Can we set up SF to use Skuid tabs for objects alongside current tabs for the same objects? Is there way to do that the same way with detail page?It would allow for iterative development of the page as we refine the layout and features without interrupting our production/work-flow. Also, if there is functionality that SF has that we can’t get Skuid to do, we might need to keep using the standard SF tab or detail page. For example, some calling apps in salesforce such as FastCall and InsideSales put an app in the sidebar that enables you to call and record the results of calls without leaving the contact page. Last I checked, SF apps that put those kind of UI enhancements in the sidebar can’t be used on a Skuid page. (Is that still the case?) I’ve been told a button to switch between the SF version and the Skuid version of the object is the best way to bypass the override. I guess what I’m wondering if 2 tabs or detail pages can peacefully co-exist somehow. Instead being an OR (override), I’m look for an AND . . . I look forward to your thoughts.
Hmm. I think there are a few solutions you might pursue. 1. Create a visual force page that simply wraps the skuid capabilities and then assign a new Salesforce tab to this page. This way you can keep the standard salesforce page tabs and have this new one. 2. Use profiles, and only give the skuid pages to one profile. This way when Profile “NoSkuid” clicks a salesforce tab - they will see standard function. But Profile “Skuid” will see the overridden tab. 3. You can build skuid pages that have “skuid tab sets” at the very top. Create 2 tabs. - Tab One is called “Standard Salesforce View”. I only has a page include in it that pulls in a visual force page that wraps the standard salesforce view of the object. - Tab Two would be your Skuid View. Let me know if any of these seem viable.
On #1: I have been basically pursuing #1 by creating a custom web tab and then pointing it to the Skuid URL from the “Preview” button on the Skuid page builder view. That’s pretty easy to do for tab pages and seems to work. Is that the correct way to do it? I could not figure out how to have it do a look up and then pull the required detail page. # 2. doesn’t work for us because profiles are too rigid a SF concept. At my company, we need different views depending on what kind of work we’re doing in our work-flow. For example, we either enter or update/build out Contact and Company data in the research stage of our process. We need access to certain fields such as email and contact verification-- once verified, we really don’t need to see those fields anymore. Next we conduct outreach – and need access to calling, emailing, and social networking fields. Then we gather additional info from the people we’re contacting. . .and there are relevant fields relating to that activity. Then there’s a business development stage. Since most people in my organization wear multiple hats (profiles), locking a user into a single profile that then maps to record types/record layouts doesn’t work for us. However, as far as I can tell, the tabs in Squid are the solution. They enable us to pull different mixes of fields into different layouts for the different stages of our workflow. That is awesome (!) Of the 3 options, #3 seems best, because we plan on using tabs sets a lot. The SF view could be tucked away in a tab. Your #3 seems a variation of #1. It would be great if you could detail how to do #1 and #3 in your tutorials for the different kinds of Skuid pages.
Option 3 would solve an issue I have … can you explain how I can generate a std salesforce view under a separate tab or even the url for a std salesforce tab or detail page I could create a button for
OK - here are some detailed instructions about option 3. While we don’t think the standard Salesforce page layouts should see the light of day, we know there are occasions they are necessary. Below are some instructions for including them in a skuid tab. In this example I’m building a contact detail page and want to see the standard salesforce contact record.
1. Create a new Visual Force Page. (Setup - Develop - Pages). The code I used for this page is below:
<page standardcontroller="Contact"> <pageblock title="Standard Salesforce Contact Page"> </pageblock> <detail subject="{!Contact.Id}" relatedlist="false"></detail> </page>
(Hint. I copied this from Salesforce intro to Visual Force. http://wiki.developerforce.com/page/An_Introduction_to_Visualforce )
I named the page “OldContact”
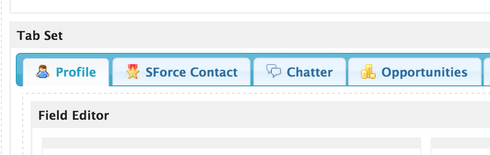
**2. Create a new Skuid Tab in the tabset already on your Skuid Contacts page. **
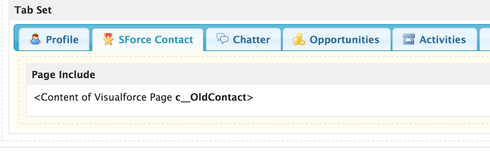
**3. Drag a Skuid Page Include component into the new tab. **

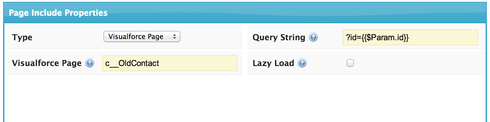
**4. Configure the Include as follows. **
- Type: Visualforce Page
- Visuaforce Page: Title of the new page I created in this case c__OldContact
- Query String: Parameter that is passed to the include so that “Contact.Id” retrieves the correct data. (Note that Parameter id’s are available for visual force page includess, but Mustache model merges do not work - unlike Skuid Page includes)
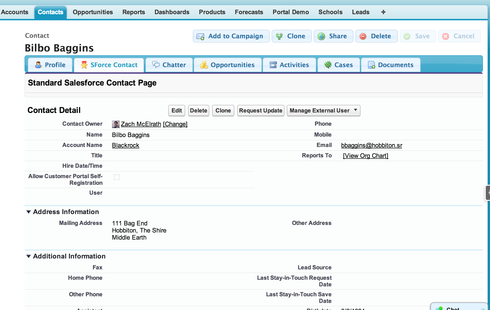
**5. Preview the page and you should see a page that looks like this: **

And this is either the ugliest thing you’ve ever seen, or exactly what you need! We’re not judging…
Thanks for the detailed instructions. They are ugly but I have one use case ) Well give it a go. Thanks again, Mich associated
Lol…Also much appreciated
Rob. Are you able to provide details for how to implement Option 1. ie "1. Create a visual force page that simply wraps the skuid capabilities and then assign a new Salesforce tab to this page"
Here are the steps:
1. Create a new Visualforce page: Use this syntax:
<apex:page showHeader=“true” sidebar=“false” readonly=“true” docType=“html-5.0”
title=“My Title”>
<skuid:page page=“MySkuidPage” />
</apex:page>
The title and page name will be replaced with your particular scenarios.
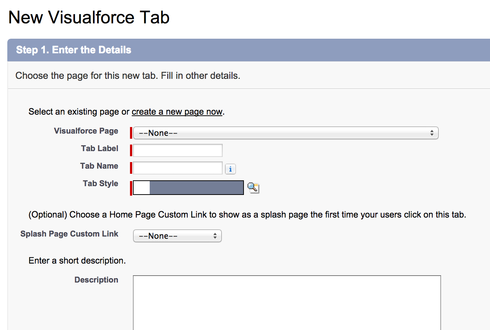
Create a new tab:
Choose the VisualForce page yo created in step 1. Choose tab name and styles for your scenario.
Add your tab to apps or profiles or let users select it on thier own.
Because we are not overriding any of the standard salesforce navigation, this tab can exist in conjunction with standard layouts. (Not that we’d ever reccomend that… )
Thanks for the impressively prompt response Rob. We ( ie Jim) has actually got this to work, but now the question is as per original post Is there a way to do that the same way with detail page?
There are two ways to link to specific record pages.
Add the Record ID to the end of the domain url. As in https://skuidify.my.salesforce.com/RecordIDNumber
When salesforce sees this syntax they look at the override definition for the “View Action” on that object and send you to the correct standard layout or visualforce override page.
Add the Record ID as a URL parameter to a specific page url. As in
https://skuidify.my.salesforce.com/apex/skuid__ui?page=ContactDemoDetail_TAGS&id=RecordIDNumber
This takes the user to a specific skuid page - without running the override processing.
You can combine these two methods ( or have multiple versions of method 2) in order to let users get to different versions of the same detail record page.
You can add links of type 2 as custom buttons on standard layouts, or add forumula fields that build URLs of that type so you can display them in a list view.
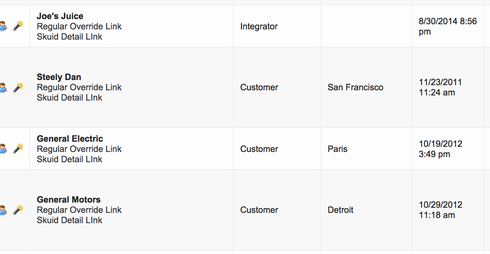
Or even better… You can build your list in Skuid where you show summary information about each record and then in the first column you can include a template where you have multiple links to detail pages. The html for that would look somthing like this:
<b>{{{Name}}}</b>
<a href = "/{{{Id}}}">Regular Override Link</a>
<a href ="/apex/skuid__ui?page=SkuidAccountDetailPage&id={{{Id}}}">Skuid Detail LInk</a>
This would look like this:
Lots of possibilities.
Hello Rob,
I’m revisiting this option because I need to find a way to render old Salesforce Contact and Campaign UI to get to things I haven’t found a way to render in Skuid UI.
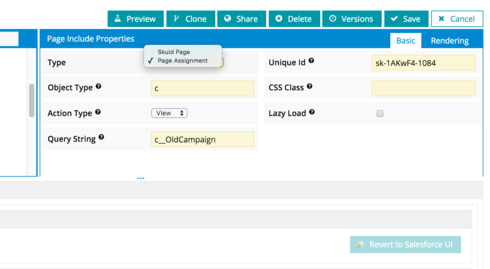
In attempting to follow your instructions, Visualforce Page is not a Type available in the Page Include properties. I presume Skuid has evolved since your posting 2 years ago. Is there another way to make this work?
Another option is to set up a Revert to Salesforce UI button for campaigns, but adding entering /gId]?nooverride=1 produces an error. I seem to only get it to work for list pages when I use the additional code specific to the object.

I was using this as solution for Inventory (Product2) but it bailed on entire Skuid page. It didn’t stay in tab.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
