Hi Moshe,
That functionality wasn’t included in the version that the “guy that you know” has installed. 
It will be in one of the subsequent preview releases though. It will work pretty much the same as how Skuid works in Visualforce.
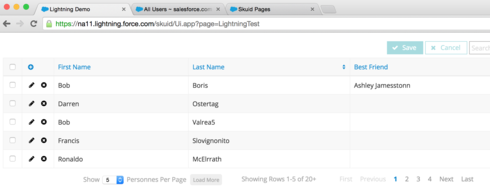
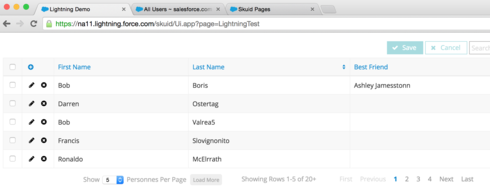
There will be a Ui.app that can take url parameters just like the Ui Visualforce page. One of those parameters will be the pagename that you’re trying to load. So going to this URL…
instance.salesforce.com/skuid/Ui.app?page=MyPage
will load up the MyPage skuid page, but in the Lightning runtime.
There will also be a “page” Lightning component. You’ll be able to use this in the app builder or your own lightning apps to put a Skuid page in whatever it is added in the markup.
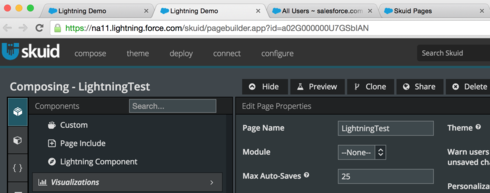
The final Lightning feature will be a “Lightning” component within the Skuid Builder. You’ll be able to name a component and then set values for its properties.
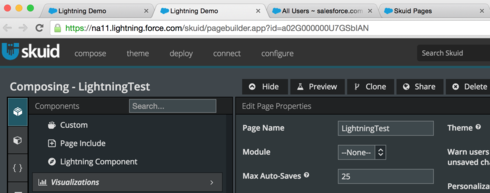
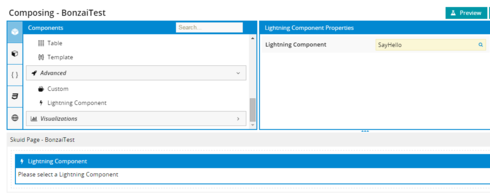
To prove that I’m not making this all up, here are some screenshots. 

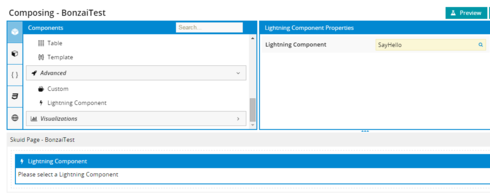
Hey Ben, I’ve found the Lightning Component in the builder in the new release! Trouble is, I can’t seem to add my existing Lightning Components to the skuid page. I have several components that implement like so : implements=“force:appHostable,flexipage:availableForAllPageTypes” . I still can’t seem to add them to the skuid page…

I write “SayHello” in the box, but it looks like skuid can’t find it…
Any ideas?
Man, I really hate to keep doing this, but we’re currently working on getting components from the local namespace in. Right now you can only select components in the force: and ui: namespaces. The plan is to have this working by the GA Banzai release.
OK no problem, there are plenty of slick features anyway!
Did the lightning component to add to a skuid page ever happen? We have some 3rd party components we’d like to add to a skuid page.