New post to get additional comments since this other postis closed for comments. 
Here’s a simple example of this mornings use of this requested feature.

New post to get additional comments since this other postis closed for comments. 
Here’s a simple example of this mornings use of this requested feature.

Pat,
Would something like this work?

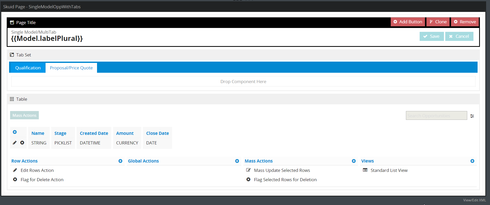
I have a page with 1 model, 1 page title, 2 tabs, and 1 table. The table is BELOW the tab component. I use the tab actions to set any filters on the model that I want. Clicking the tabs can change the filter conditions and re-query the single model/table. With conditional rendering of columns, you can adjust the columns that appear for each tab.
Here is a sample page so you can see it in action.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" useviewportmeta="true" showsidebar="true" showheader="true" tabtooverride="Opportunity">
<models>
<model id="Opportunity" limit="100" query="false" createrowifnonefound="false" datasource="salesforce" sobject="Opportunity">
<fields>
<field id="Name"></field>
<field id="CreatedDate"></field>
<field id="StageName"></field>
<field id="Amount"></field>
<field id="CloseDate"></field>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="StageName" state="filterableoff" inactive="true" name="StageName"></condition>
</conditions>
<actions></actions>
</model>
</models>
<components>
<pagetitle model="Opportunity" uniqueid="sk-2Sc1-199">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>Single Model/MultiTab</subtitle>
<actions>
<action type="savecancel" uniqueid="sk-2Sc1-197"></action>
</actions>
</pagetitle>
<tabset rememberlastusertab="true" defertabrendering="true" uniqueid="sk-2Sc1-314">
<tabs>
<tab name="Qualification">
<components></components>
<oninitialshowactions></oninitialshowactions>
<onshowactions>
<action type="setCondition" model="Opportunity" condition="StageName" value="Qualification"></action>
<action type="requeryModel" model="Opportunity" behavior="standard"></action>
</onshowactions>
</tab>
<tab name="Proposal/Price Quote" loadlazypanels="true">
<components></components>
<oninitialshowactions></oninitialshowactions>
<onshowactions>
<action type="setCondition" model="Opportunity" condition="StageName" value="Proposal/Price Quote"></action>
<action type="requeryModel" model="Opportunity" behavior="standard"></action>
</onshowactions>
</tab>
</tabs>
</tabset>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Opportunity" mode="read" allowcolumnreordering="true" uniqueid="sk-2Sc1-213">
<fields>
<field id="Name" hideable="true" allowordering="true" uniqueid="fi-2Sbw-940"></field>
<field id="StageName" hideable="true" uniqueid="fi-2Sc1-257"></field>
<field id="CreatedDate" hideable="true" allowordering="true" uniqueid="fi-2Sbw-941"></field>
<field id="Amount" hideable="true" uniqueid="fi-2Sc1-295"></field>
<field id="CloseDate" hideable="true" uniqueid="fi-2Sc1-296"></field>
</fields>
<rowactions>
<action type="edit"></action>
<action type="delete"></action>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"></action>
<action type="massdelete"></action>
</massactions>
<views>
<view type="standard"></view>
</views>
</skootable>
</components>
<resources>
<labels></labels>
<css></css>
<javascript></javascript>
<actionsequences uniqueid="sk-2Sc1-254"></actionsequences>
</resources>
<styles>
<styleitem type="background" bgtype="none"></styleitem>
</styles>
Thanks,
Bill
Hey Bill, In some circumstances this will work. In others not so much. This multiple related lists example works. User would be subject to waiting for a query but it would work. I have other use cases which need to display multiple components at the same time. Thanks, Pat
^^^ bump ^^^
Came up again. I have multiple models that are exactly the same except for 1-2 static conditions.
This option would reduce the number of models by 10 at this point of the page development.
I could add the condition via xml to the component, but then managing this in the future would require remembering the condition is there as it’s not something I could see in the page builder. I would be ok with this if I could include developer notes specifically on the component and/or model.
I just used component conditions for the first time. So awesome!
Best part is you can actually write conditions on ui-only fields this way…
Pat,
I see why your request is so valuable. Being able to declaratively set component conditions will make your pages load faster and easier to maintain.
Thanks,
Bill
^^^ bump ^^^ in order to refresh and ask again.
Same use case as before. One model from 1 object with 3 record types. I can create 3 models, but just adding one condition for each component is just tidier. The condition also sets the default value list it would in the condition.
The main reasons this has been an obvious no brainer are as Zack pointed out in 2015 in this reply.
- Search - performing a server-side search on one Table will affect all other Components associated with the same Model. This can be non-intuitive and confusing. Client-side search, however, will work well here.
- Limits on # of Records in a Model / Ordering / Load More - in the Tasks example above, if you limit to 10 records, and order by something like LastModifiedDate, you could very easily have 0 records in your Open Tasks table, even when there are open Tasks, simply because there are more recently-modified Completed Tasks. You’d have to retrieve a very high number of records just to pull in a few Open Tasks. Our “Load More” functionality also is Model-based, so just clicking Load More on the Open Tasks table will not necessarily pull in more Open Tasks, just more Tasks in the Task Model, which is non-intuitive. A separate Model approach is much better here.
- Filters - applying a Filter on one Table will affect all other Components associated with the same Model. Currently Skuid’s Filters are all executed server-side, so there’s no way to Filter just one Component without the change applying to all Components associated with the Model that was filtered on.
It’s also mentioned a couple other times by some maniac on here.
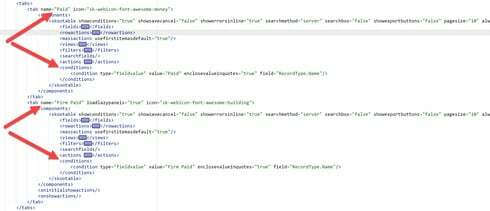
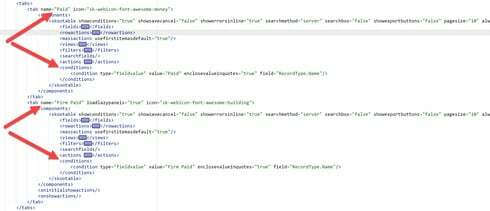
As per <a href=component condition for reduced model quantity" rel=“nofollow” target=“_blank” title=“Link https//communityskuidcom/skuid/topics/component-condition-for-reduced-model-quantity”>this posts requested feature, here is the xml needed to add a condition to a component.
<conditions>
<condition type="fieldvalue" value="Consumer" enclosevalueinquotes="true" field="Problem_Category__c"/> </conditions>
The use case for the client I am working is that they store many records in one obje…
I’d try to explain my use case but honestly it’s nutso. Suffice to say that I have a dashboard page that has hundred’s of charts and tables using one 1 aggregate model. The charts and tables make use of XML based conditions and javascript to customize each. Basically I group by everything possible and use conditions in the charts to further filter and aggregate to the desired data set.
Hey Pat, thanks for your interest and enthusiasm here, and for documenting the XML solution for creating component conditions.
For now, component conditions are an advanced (and very cool) XML-only feature to be used at the builder’s discretion. We’re not planning to add Composer support for them at this time for the reason Zach listed above.
When using component conditions, I recommend documenting it somewhere on the page as a note for other builders and your future self - I like using a text component with a render condition set so that it never shows at runtime (something like running user Id = NULL). Then you can document which components have conditions on them and if that is why you configured the model limits a certain way or made the search/filters client-side.
Remember, with great Skuid power… comes great responsibility.
Can we add this to the advanced crazy town use at your own risk features?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.