CreatedDate"> <sources> <source type="manual" effectsbehavior="justdefault"> <options> <option label="This Week" type="simple" value="THIS_WEEK"></option> <option label="This Month" type="simple" value="THIS_MONTH"></option> <option label="This Quarter" type="simple" value="THIS_QUARTER"></option> <option label="This Year" type="simple" value="THIS_YEAR"></option> <option label="This FY" type="simple" value="THIS_FISCAL_YEAR"></option> </options> </source> </sources> </filter> </filters> <searchfields></searchfields> <actions defaultlabel="Global Actions" defaulticon="sk-icon-magic" usefirstitemasdefault="true"> <action type="multi" label="Add" icon="fa-plus"> <actions> <action type="updateRow" fieldmodel="NAV_ChildState" field="context" enclosevalueinquotes="true" value="client"></action> <action type="updateRow" fieldmodel="NAV_ChildState" field="tab" enclosevalueinquotes="true" value="basics"></action> <action type="updateRow" fieldmodel="NAV_ChildState" field="action" enclosevalueinquotes="true" value="add"></action> <action type="createRow" model="NAV_ExtraConditions" appendorprepend="prepend" defaultmodefornewitems="edit"> <defaults> <default type="fieldvalue" field="name" value="orgnType"></default> <default type="fieldvalue" field="value" value="Client"></default> </defaults> </action> <action type="custom" snippet="pfi.processGlobalAction"></action> </actions> </action> </actions> </skootable> </components> <resources> <labels></labels> <javascript> <jsitem location="inlinesnippet" name="clearFilters" cachelocation="false">var params = arguments[0]; var theModel = params.model; $ = skuid.$; $('#main-include').block({ message: 'Cancelling filters...', css:{ top:'80px' } }); $.each(theModel.conditions, function (i, condition) { if (condition.name) theModel.deactivateCondition(condition); }); //Update the model and notify User of the progress $.when(theModel.updateData()).then(function(){ $('#main-include').unblock(); });</jsitem> </javascript> <css></css> </resources> <styles> <styleitem type="background" bgtype="none"></styleitem> </styles> </skuidpage>
Screenshot (wizard component):
Xml:
row.updated
cloupra Service c
row.updated
cloupra Entity c
row.updated
cloupra Entity c
cloupra Process c
cloupra Service c
&
Do you have any custom javascript or CSS resources on the page? Is this the only page that is experiencing this problem or are there others?
Thanks!
Amy
Hi Amy,
I have provided screen shots (2 screen shots) from 2 different pages and the problem occurs frequently on these pages. As you can see on the xml these pages do have custom javascript. However, we are ocassionally seeing duplicate components on other pages as well where we don’t have custom JS/CSS.
Thanks.
Gyan
I think xml for second screenshot was truncated, in my previous comment. please see the full xml here:
row.updated cloupra__Service__c row.created row.updated cloupra__Entity__c row.updated cloupra__Entity__c cloupra__Process__c cloupra__Service__c Client Employer Service Process Type Owner NewClientProcess
Gyan,
Thanks for the XML and clarification. Unfortunately, I can’t do much to test with the XML because it has custom objects and fields that aren’t present in my test org. If you’d like and are able, you could try to reproduce this problem using standard objects and fields, and then I would be able to copy and paste that XML. Otherwise, I have some more questions that might shed some light on the issue:
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.