Hi All,
My setup for this looks like so: There is a field on the Account record that is a reference to a custom meeting object. This field is blank by default. I have created a button that creates a new meeting record and fills in some of the fields saves, then sets the this new record id in the blank field on the account.
The button logic is intended to go like so:
if AccountField == null: create Meeting field update on account open popup else: open popup
The popup should reference the newly populated field on the account and display the contents of this new record.
So far with my testing the button is successful in creating a new record and putting in in place, and if there is already a record in place is successfully opens the popup and displays the record correctly.
The problem I am now running into is in the first portion of the logic. The record is created and placed in the empty account field BUT the popup fails to open up this newly placed record reference.
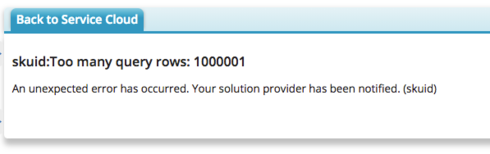
What is happening is the new record is created, field is updated, then the popup opens and yields the following:
Strange because if I refresh and hit the button it opens but I cannot get it to work within the initial button press.
If anyone has any ideas on how to achieve this please let me know!
