9.5.10
Here’s the summary of the problem:
A mass action on a table (perhaps only in a wizard) in a popup uses the context of the pagetitle component that launched the popup rather than the rows selected on the table for a create row(s) action.
A complete description:
I have a page which is designed to assign a custom version of ‘tasks’ to users via a junction model.
I have a page title on Model A with a button. The button queries Model B and opens a popup.
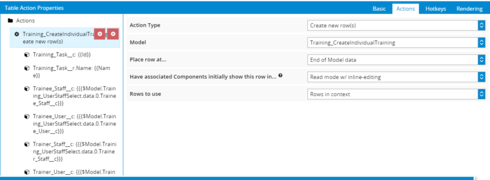
The popup contains a wizard which contains 3 steps. The first step is just selecting some users (trainee and trainer) from lookups on a dummy model to be used in a create row operation. The second step shows a table on Model B, which is a list of all available tasks. This table has a mass action setup to create rows on the junction object (Model C, called "Training_CreateIndividualTraining), like this:

The third step shows a table on Model C so you can check the tasks that have been created, if any.
Except, the mass action doesn’t work.
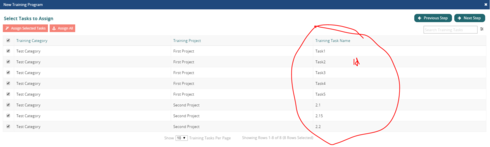
Here’s the table on Model B:

Notice that I’ve selected all rows, and that the ID field is in the 3rd column.
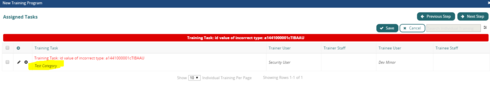
Here’s the result of the mass action:
One row was created, and it has the wrong Id.
The context that the create row mass action is using is apparently not the selected rows of the table. Instead, it’s using the row of the page title component that launched the popup.
Problem!