You would set that on the model that the table is attached to. Usually through a condition based on a URL parameter of field from another model.
Let me know if that answers your question.
could you give a bit more clarity? I don’t see where in the model setup it allows for consumption of a URL parameter, through URL or otherwise. If there is a training video for this it would be most appreciated.
I have created a new page, intended to be used within the Lightning interface. That page has a model and a table displaying that model. How do I get the page to display related records to the controller of the page that I am on (say for example I am on a custom object).
Sorry, I don’t use lightning components, however, I do see a bunch of videos on the topic by searching YouTube for “skuid lightning”. Hope that helps.
Hey @SkuidSamurai
If I understand correctly you want to pass a parameter from a Lightning page to a Skuid page that’s contained on that Lightning page. Is that correct?
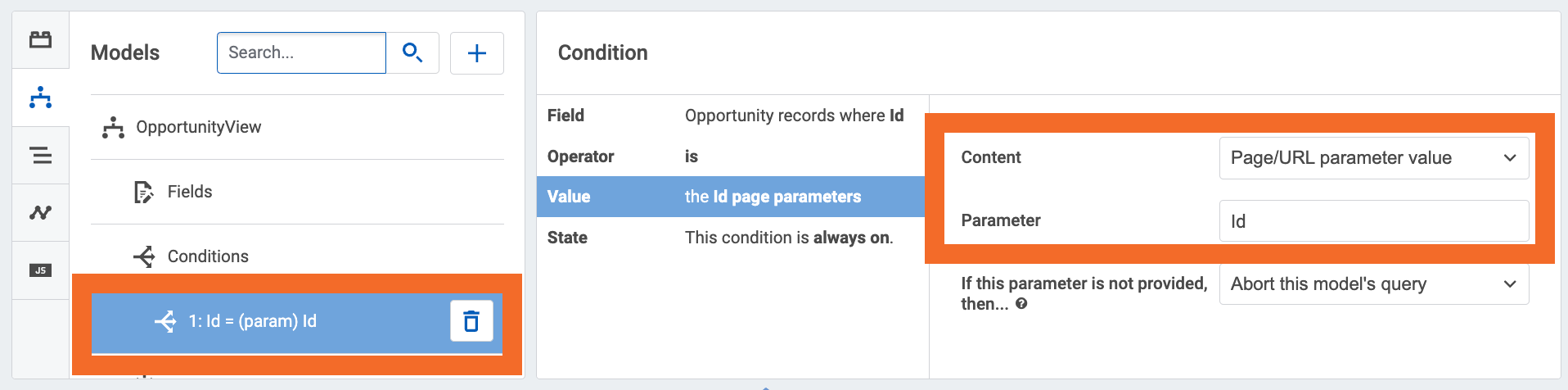
Have you looked into the Page/URL Parameter model condition type?
This model would show an Opportunity that matches the Id page parameter. If you wanted to display it on an account record view page in Lightning, for example, you could have a similar condition on the Account Id page where Account Id = the Id page parameter.
These Skuid Skool modules may be helpful for you:
Let me know if this is what you’re looking for – and welcome to the community!