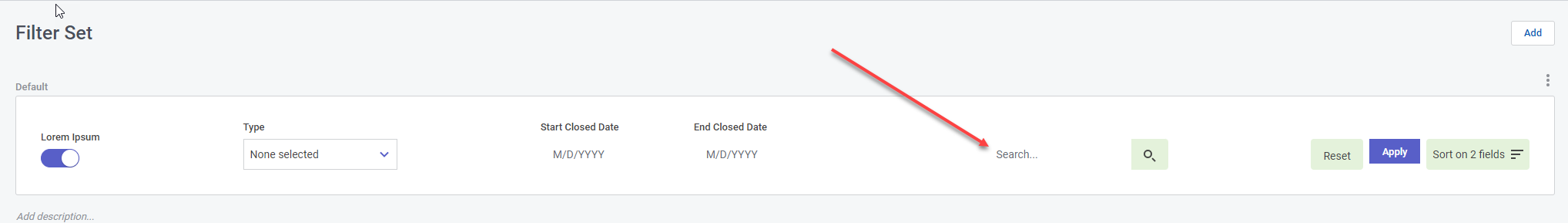
How do I change background color of Search field in the filter component
Hi @Bill, in Skuid v2, you can make this change using the Design System Studio (DSS).
Start by selecting DESIGN SYSTEMS from the Skuid menu and open the Design System you want to modify:
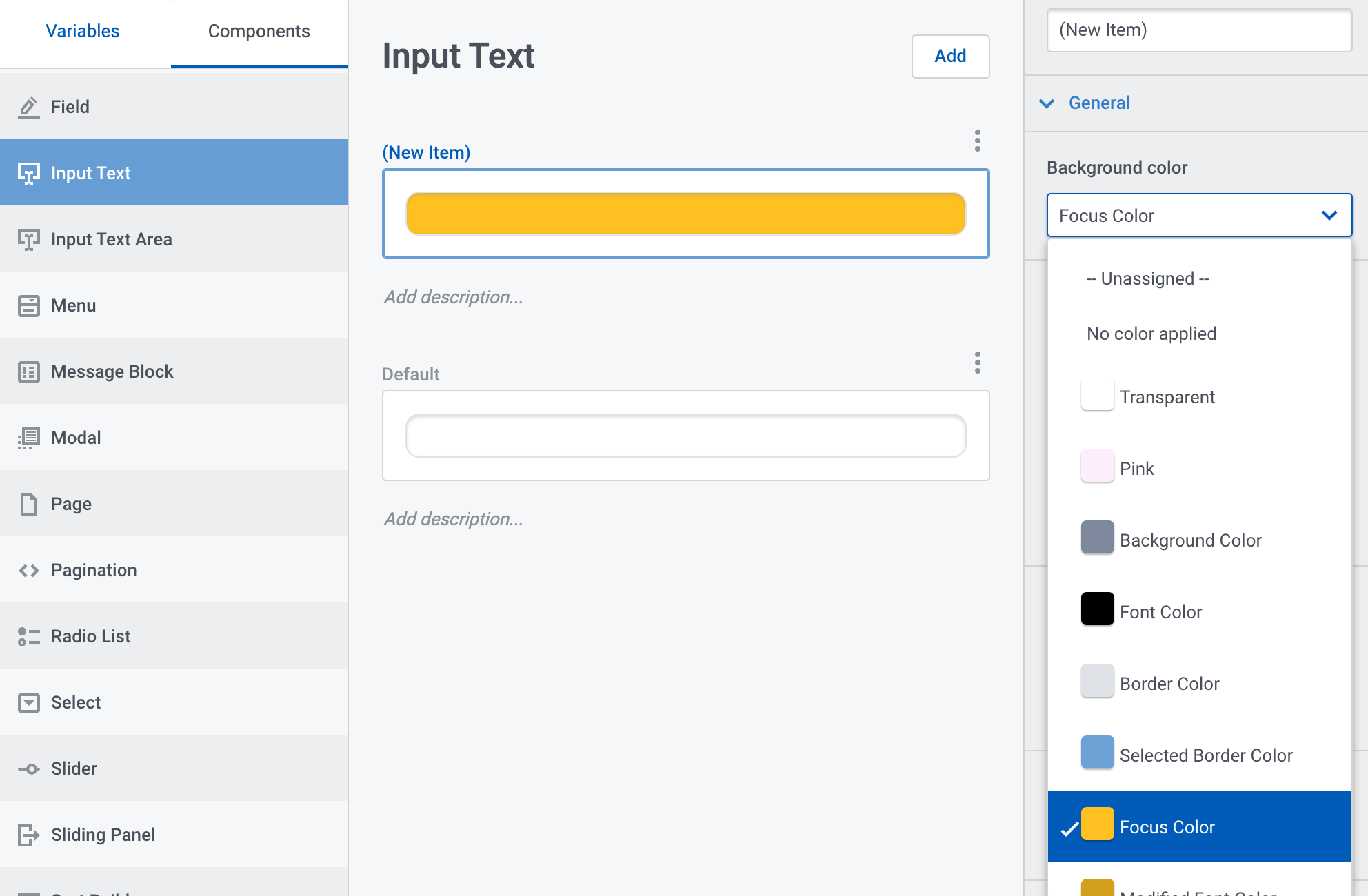
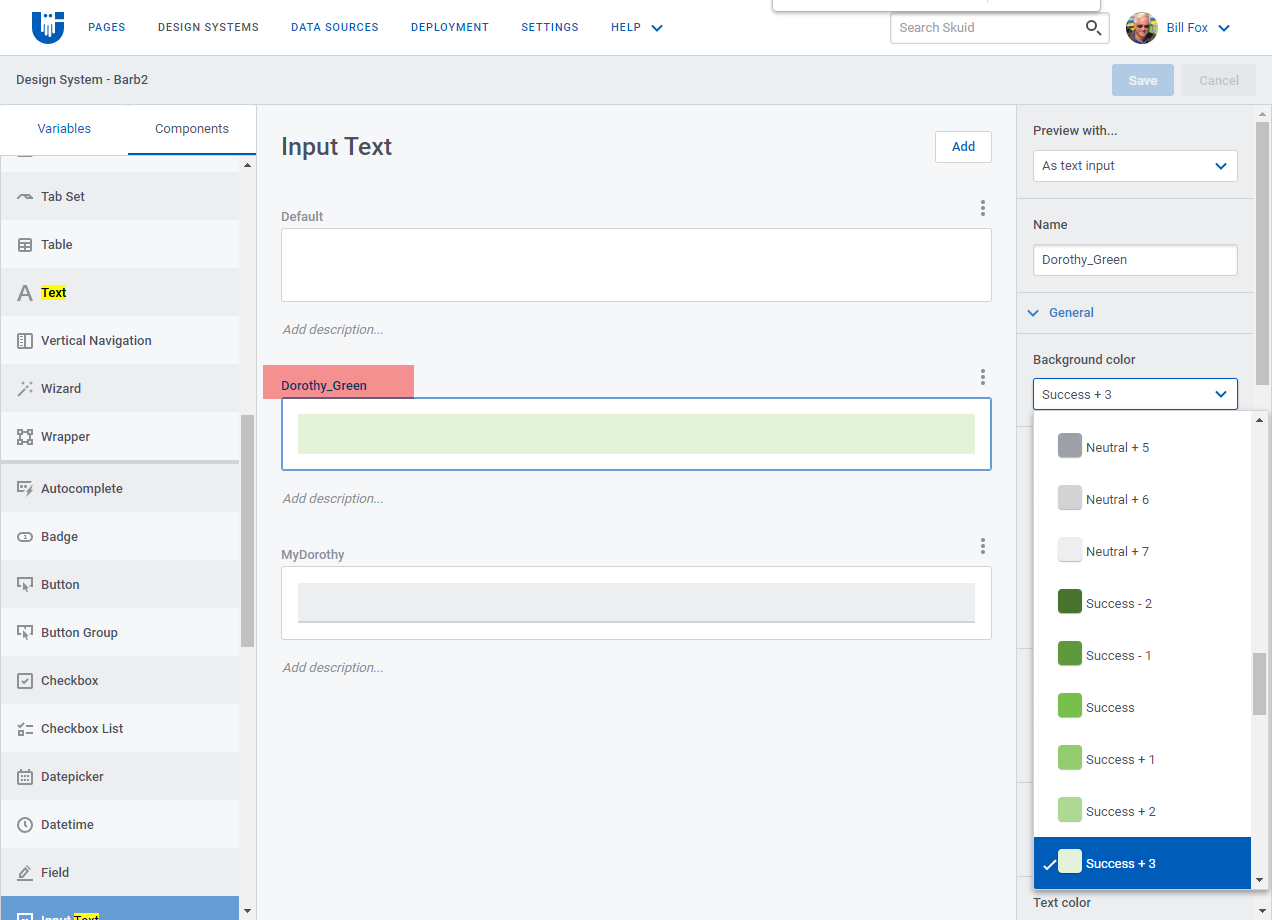
The Search component utilizes the Input Text component. Select Components > Input Text and create a DSS variant for the Input Text and change its background color:
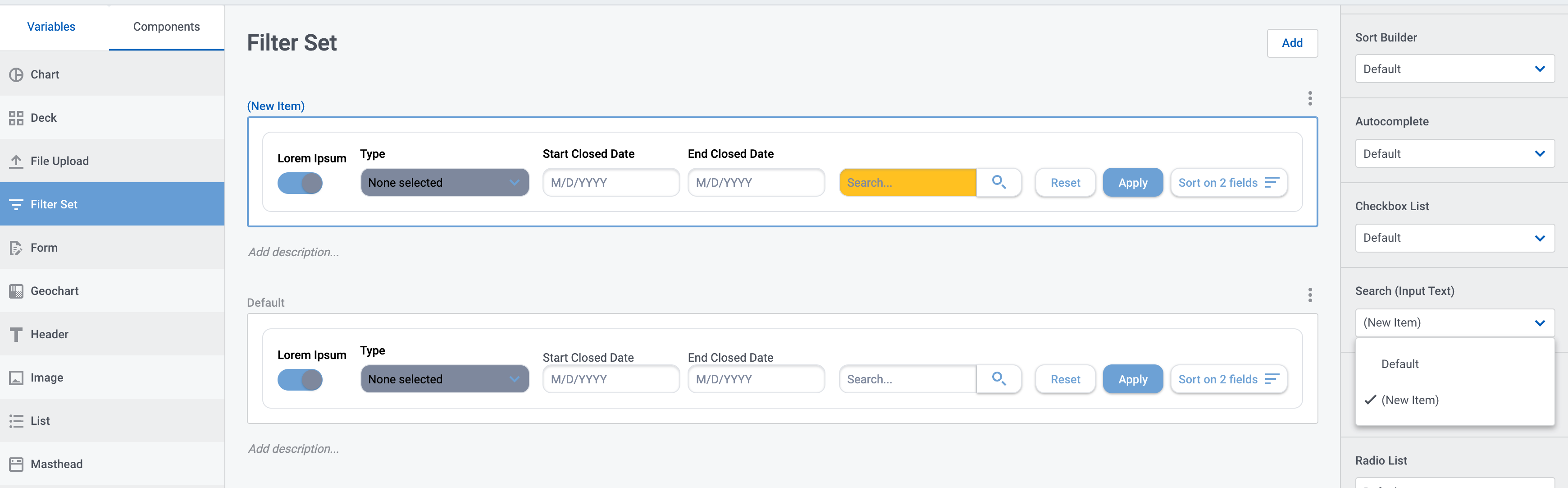
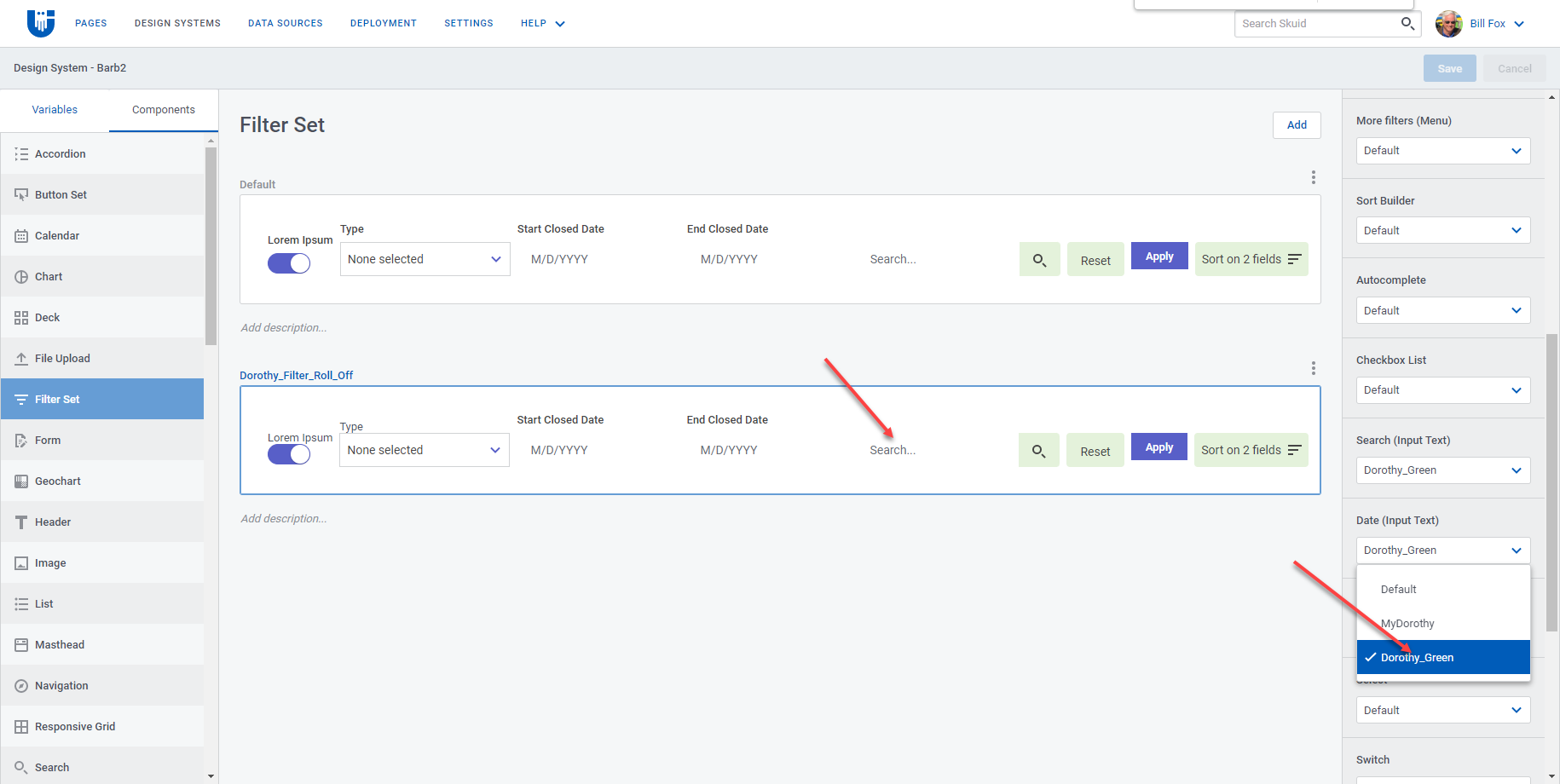
Next, select Components > Filter Set. Create a new Filter Set variant and select it in the Preview area. The navigation menu on the right will display. Expand the Nested Components section and select the new Input Text variant you created from the picklist menu for the Search (Input Text) component:
Save the Design System and refresh the page that uses it to see the Filter Set with the updated Search (Input Text) background color.
I hope this helps!
I have followed the directions. I can see the change in the Input Text. But it does not show in the filter set.
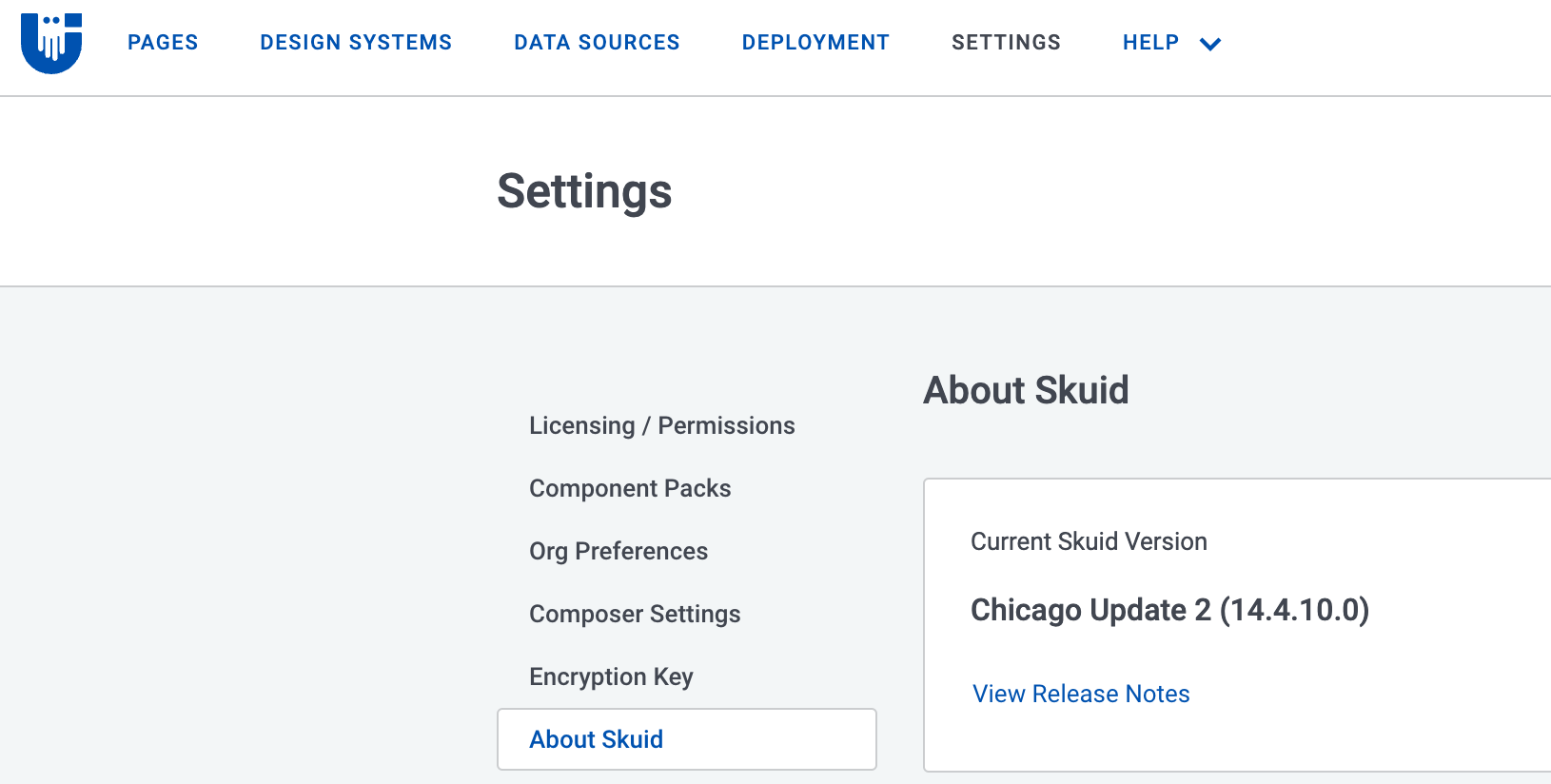
Hi @Bill, I’m sorry to see it’s not working for you. I’ve got it working in the latest Skuid release, Chicago (14.4.10). You can check the version you are running via SETTINGS > About Skuid. If upgrading is an option for you, this may resolve the issue.
We always recommend upgrading in a Sandbox org first to test any mission-critical functionality before upgrading a Production org.
I gave you a picture of the version 14.4.10.0,
Hi @Bill, that is a bit baffling. Can you confirm your OS / browser for us to investigate further? (Have you tried to see if it works in a different browser?)
Chrome is up to date
Version 96.0.4664.93 (Official Build) (64-bit)
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.