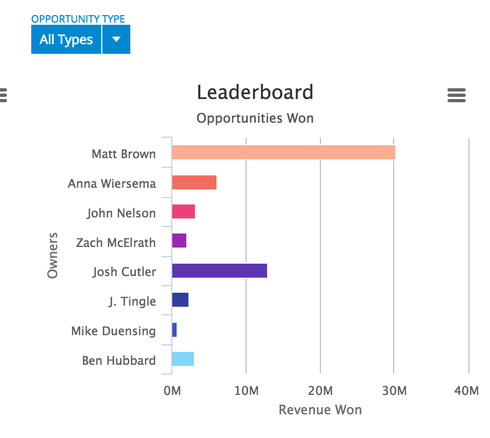
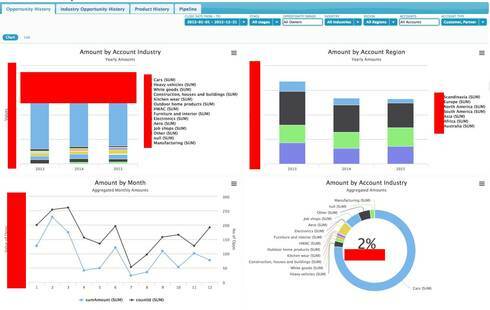
This praise is for Matt Brown of Skuid. He created a dashboard and added filters to the charts.
Works like this.
- Place chart on page
- Place table above chart
- Add Filters to table
- Remove all elements from table. ie, row actions, search bar, etc.
- Use this method to remove the table footer