Most straightforward mechanism here is going to be a custom renderer that both does the formatting and the field combination. Once you have to go to Javascript for one thing - you really have to stay there for the whole enchilada.
Can you provide an example of how I might do this? Where do I put the javascript? How do I reference it on my page? A template field doesn’t have a spot for a custom renderer. Also, shouldn’t the default behavior apply Skuid formatting to the date/time field? How can I manually enforce Render UI on a standard Template component?
Jonathan, I agree with you about the default behavior applying to fields in the Child Relationship, we’ll add that to our issues list. There is a no-JavaScript workaround to do this that works almost as well: 1. Drag in a Template component (from the Components list) into your Table’s fields area. 2. For the Template body, put something like the following:
{{#Contacts.records}} {{Name}} {{skuid__Hire_Datetime__c}}
{{/Contacts.records}}
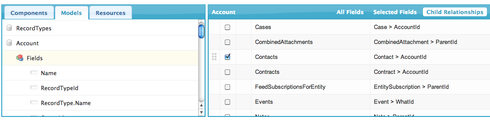
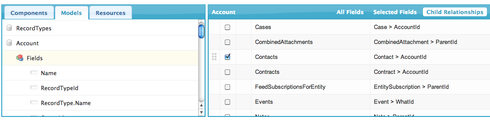
where “Contacts” is the exact name of the Child Relationship you are iterating over, which you can find by looking at your Model’s Child Relationships area: 
That worked to apply the standard Skuid formatting to the date field, but it won’t allow me any other custom formatting options. Can I include javascript directly within the template field or is there another method to accomplish this? For example, if I want to format the date into a short date and convert the number to currency?
The answer is no, you can’t include JavaScript in a Template — the basic approach is to drag in some other random field, such as the Id field, on the Model in context, and then add a custom field renderer to it that does what you want. So for instance, say you’re on an Accounts table, and you’ve pulled in the Contacts Child Relationship. What you should do is this: add the “Id” field to your Contacts Model, then drag it into your table. Set its Field Renderer to be “Custom / Run Snippet”, and then have your Snippet be something like this:
var field = argumentsi0], row = field.row, $ = skuid.$, userLocale = skuid.utils.userLocale; var childData = row.Contacts; var DELIMITER = '<br/>'; var DATE_FORMAT = 'm/d/yy'; var TIME_FORMAT = 'h:mm a'; if (childData && childData.totalSize) { // Run the default text renderer with nothing, // just to get our field element skuid.ui.fieldRenderers.TEXT.read(field,''); var formatDateTime = function(sfDateTime,dateFormat,timeFormat){ if (sfDateTime) { var jsDate = skuid.time.parseSFDateTime(sfDateTime), localDate = skuid.time.getLocalDateTime(jsDate); if (localDate) { var formattedTime = skuid.time.formatTime(timeFormat,localDate), formattedDate = $.datepicker.formatDate(dateFormat,localDate); return userLocale.showTimeBeforeDate ? formattedTime + ' ' + formattedDate : formattedDate + ' ' + formattedTime; } } return ''; }; var output = ''; $.each(childData.records,function(i,contact){ output += // Format the DateTime in our desired time and date formats formatDateTime( contact.skuid__Hire_Datetime__c, DATE_FORMAT,TIME_FORMAT ) + ": $" + $.number( contact.skuid__Total_Mass_in_Grams__c, 2, /* number of decimal places */ userLocale.decimalsSeparator, userLocale.thousandsSeparator ); // Append delimiters as long as we're not on the first record if ((i+1) !== childData.totalSize) { output += '' + DELIMITER + ''; } }); field.element.html(output); } else { skuid.ui.fieldRenderers.TEXT.read(field,'No Contacts'); }
Thanks Zack! I’ll try that and let you know how it works. Any plans to allow custom field renderers to template fields?
Not currently any plans, but it’s a great idea — if you post it as a separate Idea on the Community, others can vote it up and we can get it on the road map!
Zach, I’ve tried this, but the column is empty. What’s it supposed to render as?
One clarification needs to be added to Zach’s instruction above. Generally when working with child relationship data you add the child object to your model (where it shows with the org chart icon) and then you drag that org chart icon into your table or field editor, where it appears as a template - into which you add your fields.
In this case, Don’t do that.
Build your child model. But then go to the component list and drag a new template component into the table. That template will be set in the context of the parent object in your model and then the question “are there contact records as children of this row” can be asked successfully.
Hope that helps.
Since the template is in the context of the parent model, then, how do I refer to the field that is on the child object? Child object fields don’t appear in the template field picker, and simply putting in the name of that field doesn’t seem to work, nor does something like “{{ChildObject__r.CreatedDate}}”.
Hmmm a few possible problems.
1. Make sure the fields are in the model (Select the child relationship object icon in the field list and the available fields will appear in the properties section)
2. If you have dragged a template component into the table (as I suggested above) you are in the context of a row on the main model, and you need to apply the child object selector syntaxt ie: {{#Contacts.records}}
3. Once you have used the selector syntax, use the API Name by itself, don’t prepend it with the object name.
4. Close you conditional statement after you have stated all your child object fields. ie: {{/Contacts.records}}
Hope this gets you where you need to go.
I got that to work (I think I must’ve had a typo somewhere). It does seem, though that I can’t use the CreatedDate field, because it was referencing the parent object’s field, not the child object’s field, so I ended up creating a custom date-only formula field on the child object anyway. Thanks for the help.
Is invoking a snippet from a template field to format the cell value available now? I saw some posts that can invoke a snippet by clicking the link on the field.However, What I need is to invoke the JS call when loading the table (users no need to trigger the snippet call)