I think I’ve got something. It will require some CSS and HTML but the concept matches your pic.
Uses the child relationship of the Account to the Contacts to access data on the Contact. One field editor, one field for house name, one template for the contacts. Rinse and repeat.
In your case, uses the House (Parent) child relationship to Clients (Child) to access the Name and Pic information. Now that you have the data needed to render something in HTML, you can create an HTML table to display the images of the clients with their name below it.
Then, just need a way for the field editor to repeat to the right 3 times @ 33% or 4 times @ 25% etc, etc, then go to the next row. “Typewriter” styling the field field editors.
I’m actually looking to see how this styling is done, so if anybody figures it out, please let me know.
Rich, very much would like to know if this works.
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true" tabtooverride="Account"> <models> <model id="Account" limit="20" query="true" createrowifnonefound="false" sobject="Account" doclone="" type=""> <fields> <field id="Name"/> <field id="CreatedDate"/> <field id="Contacts" type="childRelationship" limit="10"> <fields> <field id="Name"/> </fields> </field> </fields> <conditions/> <actions/> </model> <model id="AccountContact" limit="20" query="true" createrowifnonefound="false" sobject="Contact"> <fields/> <conditions> <condition type="modelmerge" value="" field="AccountId" operator="=" model="Account" enclosevalueinquotes="true" mergefield="Id" novaluebehavior="deactivate"/> </conditions> <actions/> </model> </models> <components> <basicfieldeditor showheader="true" showsavecancel="false" model="Account" buttonposition="" mode="readonly" layout=""> <columns> <column width="33%"> <sections> <section title="Section A" collapsible="no"> <fields> <field id="Name" valuehalign="" type=""/> <field id="Contacts" type="CHILDREL" limit="100" valuehalign="" allowhtml="true"> <label>Template Field</label> <template>{{Name}}</template> </field> </fields> </section> </sections> </column> </columns> <renderconditions logictype="and"/> </basicfieldeditor> </components> <resources> <labels/> <css/> <javascript/> </resources> </skuidpage>
I’m in the construction industry, so if this works, I can use this in a popup for picking a crew, or picking an assembly. That would be slick.
Adding to this would be some custom CSS and Javascript. CSS to set the border to the field editor to some other colour and thicker when hovering over it. Javascript to set and activate a condition on another model.
Ooh … ooh … how about this for an idea. Can events be used to trigger an action framework that lives as it’s own entity. As in a tag in the page builder between Models and Resources. I’m sure there are times when action frameworks are replicated in more than one place on a page. Make them their own entity in which they can be called upon from buttons AND other events on components and fields.
Like onclick, for a specific component or field, choose this action framework.
Another neat little thing would be to have info boxes (really popups) display onhover and close when onhover is no longer true.
Pat’s idea about repeating field editors with a template container for the contact images is pretty slick.
You might also consider using the mobile builder -where you can implement a deck of houses. In each “house card” you can implement a secondary deck of contact images. This would be similar to the Field Editor model but you could control the responsive effects a little more closely.
The mobile builder is not just for phones. The pages rendered work just find in big screens…
I as well would like to see this using mobile browser as the page builder.
So I am playing with this idea right now. I have my house model and my client model. I have a house deck that is displaying the house names and I have a client deck inside the house deck that is showing the client picture. But the same clients are showing up in every house. I know I need to link it via a related to the house ID. In table drawers we have to do this step too. But where do I link a client deck to its parent deck in mobile builder? It is looking promising. Thanks!
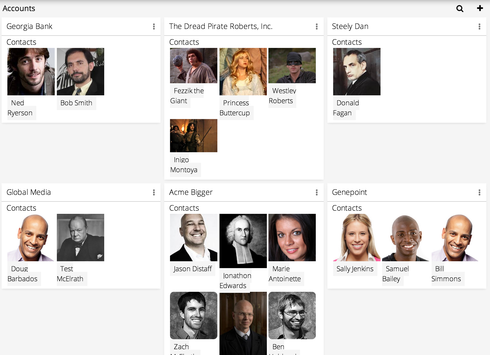
This is what I have so far.
The decks are essentially what I was trying to do with with the field editors. Not sure how to set contacts to be in context of the account. Like set context of the Deck to be the current Account ID.
In the model for Account for the Desktop I was able to select child relationship fields. This allowed to effectively select the contacts related to the account.
So I twisted and tweaked something together. After doing so, it’s not that bad. Just need a little more CSS.
You can even put an HREF link around the img and make it clickable.
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true" tabtooverride="Account"> <models> <model id="Account" limit="1" query="true" createrowifnonefound="false" sobject="Account" doclone="" type=""> <fields> <field id="Name"/> <field id="CreatedDate"/> <field id="Contacts" type="childRelationship" limit="10"> <fields> <field id="Name"/> <field id="Contact_Image__c"/> <field id="Contact_Image__r.skuid__AttachmentId__c"/> </fields> </field> </fields> <conditions> <condition type="param" value="Id" field="Id" operator="=" enclosevalueinquotes="true" novaluebehavior="" state=""/> </conditions> <actions/> </model> <model id="AccountContact" limit="20" query="true" createrowifnonefound="false" sobject="Contact"> <fields> <field id="Name"/> <field id="Contact_Image__c"/> <field id="Contact_Image__r.Name"/> <field id="Contact_Image__r.skuid__AttachmentId__c"/> </fields> <conditions> <condition type="modelmerge" value="" field="AccountId" operator="=" model="Account" enclosevalueinquotes="true" mergefield="Id" novaluebehavior="deactivate"/> </conditions> <actions/> </model> <model id="ContactPic" limit="20" query="true" createrowifnonefound="false" sobject="Attachment"> <fields> <field id="Name"/> <field id="Id"/> </fields> <conditions> <condition type="modelmerge" value="" field="ParentId" operator="=" model="AccountContact" enclosevalueinquotes="true" mergefield="Id" novaluebehavior="deactivate"/> </conditions> <actions/> </model> </models> <components> <basicfieldeditor showheader="true" showsavecancel="false" model="Account" buttonposition="" mode="read" layout=""> <columns> <column width="33%"> <sections> <section title="Section A" collapsible="no"> <fields> <field id="Name" valuehalign="" type=""/> <field id="Contacts" type="CHILDREL" limit="100" valuehalign="" allowhtml="true"> <template>&lt;img class="nx-attachmentimage-image" src="/servlet/servlet.FileDownload?file={{Contact_Image__r.skuid__AttachmentId__c}}"&gt;</template> </field> </fields> </section> </sections> </column> </columns> <renderconditions logictype="and"/> </basicfieldeditor> <panelset type="standard" scroll=""> <panels> <panel type="left" width="225"> <components> <file editable="true" storeas="field" displayas="image" deleteable="true" model="AccountContact" defaultimage="person" idfield="Contact_Image__c"/> </components> </panel> <panel> <components/> </panel> </panels> </panelset> </components> <resources> <labels/> <css> <cssitem location="inline" name="display" cachelocation="false">.nx-item { display: inline; }</cssitem> </css> <javascript/> </resources> </skuidpage>
Here are some further notes and a possible solution.
The problem you are running into with all your individuals showin up in each house is a problem with Skuid right now. Context conditions are not available for Decks. So you cannot filter rows from a model that should fit within a particular parent deck. This is one of the corners of the mobile components that needs to be swept out…
But… There is another way to approach this. You can add your clients as children relationship fields in your homes model and then use a template component to show the repeating data. I built this out using accounts and contacts and below is a step by step process. (Bonus - link to XML at the end!)
Step 1. Add children to your model.
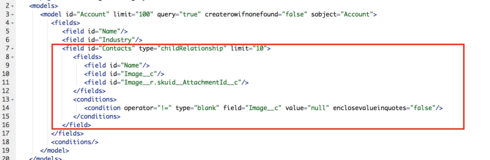
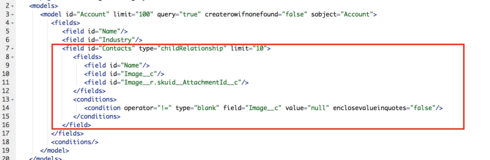
Unfortunatly the mobile builder does not facilitate adding child relationship data to models, so you have to go into the xml. I usually build a similar model in the desktop builder and then copy the xml into the mobile page. Here is the xml section that I copied:

I added contact name, image and attachment id. I also created a condition such that contacts with no picture would not show in the list.
Step 2. Build an Account Deck and add a template field.
I added a deck to my page and used the “card properties” to show the Account name in the header of each card.
Step 3. Add a template component to the deck.
We can use merge syntax to repeat over all the records in the child relationship section of the model. The syntax is as follows:
{{#Contacts.records}}{{Children Merge Fields {{/Contacts.records}}
In my case I used the following template code:
Contacts
{{#Contacts.records}}<div class="imageBlock"><img src="/servlet/servlet.FileDownload?file={{{Image__r.skuid__AttachmentId__c}}}" width="100%"> <div>{{Name}}</div></div>{{/Contacts.records}}
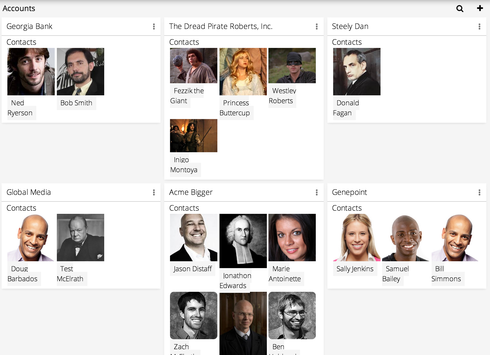
This puts a “Contacts” title above a set of repeating divs that show the contact’s image and name.
Step 3. Add some CSS to get things looking sweet.
You will notice that I gave a class name to the div. This allows me to define CSS in the resources tab. I did just the bare minimum, but you could take this further.
.imageBlock { display:inline-block;
width:100px;
vertical-align:top;
margin: 2px;
}
This adds some responsive features, keeps image size consistent and adds a little bit of white space around each item.
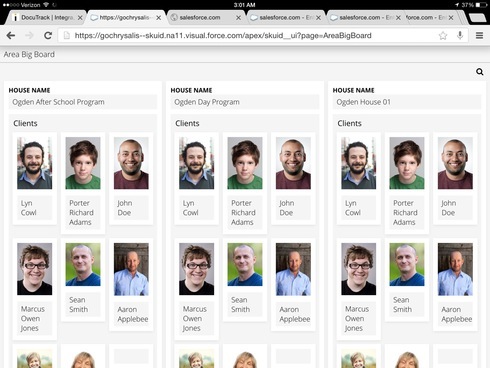
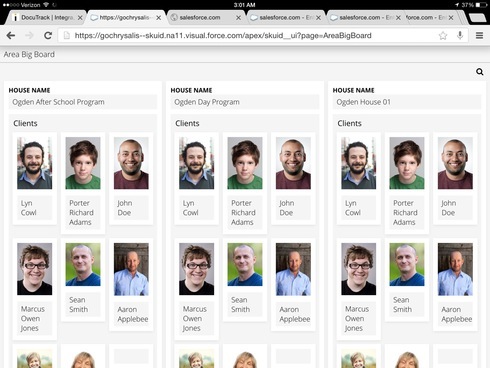
Step 4. Enjoy the result.

Use this xml file to make this your own. https://github.com/skuidify/SamplePages/blob/master/pages/Account_Contact_ImageWall.xml
Before I go full bore down this road will it matter that the Client’s relationship to the house is just a look up relationship not a Master Child relationship?
Pat, thank you for taking the time to get all of this set up for me. I will try this out tonight and let you know how it goes. I really do appreciate all the help! I will plug and play tonight and see how it comes up. Thank you again!
That’ll be fine. No issue using lookup vs master-detail.
Ok. So how many levels down can you go down in child relationships? Just one or up to the SOQL limit?
Right now the builder only lets you go down one level when you are incorporating child relationship data into a model. However you can traverse as many levels as you want by building multiple models with merge relationships between them. There are of course challenges to that route (as we’ve previously discussed)
Rich,
I like the styling of the mobile page deck component much better than what desktop page field editors look like. I’d try looking to see what HTML is used there in order to style the field editors.
Pat