I’d like to override the standard View action for an object, but I want to point to different skuid pages depending on the value of a field in the object.
What’s the best way to accomplish something like that? Conditional statements in the VF page?
Conditional statements in the VF Page is definitely an option. This would work for either the Redirect or Page Component approach for loading Skuid.
Depending on how different the pages are, Conditional Rendering might be a simpler option, but if the pages are radically different then I think Conditional statements in the VF override code would be simplest.
Thanks, Zach.
Yes… radically different.
I’ve been avoiding learning VF/APEX… (I’ve almost gotten away with completely avoiding it, thanks to how awesome skuid is!).
Anyone care to point me toward a place I can learn to write conditional statements in VF?
I wholeheartedly pass on that invitation. Blegh!!! 
What I would do in this case is create a formula field to return what page should load:
if(Age__c<13, 'ChildPage',
if(Age__c<18, 'teenagerPage',
'AdultPage')
)
and then in the VF page:
<skuid:page page="<b>{!PageToLoad__c}</b>" />
I do that to select what conga composer template use, I think this will work.
Pretty easy actually – just IF() statements really. See http://help.salesforce.com/apex/HTViewHelpDoc?id=customize_functions.htm#legal_operators
If you’re using the Redirect approach, here’s an example for the Account object. NOTICE: You need to add the field(s) you’re examining in your conditional logic into the page, see the part in bold:
<apex:page standardController=“Account” extensions=“skuid.Redirects”
action=“{!redirect}&page={!IF(Account.Type=‘Prospect’,‘PartnerAccountDetail’,‘OtherAccountPage’)}”>
{!Account.Type}
</apex:page>
If you’re using the Page Component approach, here’s an example:
<apex:page standardController=“Account” extensions=“skuid.Redirects”>
<skuid:page page=“{!IF(Account.Type=‘Prospect’,‘PartnerAccountDetail’,‘OtherAccountPage’)}”/>
</apex:page>
Thanks, gentlemen. I’ll probably go with a Case statement, since I have about 12 different pages to redirect to…
Ok… now what if I want one of the options in my case statement to be “don’t use a skuid page, use the standard SFDC layout instead” ???
Ok… I tried it out with the Page Component approach.
Here’s my VF Page (just a few of the options for now):
<page standardcontroller="Interaction__c" extensions="skuid.Redirects" sidebar="false" readonly doctype="html-5.0"> action="{!IF(canUseSkuid,'',redirect)}" title="{!Interaction__c.Interaction_Purpose__c}">
<page page="
{!CASE(Interaction__c.Interaction_Purpose__c,
'Initial Pregnancy Appointment', 'InitialPregnancyAppointment',
'Return Pregnancy Appointment', 'ReturnPregnancyAppointment',
'Initial STD Appointment', 'InitialSTDAppointment',
'Return STD Appointment', 'ReturnSTDAppointment',
'Admin_Interactions')}"></page>
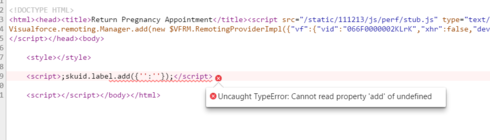
Here’s the error I’m getting when I attempt to view an interaction (one of the purposes I’ve defined):
Matt, that’s the error you get when Skuid couldn’t find a page to display. Any chance that one of the page names you provided is not a valid Skuid Page name?
One thing you can do to debug what page is getting chosen is to add an additional tag to your page that just spits out the page that resulted from your case statement:
<apex:outputText value="
{!CASE(Interaction__c.Interaction_Purpose__c,
'Initial Pregnancy Appointment', 'InitialPregnancyAppointment',
'Return Pregnancy Appointment', 'ReturnPregnancyAppointment',
'Initial STD Appointment', 'InitialSTDAppointment',
'Return STD Appointment', 'ReturnSTDAppointment',
'Admin_Interactions')}" />
Thanks, Zach.
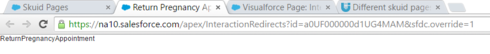
The code is returning the right value:
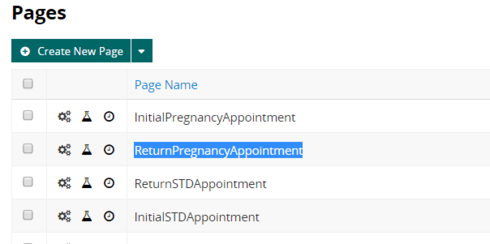
and it is a legit Skuid page:
but I’m still getting the error.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
