If I understand your question correctly - I think there are two places where you might go wrong.
Using values from a multiPicklist field as “where” clause in a model condition.
Creating an interface that allows for multiple tables of contacts from indivual accounts.
Multipicklsts are weird. We don’t like them. But generally if you pass the values from a multipicklist to a model condition as an in query - you will get expected results.
The “DECK” component allows the sort of interface you are looking for - but you’ll probably have to set up 2 models. One for the list of accounts selected, and the second for the contacts in each account. Your mulitpicklist action can pass accounts to the “Accounts” model. And then that model can drive conditions on the “Contacts” model (using a “Field from another model” condition). In your interface, the Deck would be bound to Accounts, and inside it there woudl be a table bound to Contacts - where you added a context condition that only showed contacts for the correct account.
That’s a quick sketch. Hopefully you can make some progress with it. Let us know if you run into some further problems.
Again - we don’t like multi-picklists…
Hi @Rob_Hatch, thank you so much for the quick response. You got me right, I am not able to fetch Accounts based on the options selected in the multi-select picklist. Please note that the multi-select picklist is a Ui Only field - not sure if that would be an issue. I am performing the following steps:
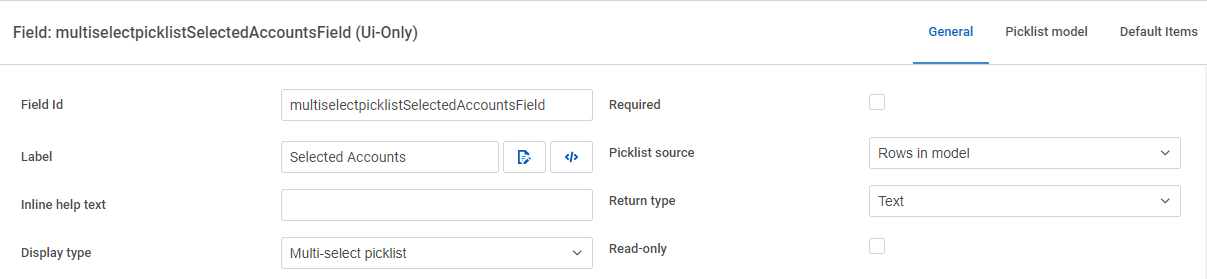
I have created an Accounts model, It has a Ui only multi-select picklist with the Id : multiselectpicklistSelectedAccounts which shows all the Accounts available. The end user will select one or multiple Accounts here.
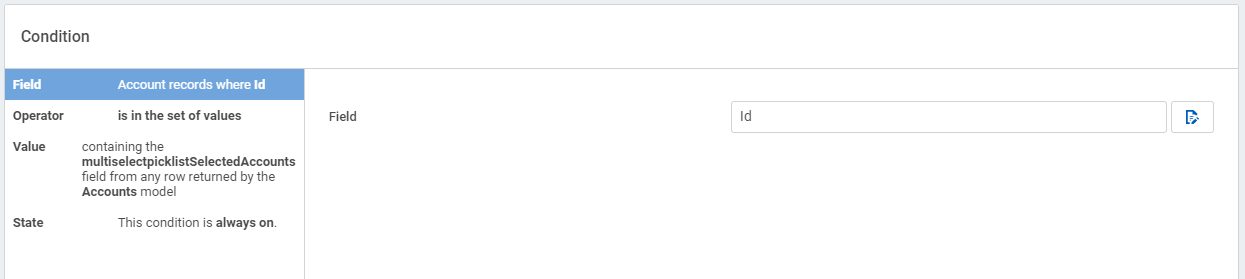
I created another model called AccountsLimited to fetch the Accounts chosen in step #1. I am using this condition :
Account records where Id is in the set of values : Field from another model : Account : multiselectpicklistSelectedAccountsField
But this doesn’t work, it shows all the account instead of the ones that were chosen in step #1.
Not sure where am I going wrong 
So, lets talk about that UI Only MultiPicklist. How is it being created? Where is it getting its values? Does it have an Account ID as the value - and the Name just as a label? If not - you need to query on Account Name in the “limited” model instead of ID. Maybe you can post a picture of that UI ONly multi-picklist configuration…
I’ve seen people be more successful using a table of accounts (which can be visually very simple) - and have row actions that move that row into a “chosen accounts” model. This replicates a multiple record selector better than a multi-picklist.
Hi @Rob_Hatch, will definitely try the table of Accounts approach.
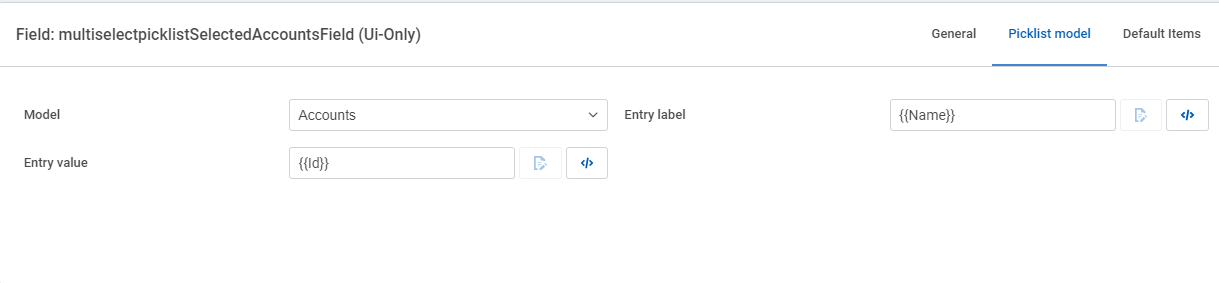
The Ui Only multi-select picklist is getting values from rows in the model, this is the configuration of the field and is on the main Accounts model:
I have this condition on the Accounts Limited model:
Currently, the Accounts Limited model displays the list of all the Accounts even before I select any value in the multi-select picklist.
I spend some time playing with this today. I don’t think you will be able to use the ui only multi-piclklist field to select a number of accounts and filter the second model based on that selection. The picklist field output format does not work in the where clause of the SOQL statement being executed on the second model. Its gonna be a dead end.
But there is another way. Have you tried a multi-select filter on that second model? You can use a filter set component to put that multi-select filter anywhere you want, and you can have the values available to select be sourced from the first accounts model. I think it will do everything you want.
I whipped up a quick example - that includes the deck of selected accounts and the contacts in them. You will need to be on a somewhat recent version of Skuid for this to work, (Chicago or newer). It’s code is below.
Note - I added a model action in the “Filtered Accounts” model to do two things. 1. Query for the contacts related to the selected account, and 2. Detect that NO accounts were selected and empty the model.
Hopefully this is a reasonable solution for you.
<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true">
<models>
<model id="AllAccounts" limit="20" query="true" datasource="DemoOrgSFDC" sobject="Account">
<fields>
<field id="RecordTypeId"/>
<field id="RecordType.Name"/>
<field id="Name"/>
<field id="X18_character_ID__c"/>
</fields>
<conditions/>
<actions/>
</model>
<model id="FilteredAccounts" limit="20" query="false" datasource="DemoOrgSFDC" sobject="Account">
<fields>
<field id="RecordTypeId"/>
<field id="RecordType.Name"/>
<field id="Name"/>
<field id="X18_character_ID__c"/>
<field id="Id"/>
</fields>
<conditions>
<condition type="multiple" value="" field="Id" operator="in" enclosevalueinquotes="true" clientorserver="server" state="filterableoff" inactive="true" name="Id">
<values>
<value/>
</values>
</condition>
</conditions>
<actions>
<action>
<actions>
<action type="branch" whenfinished="stop" model="FilteredAccounts">
<formula>{{$Model.FilteredAccounts.conditions.0.inactive}}=true</formula>
<iftrueactions>
<action type="emptyModelData">
<models>
<model>FilteredAccounts</model>
</models>
</action>
</iftrueactions>
</action>
<action type="requeryModels" behavior="loadmore">
<models>
<model>Contacts</model>
</models>
</action>
</actions>
<events>
<event>models.loaded</event>
</events>
</action>
</actions>
</model>
<model id="Contacts" limit="" query="false" datasource="DemoOrgSFDC" sobject="Contact">
<fields>
<field id="Name"/>
<field id="Email"/>
<field id="AccountId"/>
<field id="Account.Name"/>
</fields>
<conditions>
<condition type="multiple" value="" field="AccountId" fieldtargetobjects="Account" clientorserver="server" state="filterableoff" inactive="true" name="AccountId" operator="in" enclosevalueinquotes="true">
<values>
<value/>
</values>
</condition>
</conditions>
<actions/>
</model>
</models>
<components>
<skuid__grid uniqueid="sk-wip-26218" flexDirection="row" justifyContent="flex-start" alignItems="flex-start" columnGutter="4" rowGutter="4">
<divisions>
<division minWidth="100px" ratio="0" alignSelf="auto" maxWidth="300px">
<components>
<skuid__filterSet model="FilteredAccounts" uniqueid="sk-wmT-69939" layout="vertical">
<filters>
<skuid__filter uniqueId="sk-wmV-70602" type="multiselect" conditionSource="manual" labelMode="manual" createFilterOffOption="false" filterOffOptionLabel="No Accounts" enableTypeahead="true" conditionName="Id">
<sources>
<source type="manual" effectsbehavior="justdefault"/>
<source type="model" effectsbehavior="justdefault" model="AllAccounts" labeltemplate="{{{Name}}}" valuetemplate="{{Id}}"/>
</sources>
</skuid__filter>
</filters>
<filtering enableSearch="false" instantSearch="false" instantFilters="true" searchMethod="server" tokenizeSearch="false" emptySearchBehavior="remove"/>
<sorting enable="false"/>
<styles>
<spacing top="4"/>
</styles>
<positioning justifyContent="stretch" alignItems="center"/>
</skuid__filterSet>
</components>
</division>
<division alignSelf="auto" minWidth="100px" ratio="1">
<components>
<skuid__deck columnGutter=".75em" rowGutter=".75em" model="FilteredAccounts" showSaveCancel="false" verticalAlign="top" minWidth="100%" uniqueid="sk-wjC-38248" title="Selected Accounts" setMaxWidth="auto">
<components>
<skuid__text contents="Account:&nbsp; {{Name}}" uniqueid="sk-wjG-39332" model="FilteredAccounts" styleSettingsVariant="increased"/>
<skuid__table allowColumnFreezing="dragDrop" model="Contacts" uniqueid="sk-wqw-103574" mode="read" showSaveCancel="false" title="Contacts" pageSize="10" showListHeader="true" showListFooter="false" allowSortingByColumn="false">
<fields>
<field id="Name" uniqueid="fi-wqw-104092"/>
<field id="Email" uniqueid="fi-wqw-104093"/>
</fields>
<filtering enableSearch="false"/>
<actions/>
<rowActions/>
<massActions/>
<exportProperties useTableColumns="true"/>
<sorting enable="false"/>
<conditions>
<condition type="contextrow" field="AccountId" mergefield="Id" operator="=" fieldtargetobjects="Account"/>
</conditions>
</skuid__table>
</components>
<filtering enableSearch="false"/>
<sorting enable="false"/>
</skuid__deck>
</components>
</division>
</divisions>
<styles>
<spacing top="4" bottom="4" left="4" right="4"/>
</styles>
<background/>
</skuid__grid>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
<pageregioncontents>
<pageregioncontent uniqueid="__header">
<components>
<skuid__layoutRegion sticky="true">
<components>
<skuid__text contents="Multiselect Control - Account Picker" uniqueid="sk-wig-24757" styleSettingsVariant="large">
<styles>
<spacing top="2" bottom="2" left="4"/>
</styles>
</skuid__text>
</components>
<styles>
<spacing/>
</styles>
<background type="color" color="#c6d9f0"/>
</skuid__layoutRegion>
</components>
</pageregioncontent>
</pageregioncontents>
</skuid__page>```
@Rob_Hatch Thank you so much, this is exactly what I was looking for. Really appreciate your help 
Hi @Rob_Hatch, just a question, why does the Contacts table does not show records based on the user’s last selected Account?
So, if I select Account A, I can see the Contacts for Account A. But when I refresh the page, the filter remembers the last selected value of Account A but does not show up Contacts related to Account A. Only if I check and uncheck the Account A, I can see the Contacts. Any solution to get the Contacts as well on page load?
I had a similar experience - but slightly different, when I refreshed the page - the accounts were listed in the filter control, but the Deck where they should have appeared was empty. WHY!!!
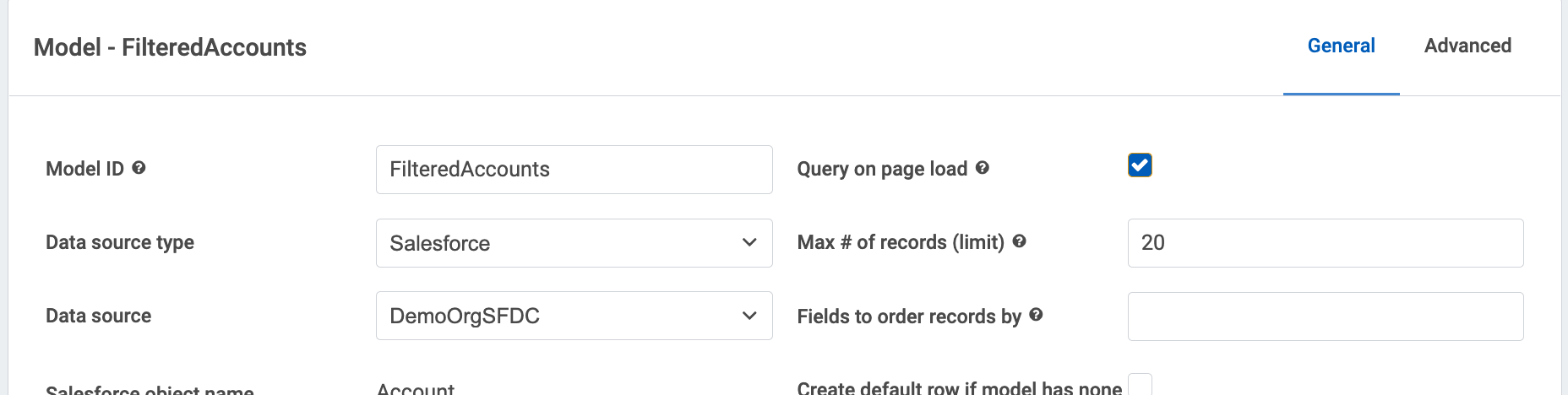
I realizsed that I had a model property set to NOT “Query on page load” for that “Filtered Accounts” model. When I ticked that box it fixed my experience.
Hopefully it will fix yours as well.
Hi @Rob_Hatch, I did enable this but still had the same issue. I also noticed that the table shows the ‘Load more’ button at the bottom, when I click on that, the related contacts are loaded but they do not load on page load by default. The Visible rows in Table properties is set to 10 and I am on the latest version of Skuid.
I changed the Max # records (limit) from 20 to blank and then the contacts were displayed on page load 
Nifty UX on this. May make use of this.