I have a lookup field that is rendering as a picklist, and using a custom “Display Template” to show an alternative field on the target object (instead of the record name). The value in this field is kind of long - basically a sentence. It basically works fine in read mode, showing the entire value, and when you click on the field to make a selection it shows the whole value when editing the picklist. However, in full edit mode, once picklist closes the rendered field length shortens to fairly small - 25 characters or so, which cuts off the value. See the brief screencast example.
Is there any way make the value render longer when the picklist is in edit mode and the drop-down is not showing?
You’re going to have to put some CSS in there. I believe something like this should do the trick.
.nx-basicfieldeditor-item>.nx-field select{ <br> width: 500px;<br>}
And of course you can set the width to whatever you want. Also, I should note that this will change the width of all select fields on the page. If you wanted to just change the width of that specific select, you could add a class to the field then use this snippet of css:
.myclass select{ <br> width: 500px;<br>}
And of course replace “myclass” with the actual name of your class (but don’t forget the period before class names).
Seems like you should be able to set the width of that picklist to be whatever you’d like in CSS. Assuming you mean the displayed value vs the value in the field.
- Add a Class to the picklist called plmaxlength.
- Add following to inline css where you set the width to your desired.
.plmaxlength .nx-editor select { max-width: 90%; }<br>
Neither of those solutions changes the width of the field when the picklist is not pulled down but is still in edit mode.
That’s odd. It did on mine.
Hmm… it means that we’re using the wrong CSS selector then.
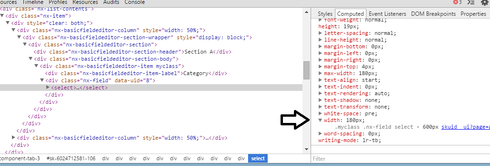
If you right click on your select box, click “inspect element”, then post a screenshot of what you see there, it would help us find out what sort of CSS selector we need to use.
Thanks all. Here’s some screenshots. This field is actually in a popup - does that matter?



Try removing “.nx-editor” from your CSS selector. Also, “max-width” will set the maximum width of an object, not the width itself. Try using “width” instead.
Thanks, but using the CSS below (or with width: 90%) still has no effect.
.fieldImpactObjective select{ width: 500px; }<br>
Try adding and !important tag after it.
.fieldImpactObjective select{ width: 500px !important; }
That doesn’t seem to make a difference either.
Hm, this is strange. Can you inspect the select element, change the tab on the right from “Styles” to “Computed”, then scroll down to “width”, expand it, and take a screen shot. This should tell use what is setting the width of the element. If there is no “width” attribute under computed, then that means we have the wrong selector. Or, if there is something overriding our current selector, we’ll know as well. It should look something like this.

OK, here it is:

I think I got it. It looks like there’s a max-width attribute at work here being inherited from Skuid’s theme.
Try setting both the max-width and the width.
.fieldImpactObjective select{ width: 500px; max-width: 500px;}
Yes, that worked! Thanks for working through this with me.
To maximize length, I switched the field editor options to show the label above the fields, the used this CSS:
.fieldImpactObjective select{ width: 100%; max-width: 100%;}
In this resulting screenshot, the field on top is without enhancements and the one on the bottom is with the CSS above applied.

Awesome, I’m glad we got it worked out.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
