When using CKEditor changes it completely breaks the SKUID –> Rich Text Editor integration. The data is gone and the editor is not bound to Skuid Models anymore once you run any CKEditor change in Javascript. I need the Enter Mode to be changed.
I also tried to apply CSS to the editor and it doesn’t work either.
I need help… 


Jarrod, we don’t load the CKEditor when the page loads, so there is not a good even to connect to for running your property modification code. It loads when the text box is opened, and there is not really a good event for that.
Maybe a custom field renderer?
Is there any way I could edit the Default CKE Config file that is used when any CKEditor is loaded in? I assume this is buried in a Skuid object/file somewhere. I really only need the one setting adjusted “enterMode: CKEDITOR.ENTER_BR”.
We’ve spent a few hours looking into this possibility. We don’t have any good ways of exposing the configuration of the CK Editor before its rendered. And once its rendered its really tough to change. At this point, we’lll take this as an enhancement request to allow this sort of config hooks into the CK Editor.
Sorry.
Appreciate you guys taking a stab at it. I guess my other option would be a Replace in a trigger on
with a
Jarrod, in the next Superbank patch release we are going to add a JavaScript method to customize CKEditor configuration, using a Custom Field Renderer. Right now it’s virtually impossible, but with the option we’re adding, it will be very easy. Will keep you posted.
Man you guys are just awesome this will be very helpful to lock down the features/config of the CKEditor to keep data just how we want it. Thanks for all of your teams hard work!
As of Superbank Patch 8 (now available on Skuid Releases), the default configuration of the CKEditor used for Rich Text fields can now be customized on a per-field basis via a JavaScript “Custom Field Renderer” Snippet.
Rich Text fields now check for a “ckEditorConfig” property on the field’s options object, and this property can be set via JavaScript. Properties will extend / overwrite Skuid’s default CKEditor configuration, so it’s okay to pass in just one or a few configuration options that you want to change, there’s no need to provide all config options, just the ones you want to change.
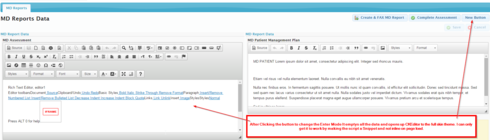
Here is an example of a very simple Custom Field Renderer Snippet that will change the Color of the CKEditor:
var field = argumentsi0],
value = skuid.utils.decodeHTML(argumentsd1]); field.options.ckEditorConfig = { uiColor: '#CCEAEE' }; skuid.ui.fieldRenderersifield.metadata.displaytype]afield.mode](field,value);
ckEditorConfig can also be a function which should returns a config object. This function will be evaluated after CKEditor is loaded, allowing you to make use of CKEditor constants / static properties, such as CKEDITOR.ENTER_BR.
For example, the following Custom Field Renderer configuration will allow you to change the default behavior of hitting the enter / return key from inserting a paragraph tag (
) to inserting a line break (
):
var field = argumentsi0],
value = skuid.utils.decodeHTML(argumentsd1]); field.options.ckEditorConfig = function(){
return {
enterMode: CKEDITOR.ENTER_BR
};
}; skuid.ui.fieldRenderersifield.metadata.displaytype]afield.mode](field,value);
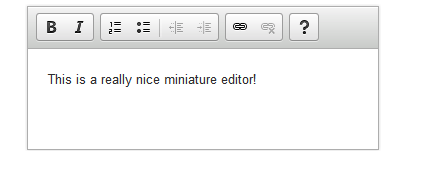
I’m having trouble getting any options but enterMode to function. What I’m aiming for is a tiny version of the editor like this:

Here’s my code, it’s updated to reflect the new skuid.ui.getFieldRenderer standard
var field = argumentsr0], value = skuid.utils.decodeHTML(argumentsr1]); field.options.ckEditorConfig = { uiColor: '#CCEAEE', enterMode: CKEDITOR.ENTER\_BR, height: 50 }; skuid.ui.getFieldRenderer(field.metadata.displaytype)lfield.mode](field,value);
It works great for setting
instead of
, but the uiColor or height or anything else I’ve tried from this listdoesn’t seem to have an affect.
Here’s the final code for anyone following along at home, this gives a nice small version of the editor:
var field = argumentst0],
value = skuid.utils.decodeHTML(argumentst1]); field.options.ckEditorConfig = function (){ return { toolbar : : [ 'Undo', 'Redo' ] , 'Bold', 'Italic',] , 'TextColor','BGColor','FontSize'] , 'NumberedList','BulletedList','Indent','Outdent'] // , 'Cut','Copy','Paste'] , 'Link','Unlink'] , 'RemoveFormat','HorizontalRule'] ] ,enterMode: CKEDITOR.ENTER_BR // ,toolbarLocation: 'bottom' }; }; skuid.ui.getFieldRenderer(field.metadata.displaytype)efield.mode](field,value);
Any chance we could get the Source option added to the skuid__ckEditor’s config.js in the future? We can adjust what the editor looks like in Skuid by removing defualt items, but it looks like we can’t any new options that aren’t provided in the config.js file. Source would be nice to have, we have users pasting in tables with certain widths that are breaking visualforce PDF pages, need to be able to edit those widths in the html markup.
Alternatively, how can we replace skuid’s ckEditor with our own version of the config.js file??
hi all,
I want to add a text editor in field editor.Is it possible.? If yes ,kindly explain the steps. Any quick reply will be highly appreciated.
Thank you.
Any guidance on how to change the default config.js file? I have a situation where I really need the superscript button, and the default config.js removes that. Alternatively, is there a way to reference another static resource with a different CKEditor than the skuid-provided one, in a custom field renderer such as:
var field = arguments[0],
value = skuid.utils.decodeHTML(arguments[1]);
field.options.ckEditorConfig = function (){
return {
toolbar : [
[ 'Undo', 'Redo','Source','mode' ]
,[ 'Bold', 'Italic',]
,['TextColor','BGColor','FontSize']
,['NumberedList','BulletedList','Indent','Outdent','superscript']
// ,['Cut','Copy','Paste']
,['Link','Unlink']
,['RemoveFormat','HorizontalRule']
]
,enterMode: CKEDITOR.ENTER_BR
// ,toolbarLocation: 'bottom'
};
};
skuid.ui.getFieldRenderer(field.metadata.displaytype)[field.mode](field,value); ```