When buttons in a wizard have conditionally rendering applied, after the button has shown at least one time, it is never fully removed when its condition evaluates to false.
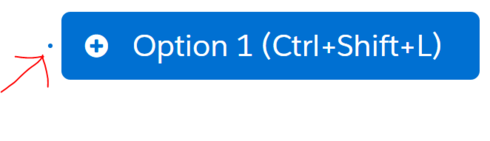
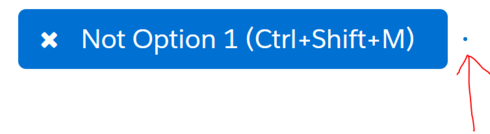
There is a small piece of the button image still visible, it’s clickable and the button responds to hotkeys when it has been conditionally rendered out.
Steps to reproduce:
- Create page using XML below
- preview page picking an account
Expected = Actual
“Not Option 1 (Ctrl+Shift+M)” shows, “Option 1 (Ctrl+Shift+L)” does not show and there is no button fragment showing nor does it respond to hotkeys
- Change Mode to “Option 1”
- Press Ctrl+Shift+M
Expected
“Not Option 1” is completely hidden/removed and does not respond to hotkey
Actual
There is a button fragment visible, the fragment is clickable and hotkey is fired

- Change Mode to “None”
- Press Ctrl+Shift+L
Expected
“Option 1” is completely hidden/removed and does not respond to hotkey
Actual
There is a button fragment visible, the fragment is clickable and hotkey is fired

Sample Page XML
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Account"> <models>
<model id="Account" limit="1" query="true" createrowifnonefound="false" sobject="Account" adapter="" type="">
<fields>
<field id="Name"></field>
<field id="CreatedDate"></field>
<field id="Mode" uionly="true" displaytype="PICKLIST" label="Mode">
<picklistentries>
<entry value="one" label="Option 1"></entry>
<entry value="two" label="Option 2"></entry>
</picklistentries>
</field>
</fields>
<conditions>
<condition type="param" enclosevalueinquotes="true" operator="=" field="Id" value="id"></condition>
</conditions>
<actions></actions>
</model>


