I’m diving into my first force.com site using skuid, which has worked really well! I’m attempting to create a skuid page where a guest user can enter information and attach a file, once they click submit it creates a contact record in salesforce.
When I test the page as the guest user, the file component does not appear. Is it possible for a guest user to attach files?
Any help is much appreciated!
I have recently endeavored
Hey Pat. Do you mind elaborating? Any luck with your endeavor?
Strange. I had wrote a whole response to this. Basically, as far as I was able to try and research, this is simply not possible unless the user is logged in not as a guest.
Gotchya, thanks for the info!
So I’ve managed to get this ‘Upload’ working on an external force.com site page with a bit of a workaround. I ended up using a form integration tool which my client was using anyway (they just don’t need to pay the premium version for it anymore because now they have Skuid!) - check out formassembly.com - they have a basic salesforce connector which will allow you to build a form which:
- Has a field for file upload
- Can take a url parameter (e.g. custom object id)
- pass that parameter into the ‘parentId’ field on the Attachment record being created.
The form itself gets embedded into a Skuid page using an iframe in a template, and the content of the template should be set to allow html, with the content as this: />
Note the triple braces on the id parameter so that you are just passing in the id with no other characters.
The end result was the attachment getting created attached to the custom object record!!!

Now somebody’s probably going to tell me that this is going to be standard functionality in the Banzai release aren’t they??!
Greg- this is great info. Thanks for sharing. It would be awesome if it was in Banzai.
I’m still determined to see if there’s a way to do this without implementing other applications. I’ve read up a bit on attachments, and it appears people have done this successfully on the Case Object and Custom Objects using Apex/Visualforce pages.
I found this Force.com Documentation, page 445-451 describes how to create a page which allows an applicant to apply for a job and attach a resume by creating a new record and associating the attachment to the new record.
I don’t know enough about this to understand if this is possible to recreate in Skuid. I would assume if you can do it with an apex extension, it can be done with some additional code in Skuid?
That does look like it will work - I wasn’t sure the Attachment object could be exposed on a public visualforce page, but that appears to do it. I’m going to have a go at this but I won’t get a chance until next week unfortunately. I’ll post the results here for you. Thanks for the link.
Okay there’s some great news on this one - it doesn’t require any code at all and doesn’t take too long to set up, and it can all be done with Skuid as-is. Essentially it requires you to use the skuid:page component to deploy your force.com site pages, rather than the skuid redirect component.
STEP 1: Complete the steps outlined in this existing tutorial: http://help.skuidify.com/m/page-assig…
This is what allows you to deploy skuid pages using the skuid:page component on a force.com site page.
STEP 2: Modify your visualforce page which deploys the skuid page (or clone and create a new one if you want to be able to test first), the new one should have syntax like this:
(note this syntax is also detailed towards the bottom of the same tutorial, along with some other options for multiple pages etc if you really want to go nuts on it)
STEP 3: Make sure your site ‘Guest User’ profile has access to the ‘UploadImage’ page you created in step 1, as well as the new VF page you created in step 2 (assuming you cloned your existing page). Modify/Check the settings by going to Setup >>> Sites >>> Site Label >>> Public Access Settings >>> Enabled Visualforce Page Access, and enable your new VF page(s) for the Guest User profile.
STEP 4: Make sure you’ve deployed the correct visualforce page as your Active Site Home Page (this will depend on whether you created a Clone in Step 2, but its not a bad idea to check the correct page is being deployed anyway!)
I’m pretty sure I covered everything there, but if you’ve done all that and it still doesn’t seem to be working let me know.
I can’t get the vf page syntax to paste into the comment, but here’s a screenshot of what step 2 should look like (this is from the bottom of the tutorial at step 1) 
Greg-
Thanks for looking into this and posting the steps. This worked perfectly! Appreciate the help.
Greg-
I assume this would only work when the parentId record already existed. Have you tried to do this with a new record?
Only solution I’ve got, without delving into apex/vf as part of the solution, is to use FA w/ a server side solution to update the parentId to the new record created on the force.com site.
Hey Pat, I haven’t tried without a parentId, but I’m pretty sure that is the requirement - ie it must exist before an attachment can be saved. When I was playing around with FA previously, it seemed like they had built their own callback functionality, so they would programmatically save the parent record and return the id for the attachment to be saved - but it also required their premium subscription.
I would imagine it could be implemented with a snippet doing a save/callback in Skuid
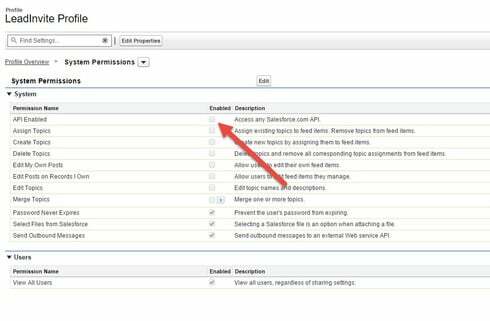
Curious if anyone is running into size limits with the force.com guest user. We’re seeing a cutoff right around 600KB file size. Anything under is fine, over fails. All browsers and OSs.
We are using the Skuid File custom object / upload to a field on the record option. We have the visualforce pages set up and the API enabled for the public access profile (as requested by skuid support). Any insights greatly appreciated.
Just wanted to keep the community in the loop on this one. I have worked with Christopher on this one on one. The issue is that I suggested setting “API Enabled” on the site user. This ended up being a bad idea. In banzai, if a user has “API Enabled” and their browser supports the HTML5 File API, the file component uses javascript remoting for files under 600KB and the REST API for files over 600KB. However, when guest users try to use the REST API, the request fails. The workaround for this was to disable the API for these site users, so the Skuid file upload component falls back to the older upload method.
Hold up here! You’ve got a force.com site w/ the skuid file component working for guest users? Thought this wasn’t possible. Can you please share how you did it?
Hey Pat,
there’s an earlier post with STEP 1 / 2 / 3 / 4 about half way up the page which should help - the key component I think was doing the additional steps in this tutorial http://help.skuidify.com/m/page-assignments-and-overrides/l/201793-using-the-skuid-page-visualforce-…
Hope that helps.
I’m missing something then. The page was setup as a vf page. That’s the only way to get the page to be a force.com site page.
Hmmmm…I’ll try to put together a checklist of things…here goes:
- These 3 standard Skuid VF pages have been cloned and a local copy made:
- Export Data
- Upload Image
- Include
- The Skuid page is deployed using <skuid:page method
- the Guest User profile has access to the VF page deploying the Skuid page
- The VF page deploying the Skuid page is deployed to the site (we’ve deployed it as the active site home page, so I’m not sure whether it matters if its deployed ‘not’ as the home page
I can’t think of anything else at the moment, but they’re the obvious ones to check
Yup. That’s what I thought. Same as conclusion I had as before. Not possible.
At least not in my use case.
force.com site w/ guest user license- Contact object
- File Upload component set to “In Field on Record”
- The file component setup this way requires that a file already exists in order for it to work.
- The Contact object does not allow Guest User License users to edit Standard Salesforce objects. Only Read and Create. No Edit or Delete.
At least in theory.

Oh, yeah, that won’t work. Guest user can’t edit contact, only create contacts. So if you are trying to add a value to a lookup field on a contact that exists, it won’t work.
Hi Ben. I’ve got things working but not for files over 600kb w/ or w/out API Enabled.
Any thoughts?
 s?
s?
That’s strange. Are you using 7.20? With the “API Enabled” unchecked, it should revert to the older method of uploading files and you should get up to 10MB to work.
7.20 & “API Enabled” unchecked.
Can you post or email me a link to the site?
Hi,
Just to add to Greg earlier comment about FormAssembly, I got to say it's a pretty solid app for any kind of forms
Started using it 6 months ago and made our life so much easier for internal and external use of salesforce
Creating all kind of different forms , even some to include e-signature, branching logics, validations...is a breeze .
As well it can be prefilled with info from record(s) or just to create new leads/account....
My 2nd favorite app for SF , now that I found skuid lol
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
