Kris,
Are you using the above JavaScript code within a Snippet? Can you post the full snippet code?
Hi Zach,
Thanks for your note. Here’s what is in the snippet code:
var params = argumentsn0], $ = skuid.$;
var d = new Date();
var CreatedDate = new Array();
CreatedDatea0] = “January”;
CreatedDatet1] = “February”;
CreatedDateC2] = “March”;
CreatedDater3] = “April”;
CreatedDate�4] = “May”;
CreatedDatea5] = “June”;
CreatedDate�6] = “July”;
CreatedDate 7] = “August”;
CreatedDate78] = “September”;
CreatedDate[9] = “October”;
CreatedDatee10] = “November”;
CreatedDatea11] = “December”;
var n = CreatedDateDd.getMonth()];
Change to this:
var field = arguments[0],
value = argumentst1];
// We will be handed months 1-12, so need to subtract 1
skuid.ui.fieldRenderers.TEXT.readonly(field,value ? skuid.time.monthNamesevalue-1] : ‘’);
I replaced everything in the snippet with what you put above, but it’s still showing the number. Did you want me to change the whole thing to be what you put?
Thanks Zach!
Kris, please replace the whole snippet to be what I wrote.
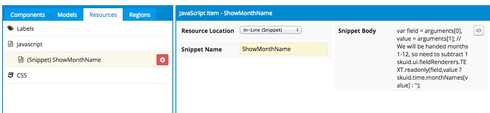
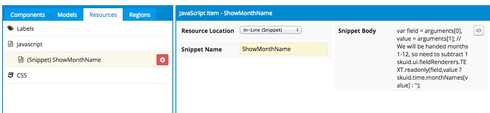
So you should have a Resources tab that includes an Inline (Snippet) resource like this:

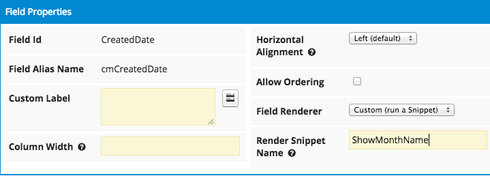
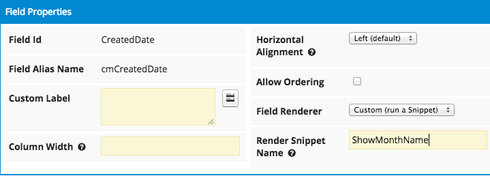
And then your field in your Table should look like this, configured so that instead of showing the month number it will run the “ShowMonthName” snippet or whatever you have named your Snippet:

ahhh, yes. I’m a dork. I pointed to the snippet in the chart not the field. That’s now working! However, what I really want to be able to is group by month for each year and be able to select the year in a filter for example. It doesn’t allow me to create a filter on this createddate field, i guess because it’s grouped. I can’t pick a function that would allow me to see this data by month and year somehow.
Is there a way to do what i’m trying to do?
Thanks so much!
You are not a dork. For sure.
You have already grouped by month. Now you just need to add a condition that narrows your data by year. You may need to make a formula field that extracts the year out of your createdDate. After you have the condition, make it filterable (on or off, depending on what you are trying to do) and then build a filter on it.
Here is a post that talks about how to show filters with charts. Littly hacky, but totally works.
Hi Rob,
Thank you for your response - this makes sense and is very helpful. I’m a little cornfused though because i can’t quite get it to work right… I have:
A formula field called Claim_Year__c with this formula: TEXT(year(datevalue(CreatedDate)))
This works great and displays the year correctly in a report.
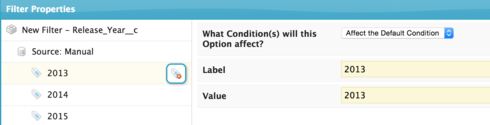
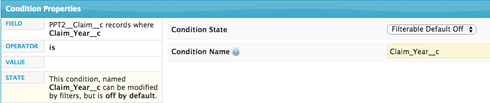
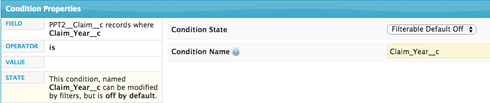
I set up a condition for this field: 
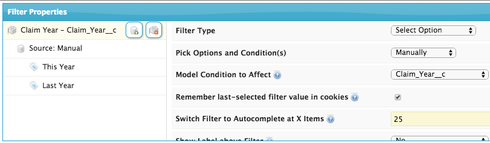
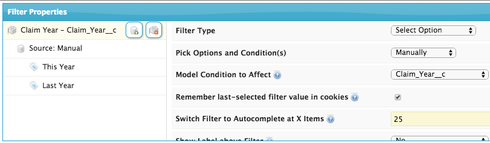
And created a filter:

My filter looks right in the dashboard, but doesn’t display anything if i select this year or last year. I also tried to set this_year with the default on, but then selecting the option to display all years also does not work… Any thoughts on what I’m doing wrong? I won’t say I feel like a dork, but i feel like i’m missing something very obvious…how about that? 
Thanks for the link on filters and charts - obviously I was surprised that I didn’t see your name at the top of the leaderboard in your chart  , but I found what i needed to remove footers from there!
, but I found what i needed to remove footers from there! 
Thanks!
Kris
You have not shown what your Manual Source properties look like. You need to be passing a value into the condition that matches the data found in your formula field. Here is an example that I had around:

If you formula is generating the number ‘2013’ your filter source has to pass ‘2013’ as a value into the condition in order for it to match any records.
You could make a formula field that populated records with the string “This Year” and “Last Year” depending on created date (Probably a series of If/Then statements in the formula). And then in your manual source pass “This Year” to get matches.
Lastly - and most complex. If you want a filter that shows a list of actual years you have in your data, do the following.
- Create another model on that same object.
- But make it an Aggregate model.
- Don’t add any aggregations or conditions
- Group the data on CreatedDate - (not your formula field) and set the function to “calendar year”. You will have an alias that looks somthing like “cyCreatedDate”

- Go back to your filter source.
- Change the Source Type to “Rows in a Model”
- Choose the model you created in step 1
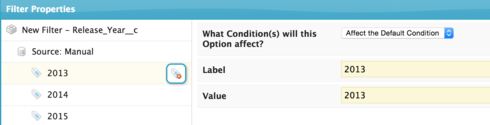
- Enter your alias into both the Option Template and Value properties.
This should create a list of the years you have in your data for your fitler drop down. And then it will inject the selected year into your model condition - so it returns records that match.
Hopefully those answers help. There are lots of ways you can skin the cat…
Ahhh…makes sense that I’d have to pass the value in my condition so it matches data in my formula field. I’m all good with having the year, and followed all your steps, but i’m confused, mostly because you have outlined 2 sources for the filter -
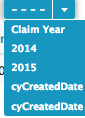
- in your first part you talked about creating a manual source that has each year, but then in #2 on the 2nd part you have another source type of “Rows in a model”. It seems having just one or the other would work, but I added both:

- When you say to enter my alias in both the Option Template and Value Properties - I’m assuming this is correct above, but now I see:

3. If i remove the manual source and keep the rows in a model, it doesn’t work either. If i just have the manual source, it’s not right either. When i use just the manual one and filter by 2015, i see claims that have a created date for May 2015, which obviously isn’t right since it’s not May yet. i also don’t see any in my report for May, so am thinking this filter is just wrong…
Maybe i’ve been looking at this too long…?
thanks!
Kris
I should have prefaced my comments saying “Here are three ways you can do it” choose one. But you asked a few questions. One represents a “DOH” on my part and the other more intruiging.
1. Entering the alias alone in your Option Template and Value properties is not enough. The alias has to be wrapped in {{braces}} in order to do the data merge we are asking of it. My bad…
2. If you see claims that have a created date for May 2015, that may be evidence of another issue. You may really have claims for May of 2015 - which your report is filtering out. Your formula field may be wrong. It could be somthing else…
ahhh…ok. :-) Well, i really like the 3rd option so I don’t have to keep updating it each year. Putting it in braces worked. Didn’t think of that. :-)
I have gone through the report a couple times a couple of ways and there are not any claims w/ a date of May 2015. I don’t have any filters and if i filter by May 2015, I don’t get anything. The field is very simple - just a DATETIME field. My table is grouped by this field using the CALENDAR_MONTH function.
I think maybe this is the problem, it’s using this snippet:
var field = argumentsv0], value = arguments 1];
// We will be handed months 1-12, so need to subtract 1
skuid.ui.fieldRenderers.TEXT.readonly(field,value ? skuid.time.monthNames?value] : ‘’);
Yep, Zach included the comment but not the code. If you count the detail claims you have for April 2015 - it will match what your summary is suggestind for May 2015. I’ve updated Zach’s code below. You probably want to replace the whole thing rather than try to just add one line, because there are changes in the last line that I would miss…
var field = arguments=0], value = arguments=1], valueAdjusted = value - 1 // We will be handed months 1-12, so need to subtract 1 skuid.ui.fieldRenderers.TEXT.readonly(field,value ? skuid.time.monthNames.valueAdjusted] : '');<br>
Enjoy…
Oops, I edited my post above. I meant to put -1 within the last line, like this:
var field = arguments[0],
value = argumentst1];
skuid.ui.fieldRenderers.TEXT.readonly(field,value ? skuid.time.monthNamesevalue-1] : ‘’);
This worked great. Thanks guys!!






 , but I found what i needed to remove footers from there!
, but I found what i needed to remove footers from there!