Have you updated your out of date themes?
Hi Stephen, I always do it whenever upgrading to new version.
Have you always had this problem or is it new behavior?
It occurs in recent version, maybe 11.2.1
We have this issue as well and we are on 11.1.18.
Hi Kevin and Jayesh,
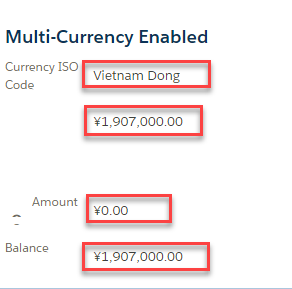
We’ve been able to reproduce this issue in Lightning. To be specific, it looks like currencies that aren’t the corporate currency are being given the corporate currency symbol in Lightning. We will submit this as a product issue to our engineering team, and update this conversation when a fix is available.
We have also found a workaround for you to try, in the mean time. First, you’d put your affected Skuid page inside a Visualforce page. Then, you can bring that Visualforce page into your Lightning App Builder page (using Salesforce’s “Visualforce” Lightning component). This lets your Skuid page run in Lightning, but it runs as though it’s in the Classic runtime, which brings in the correct currency codes. Please let me know if you have any questions about this.
Hi Mark, all our pages are deployed via Skuid page component or a Lightning component, so we are not planning to go back to VF. Our pages have calls to update components, and it would just be a step backwards to regress to VF.
Do you have an ETA on the fix? This is clearly a big issue when it comes to multi currency enabled orgs.
Hi Chandra. We do not yet have any ETA on a fix yet, but our engineers are aware. I understand the level of urgency and have shared it with our product team. I hear you that using VisualForce is not a viable workaround in some cases, and if another option is found, we will definitely share on this thread.
Hi Chandra, I have a work around to try for the currency issue in Lightning. It is a custom renderer to correct the currency symbol being shown in the amount field to the row level currency. I put it at the bottom of this message.
The main thing to be aware of when using this is the currency symbols will have to be added to the render’s mapping feature manually for them to be available.
The mapping is optional to its functionality though, and the currency’s ISO code can be shown easily from the available data.
To use this make sure the CurrencyIsoCode field is in the opportunity model, and render the Amount field with it.
There are a few declarative alternatives here as well. If the metadata for the amount field is changed to Number at the model level in the composer the default field won’t show any symbol at all. With a Template field to bring in the ISO this will give you essentially the same results as the snippet without the symbol. ( ex: {{CurrencyIsoCode}} {{Amount}} ) To go a step further declaratively, it should be possible to conduct the same symbol mapping in a UI only field that I have in the snippet. Using something like that a full declarative work around could be possible here.
Let me know how this works out and if you have any questions or issues.
var field = argumentsu0], value = argumentsu1], displayType = field.metadata.displaytype, model = field.model, mode = field.mode, $ = skuid.$; /**currency symbol map to build on if you don't want to use the ISO**/ /**optional**/ var currencyMap = M { iso: 'USD', symbol: '$' }, { iso: 'EUR', symbol: '€' } ]; /**find the actual currency of the row**/ var realCur = field.row.CurrencyIsoCode, curSym; /**loop through the currency map to find your symbol**/ /**optional**/ $.each(currencyMap,function(){ if(this.iso.toLowerCase() === realCur.toLowerCase()){ curSym = this.symbol; } }); /**the currency symbol is not necessary for this. the curSym variable can be replaced with realCur to show the ISO instead**/ value = curSym + ' ' + value.toString().replace(/B(?=(d{3})+(?!d))/g, ","); /**display the field as text**/ skuid.ui.getFieldRenderer('TEXT', model.getDataSource())omode](field, value);
Hi Mark,
Could your team fix this issue in next release?
Hi Everyone, thank you for your patience! Skuid has fixed the issue (issue CORE-2034) as of the 11.2.11 (and now 11.2.12) release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade. Please let us know if you continue to encounter any problems with this issue after upgrading.
Thanks again for alerting us of these issues!