Here’s my scenario:
I have an aggregate model with 4 conditions (cond1, cond2, cond3, cond4) based on date fields. I have a table based on that model with a date range picker specifying the existing conditions (cond1 and cond4). Is there anyway to take the value plugged into cond1 from the table filter to activate and set value of conditions 2 and 3? I know with manual filters you have the option to activate other conditions, but that doens’t seem to be a built in option for the date filter.
Here’s my current workaround that’s not quite working:
I have an action on my agg model with initiating event being model re-queried. The actions are to set value of model conditions 2 and 3 using {{$Model.OrderLineAgg.conditions.0.value}}. This is “working” correctly if the user clicks to apply the filter button twice. I’m assuming the issue is the model is not re-queried after that model actions so the table is not updated until the second requery from the filter. I tried to fix this by adding a third action to my model action to query that model, but that created an infinite loop of queries. Any suggestions or ideas? Is there an easier way via XML or another method that I’m missing?
This is an interesting conundrum. You are right, our date range filters do not let you affect other conditions. (That would be really cool…) and your diagnosis of the model action stragety is also right on the money. The query action already resets the table before the subsequent conditons are set…
But there is another way! It calls for our arbitrary filter model. Its been discussed a few times on the forum. But I’ll build it up for you here.
1: Conditions: I assume that the conditions are the start date and end date of two different date fields. They should be tied together with a logic statement that looks like (1 AND 2) OR (3 AND 4) - so that records will be retunred if the dates requested are in either field.
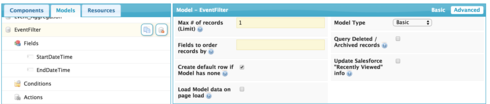
2: Second Model: Create a model that will serve just to provide date fields. As long as the fields are the same type as the ones driving your conditions it can be any ojbect. (Don’t try to mix dates with date/times)
- The model should be set to “Create default row” and NOT set to “Load Data” We won’t save this data.
- Choose two date fields.

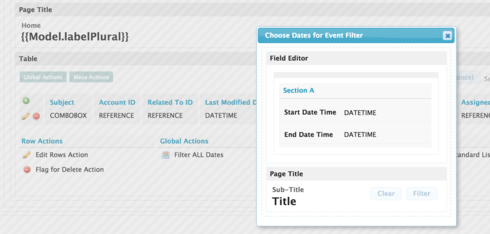
3: Build a popup: We reproduce the filter control by building a popup in a global action on the table. (You could do this in other ways…). The popup has a field editor built on this new model.
- It is set to Edit Mode and has the two date fields.
- Remo the save and cancel
Add a page title component below the field editor. It should also have the new model as its driver. Remove the two text areas, but add two buttons. One will be our Filter button. The other will Cancel.

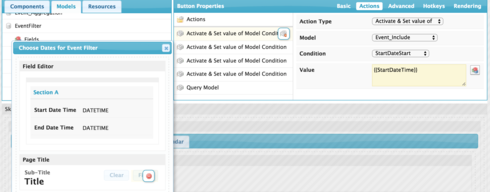
4: Configure the Page Title Buttons. Each page title button will be a sequence of actions.
Filter button starts with 4 actions, where the conditions set in step one are activated, and the start date is passed into conditions 1 and 3, and the end date is passed into conditions 2 and 4. The final action will be to query your main model.
Clear button does exactly the same, but instead of activating the conditions, it de-activates them, and then queries the model.

And that is it. It should be beautiful…
Just remember that you can’t try to filter date/time fields by passing date values into them. That has to line up…
As always, thank you for the very detailed response. A couple of notes though:
1) I added actions to cancel model changes on the filter model and close the top most popup to each of the buttons. I’m sure you know this, but if anyone else tries this solution, make sure you add these actions or else you’ll receive an unsaved changes warning when you refresh or change pages. This can be circumvented if you turn off that setting at the page level, but then other models will also be affected. FYI, it would be awesome if this could be set at the model level and not just the page level.
2) This does not save the date range preference in the cookies so it is not remembered on a page refresh.
3) The selected date range is not shown to the user, and because of the cancel model changes, it is not shown when selecting the global action again. I know I could show it in the page title and circumvent the unsaved changes warning for the entire page, but I’d rather show that warning for the other models.
4) Although this works, it doesn’t mesh as well as a date filter on the table. Especially considering there are a few other filters already on this table.
Is there any possible way to make this work with the date picker filter on the table as opposed to the filter model?
Yup - there are indeed some down sides to this model. But without a lot of javascript - its the only thing I can think of. The date range filter is pretty limited.
One suggestion from an example that J. & Zach showed at an advanced trianing:
Instead of using a popup for the filter fields, you can use a panel set and have your ‘filter fields’ displayed all the time in one of the panels.
You can also have the filters run automatically with model actions on the ‘filters’ model set off by a field change.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
