I have a UI only model that allows a user to specify a date and then run a separate model query on a Salesforce Account.
As part of my query on Account I’m comparing a Date field on the Account to the UI Only Date field: AccountDate__c >= (Field From Another Model)(UIOnlyDateField)
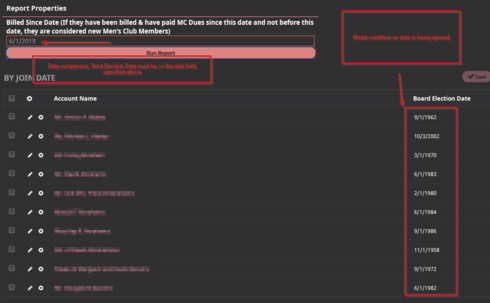
Except that this comparison seems to not work at all. I’ve set the condition to always on, and even set it to abort the model’s query if no row in source model, but for some reason the Account query just ignores the condition completely and returns all accounts regardless of the Date comparison.
Why is this happening? I’m running circles around both the UI editor and the XML to try and figure out what’s going on and all I can see is that this is a bug; but I’ve done date comparisons before with UI only models and Salesforce dates and those seem to work, why here is this not working?
Any ideas? Thanks!
Hi Mark,
One possibility that comes to mind is that the UIOnly model may not have its row & value ready for the Account model condition to use. Try to make sure the Account model is loading after the UIOnly model. Maybe as a test, you can add a button to your page, and only query the account model via the button. If it works after page load is complete, then I think this timing might be the issue.
Also, make sure the two fields are both the same type - basically, datetime and date fields are not equivalent.
Hi Mark,
Thanks for the idea, but the field is definitely is ready prior to running the query. I even have another model querying right before the Account model that relies on this UI only date field, and that one is working properly (date comparison works there).
The fields are both “Date” fields.
Can you clone then simplify the page a bit maybe and post the XML? Maybe change AccountDate__c to CreatedDate or LastModifiedDate just to make it easily testable in other orgs.
I’m querying on Account; this is a Date field I’m using, not DateTime as CreatedDate / LastModifiedDate are, so best to create a custom Date field to test this. The date field I have in my code is “Board_Election_Date__c”

I’ve simplified the page as much as possible while keeping the same overall structure; I’ve even removed the other conditions in the query and left only this one condition. The bug is maintained in the simplified page. How do I go about posting code here? I’ll try to post here:
a {{RunReport}} = 1 row.updated RunReport Member Primary Member Spouse Member Partner Non Resident Spouse Non Resident Primary Member Member Secondary Billed Since Date (If they have been billed & have paid MC Dues since this date and not before this date, they are considered new Men’s Club Members) Run Report
Side question: How do I tell what version of SKUID I’m running? I’m using the v1 API currently. Should I be? What is the latest version of SKUID?
I’ve created a Salesforce custom object I’m calling “SKUIDVars” that I intend to use in place of a UI only model for basic variables like Date fields that seem to have this comparison bug in UI only models. I’ve created a Salesforce Date field on this custom object called Date. Doing the date comparison between this actual Salesforce Date field instead of a UI only Date field fixes the query condition and now the query works properly.
This definitely looks like some sort of a bug with comparison of Salesforce Date fields and UI Only model Date fields.
Can you see if the condition is actually active when you query? If you’re doing field in another model where the other model is UI only, the page gives you an error message on load at the top saying those fields are client-side and will be deactivated. That could be causing the problem. You may have to re-activate the condition, or set the condition to single value and use an activate & set condition action to set the condition value. Here’s an example filtering for CloseDate < uiDate
How are you able to investigate/tell if the condition is actually active when querying live?
“If you’re doing field in another model where the other model is UI only, the page gives you an error message on load at the top saying those fields are client-side and will be deactivated.”
Why does this happen? That seems problematic.
This happens because Skuid queries SFDC first on page load, so the UI-Only models and fields don’t exist at this point. Since it doesn’t exist, Skuid deactivates the conditions dependent on the information.
To see if it’s active or not, the easiest way is to dive into the model map. In console. type skuid.model.map() and you’ll get a list of models on the page. You can click into the models for details associated with that model (data, conditions, fields, errors, what the last soql query was, etc). If you know the specific model, you can also access this information if you type skuid.$M(‘modelname’), but I generally prefer the model map personally. Here’s more info on that - https://docs.skuid.com/latest/en/skuid/debug/
Thanks for the debugging info. I took a look and the model condition is set to inactive on the live page.
Why does squid query SFDC first on page load and deactivate conditions referring to UI only models? Can you explain that more? I’m using process client side for all my models and I’m not querying anything on page load, why would SKUID need to mess with the model conditions in this way?
If the system didn’t mess with the conditions in this way, the query would work properly, correct? How can I make SKUID not mess with conditions or work around this process? Is creating an actual Salesforce custom object to use in a model instead of a UI only model my best solution, or is there some way via Javascript I can force the conditions it inactivated to reactivate (and how do I know which ones it deactivated)? If I have UI only fields on a Salesforce object model, will this happen with those fields as well?
It’s not a clearly apparent thing that SKUID is doing here, it’s really unexpected/surprising behavior causing bad query data without a clear indication that it’s happening unless you really look at the debugger and see what’s going on. I don’t understand why it is set up to work this way. If the models all process client side and don’t query on page load, why would SKUID go through and deactivate their conditions permanently?
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
