I have been banging my head against the wall trying to use a version of documentation to display a list of picklist values on a UI-Only field.
I’ve been following the documentation and confirmed that it works without any changes from v1 to v2. However, it doesn’t work when I try to run the same snippet (slightly modified) to render a picklist field instead of a table filter.
I’ve boiled it down to a very basic problem - it won’t console log the models ‘data’ property when I try it like so.
var RecordTypeModel = skuid.$M('OpportunityRecordTypes');
console.log(RecordTypeModel);
console.log(RecordTypeModel.data);
var picklistValues = i]
return picklistValues;
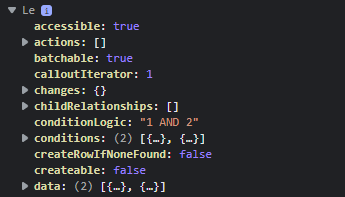
I receive the following in console.log which doesn’t make any sense to me.

How does a log of the model show the data property with 2 items in the array and then immediately logging the data property itself show blank?!
I tested this on a v1 page and v2 and it’s only broken on v2.
Any idea what is happening behind the scenes that could be causing this and a possible workaround?
