I have a use case where we want to sign input by drawing a signature on a iPad screen and store it in Salesforce as a SKUID-image or attachment. I did a quick search of jQuery plugins with matching functionality and found a few. If you have used any of these I’d appreciate feedback or recommendations on choice of plugin and if anyone has sample code for using with SKUID that is of course even better. These are the plugins I found:
SignaturePad
jSignature
jQuery UI Signature
Signature Pad
We might need to send out copies of the signed documents with SF email templates so storing as an image is probably better than storing a JSON object.
Peter, we’ve been exploring similar ideas with a few prospects lately. Another library that was suggested to us is at Signature Pad demo
We haven’t fleshed any of them out, but they seem to be pretty straightforward.
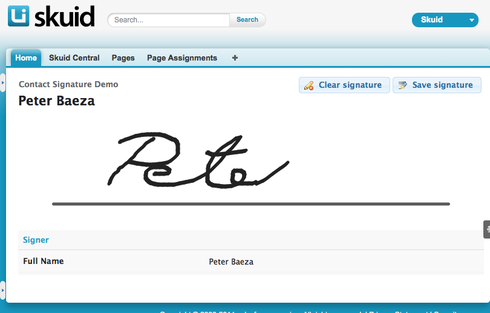
After a little bit of checking I decided on the JSignature library as it was very simple to set up and offered the feature to save the strokes in a text field making it very simple to save and reload as well as scale without having to handle a image object. I did a quiick demo of how it works. XML https://gist.github.com/anonymous/11183218 for a demo that requires a long text field on the Contact object and a static resource uploaded to SF. 
It works on iPad and in Salesforce1. However I have not been able to do a Skuid Mobile version since I don’t know how to replace the $(document).ready(function() to init the custom component in Skuid mobile. A guide/tutorial on this would be helpful
Hi Peter. Have you considered Docusign? Or maybe your app is diffrent to having agreements or orders signed?
Hi Gregg,
Our app is a field techinican app where the customer signs off on the work done when the technician leaves the site. The technician uses his iPad to enter configuration data plus photos so letting the customer confirm the work done with a signature on the actual iPad screen describing the installation is what we want to do. This saves having to print or email back and forth to confirm and it is done instantly. I think docusign (or echosign) might be a bit overkill for this and probably not as easy to integrate as the simple signing box. Docusign/Echosign makes more sense fo me for use cases with online ordering and signing of contracts where there is a workflow for the signing process and where the signers are not in the same room at the same time.
Sounds like a great solution there. Might be knocking on your door for some tips soon. Docusign comes with +/- 496 componenets which include 20+ VF pages so quite chuncky for a small solution and limiting if your client has used up most limits in a Pro Version lol. Thanks for the reply!
The solution that we have now is working pretty well but there is till a worarkound with an extra button to load the signature pad in Skuid mobile. Once that is solved I’ll try to get time to write a simple guide on how to huse iSignature with Skuid mobile. You are more than welcome to come knocking for tips if you need them.
This sounds great Peter! I did manage to get this working using HTML 5 canvas in Salesforce1 for a similar use case (there were a couple of blog articles kicking around on this) but didn’t get as far as incorporating it with Skuid mobile. Unfortunately the UK has dreadful 3G reception outside of the cities so Salesforce1 is not an option for me and so I abandoned the idea.
I’ve tried a number of ways of using Docusign for this purpose and I agree with your assessment - it’s great for contracts etc. but in its current state it’s not suitable to be used as a data collection solution for field work, especially offline.
As an alternative I’m thinking of using something like iFormBuilder and then using Zapier to sync the collected data and signature with Salesforce (using Skuid to present the data of course!). Alternatively, the guys at Pulsar and Nefos on the AppExchange would be able to put a signature capture system in their offline Salesforce apps if you ask!
Hi Peter and team!
This is phenomenal, and thank you for sharing your sample page so generously.
I have been able to get everything working in our org with the javascript as a static resource.
I am now trying to implement it in a popup, which persistently refuses to render the signature custom component.
How would I have to modify the custom component code for it to show and function in a popup?
Also, how would I have to modify it to make it work as a page include?
Thank you everybody in advance!
Regards,
Robin
Here is Peter’s sample code I’m using for the signature custom component:
// JSignature https://github.com/willowsystems/jSignature and // SKUID http://www.skuidify.com/home
// demo for saving drawing of signature in Salesforce
// Peter Baeza - 2014-04-22
var element = arguments=0],
$ = skuid.$;
$(document).ready(function() {
// init signature canvas
element.jSignature();
element.jSignature(“reset”);
// Get existing signature from text field
var model = skuid.model.getModel(‘Signer’),
row = model.getFirstRow(),
sigField = ‘Signature__c’,
sigData = model.getFieldValue(row,sigField);
if(sigData !== null ) { // read back Signature data
element.jSignature(“setData”, “data:” + sigData);
}
});
skuid.events.subscribe(‘skuidMobileReady’,function(){
element.jSignature();
element.jSignature(“reset”);
});
Robin,
nice to know someone is finding the code useful. Here is a code sample where i display a signature in a popup using a custom field renderer for the signature field. In my case this is read-only since this is only used for a force.com site where the customer that signed can see what they signed. But I think it might work if you remove the “disable” line, and add some code to write back the value to the field. Haven’t tested and it’s a while ago I did this so I don’t remember exactly. If you don’t get it to work I’ll try to get some time to play around with this since I think I need to do some improvements in my app shortly anyhow.
var field = argumentsf0], value= arguments 1], $ = skuid.$; setTimeout(function() { field.element.css({width:'500px',height:'100px'}); field.element.jSignature(); field.element.jSignature("setData", "data:" + value); field.element.jSignature("disable"); }, 1000);<br>
Thanks again for sharing Peter!
Peter,
First thank you for sharing your sample page. I know very little (nothing really) about javascript but I can usually piece things together to make it work. In this instance I copied your test page xml, added the long text signature field, downloaded the jsignature zip file, and created a static resource (used the same name JSignatureMaster). My problem is that my page does not seem to render the custom component.
Any guidance here would be VERY much appreciated.
Thanks again for all your help thus far.
Code:
// JSignature https://github.com/willowsystems/jSignature and // SKUID http://www.skuidify.com/home
// demo for saving drawing of signature in Salesforce
// Peter Baeza - 2014-04-22
var element = arguments[0],
$ = skuid.$;
$(document).ready(function() {
// init signature canvas
element.jSignature();
element.jSignature(“reset”);
// Get existing signature from text field
var model = skuid.model.getModel('Signer'),
row = model.getFirstRow(),
sigField = 'Signature\_\_c',
sigData = model.getFieldValue(row,sigField);
if(sigData !== null ) { // read back Signature data
element.jSignature("setData", "data:" + sigData);
}
})
Not sure if this is your issue, but try
$(document.body).one('pageload',function(){
instead of
$(document).ready(function() {
That way you’ll be able to use your page as a page include if necessary.
I switched out what you suggested. I was able to use it in a page include but again the signature line (custom component) doesn’t show up – I’m not able to sign anything basically. 
I’m also having this issue. Where did you download the library/static resource? I just zipped up my own file from the github library. Did you figure this out?
Thanks
My company could really benefit from this functionality. I’m grabbed your code but I’m not certain where to get the SF static resource you’re talking about. I just copied the library from jSignature’s github, zipped it up, and threw it in SF. I made sure the names were the same in your page and in the Static Resource. I’m getting these errors, “element.jSignature is not a function” & “sig.jSignature is not a function”. If anyone could chime in and point me in the right direction I’d be very grateful.
Thanks,
@Kyle, @Megan. The functionality is working fine for us. We have +100 users taking signatures on iPads. However our app is used with the mobile builder and not the regular skuid builder. The samples in this thread is just something I did to show how it could be done but it is many Skuid versions ago and maybe some changes have caused it to stop working. Should be possible to solve but I’m very busy with other projects at the moment. I’ll try to find some time this week to put together and test an updated sample. Are you mostly interested in a version with the mobile or the regular builder?
Figured this out.
Thanks for the response, Peter. It’s still working like a charm. I simply wasn’t referencing the .js library correctly. If anyone in the future copies the XML they just need to make sure they search for the filepath not use the one that is populated from the XML.
I abandoned this as I could never get it to work. I need to look back over this as I am hoping we had the same issues- i’m excited you were able to get it to work and I’m sorry for the radio silence I’ve been out on vacation.
@peter I abandoned this as I could never get it to work. I would like to capture the signature function on the mobile and view it on the desktop. I am going to try to revisit this tomorrow and use Kyle’s suggestions. I’ll let you know how it goes
@Megan, ok it should work fine on mobile devices even if you are building with the web skuid builder. Our primary use case is using the mobile builder for signing but we also have regular web-pages for display and print. Also we let the customers see their own signed work-orders using mobile pages displayed with force.com sites. It’s a lot of other code that I can’t share in the pages that we use but I’ll try to make a mobile sample signing page in a couple of days.
Hi Peter,
First, thank you so much for sharing this with the community! The non-profit I am working with needs signatures for audit purposes and they also work in the field, so Docusign wasn’t really going to be optimal for their use case anyways…plus they won’t hate saving all that money. I think they will definitely love your jSignature solution much more!
I was able to grab your code and follow your instructions, and I was able to successfully get digital signatures working great on my skuid desktop page…in fact, I was also able to sign with my finger on my iPhone still using that desktop page. In the end, I didn’t have to change any of your original XML or Javascript.
As I am not a programmer myself…just a declarative developer, I could understand how some others may not have been able to get it quite right. If you wouldn’t mind, I would be happy to lend a “helping hand” and put together a nice step-by-step guide/tutorial (giving you full credit of course) for other declarative developers like myself to follow?
Hopefully, this way you might be able to better spend your time expanding on this topic, and sharing with the community what JS changes you had to make to get the Custom Component to work on Skuid Mobile.
If possible, I would also be interested to know if there is a way to make the signature canvas read-only. I was able to remove the “Save Signature” button so that changes can’t be saved, but the canvas still acts like it is in edit mode.
Many thanks again for sharing!
Conlan

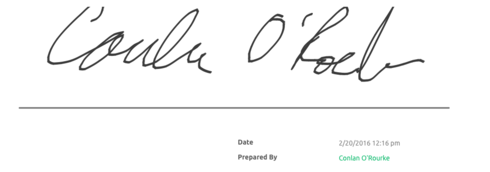
Finger Signature Captured on iPhone using Peter Baeza’s jSignature solution in Skuid Desktop Page
HI Conlan,
I have made a read-only signature with the following code
field.element.jSignature("disable");
If you want to put together a user-friendly guide I think that would be helpful for many users. It seems copying the code and selecting the resources from the drop-down is where many people run into problems.
I’m planning to package the signature code in a component that could be easily dragged and dropped with the page editor but never seem to get the time to do it…
/ Peter
Hi all,
With Peter’s blessing, I’ve put together this walk-through guide for incorporating Peter Baeza’s jSignature solution on a Skuid page:
https://www.evernote.com/shard/s329/sh/ba6fa3a6-b5d9-4488-b878-0d438b59c8a0/b9da3fac919de2c5
Since I think copying the JS code from Evernote may cause some errors, so I am also posting that code below.
I hope everyone is able to benefit from this walk-through, and as a result it encourages real developers (unlike me) to be able to spend their time/effort expanding on this topic.
Let me know if there are any questions.
Peter - thanks again for this solution!
Thanks,
Conlan
Thanks for documenting this Conlan. I totally appreciate your willingness to document these details.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
