I upgraded to 9.5.12 the other day and a user commented that they can no longer change the chart type. Some examples:
* We have a pie chart that can be changed to a donut
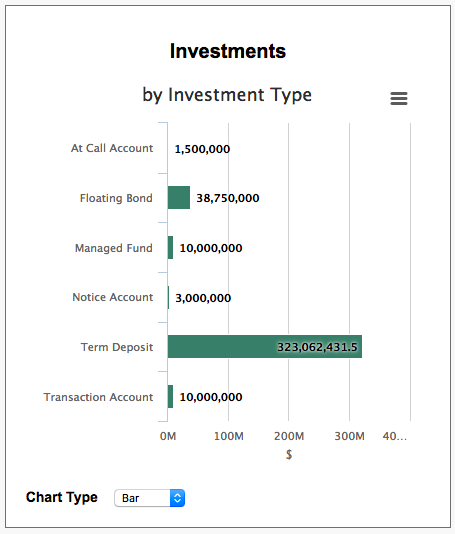
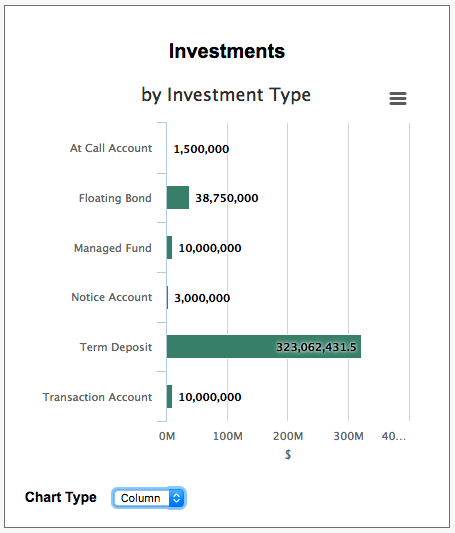
* We have a bar chart that can be changed to a column chart
Has anyone else experienced this issue? Other than the upgrade, there haven’t been any changes.
Damien,
What version of Skuid were you on before the upgrade?
Hello Amy, We were on 9.5.3 prior to the issue occurring.
Some other questions to investigate:
What happens when they try to change chart types?
Do they see any errors on the page or in the browser console?
What OS and browser are you using?
Do you have any before render snippets on the charts or any other customizations that may be affecting them?
Hello Amy,
* The chart doesn’t respond when the chart type is changed
* There are no errors, the page just doesn’t respond
* I’m using macOS Sierra 10.12.6 and Chrome 60.0.3112.113. I received the same issue using Safari
* I don’t have any render snippets or customisation on the charts. The issue only started when we moved from 9.5.3 to 9.5.12.
BEFORE
AFTER
Damien,
Try entering this in your browser console after you’ve changed the chart type and let us know what happens:
skuid.$C('YourChartUniqueId').reflow();
Hello Matt,
I received this when I tried changing the chart:
prod_core.js:7 Uncaught TypeError: Cannot read property ‘colorAxis’ of undefined
at na.Legend. (https://curvesecurities.force.com/PortfolioManager/resource/1503526739000/skuid__VisualizationCompon…)
at na.Legend.a.(anonymous function) tas getAllItems] (https://curvesecurities.force.com/PortfolioManager/resource/1503526739000/skuid__VisualizationCompon…)
at onChange (https://curvesecurities.force.com/PortfolioManager/resource/1503526739000/skuid__VisualizationCompon…)
at HTMLSelectElement. (https://curvesecurities.force.com/PortfolioManager/resource/1503526731000/skuid__SkuidJS:16:11949)
at HTMLSelectElement.dispatch (https://curvesecurities.force.com/PortfolioManager/resource/1489665233000/skuid__JQueryJS:3:17742)
at HTMLSelectElement.r.handle (https://curvesecurities.force.com/PortfolioManager/resource/1489665233000/skuid__JQueryJS:3:14452)
(anonymous) @ prod_core.js:7
a.(anonymous function) @ prod_core.js:1
onChange @ prod_chart.js:1
(anonymous) @ skuid__SkuidJS:16
dispatch @ skuid__JQueryJS:3
r.handle @ skuid__JQueryJS:3
I entered skuid.$C(sk-1kLWx4-1615).reflow(); as you suggested and received:
VM86273:1 Uncaught SyntaxError: Invalid or unexpected token
That error should help the folks at Skuid troubleshoot.
You need to put your component id in quotes, like so:
skuid.$C('sk-1kLWx4-1615').reflow();
Thanks for the help Matt, it came back undefined when I tried with the quotes
Hmm, we’re still having trouble reproducing this issue. If you create a new chart with the same setup as one of the charts that doesn’t work (you could even copy and paste the XML), does it have trouble switching chart types?
Hello Amy,
Unfortunately I still can’t change the chart type after attempting this.
Regards,
Damien
Hmmm, I think the problem must be a specific setting within your chart that became not happy after you upgraded. I suspect that if you create a new chart with the ability to change types it would be fine. Would you mind copying and pasting the below XML to check that?
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" useviewportmeta="true" showsidebar="true" showheader="true" tabtooverride="Opportunity">
<models>
<model id="Opportunity" limit="100" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Opportunity" type="">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
<field id="AccountId"/>
<field id="Account.Name"/>
<field id="Account.Industry"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<pagetitle model="Opportunity" uniqueid="sk-3l7qik-70">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="savecancel" uniqueid="sk-3l7qii-69"/>
</actions>
</pagetitle>
<skuidvis__chart model="Opportunity" maintitle="{{Model.labelPlural}}" type="column" uniqueid="sk-3l81gj-99">
<dataaxes>
<axis id="axis1" minvalue="0"/>
</dataaxes>
<categoryaxes>
<axis id="categories" categorytype="field" field="Account.Industry"/>
</categoryaxes>
<serieslist>
<series valuefield="Account.Name" splittype="none" aggfunction="count" splitfield="Account.Industry" splittemplate="{{#Account.Industry}}{{Account.Industry}}{{/Account.Industry}}{{^Account.Industry}}No Industry Defined{{/Account.Industry}}"/>
</serieslist>
<colors/>
<legend layout="horizontal" halign="center" valign="bottom"/>
<allowedtypes>
<type>line</type>
<type>column</type>
<type>bar</type>
</allowedtypes>
</skuidvis__chart>
</components>
<resources>
<labels/>
<css/>
<javascript/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Hello Amy,
Thanks, I tried this and it worked as you expected.
I started playing around with the charts I have and think I found whats causing the issue. If either of the Legend and Data Labels are off then I can’t change the chart type, as soon as these are on I am able to change the chart type. Are you able to replicate this?
An aside, it seems like the wacky text for donut charts isn’t an issue on initial load anymore. Was that fixed?
Regards,
Damien
Damien,
Nice, that’s it! I only see the problem when I don’t have the legend on, though (the data labels don’t seem to make a difference for me). Some good news for you - this issue with changing the chart types is fixed in at least the Brooklyn (10.0.6) release. It was probably fixed before that, but I’m not sure when exactly. I see for sure that it’s not an issue on Brooklyn (10.0.6) - I can have any combination of the legend and labels on or off and it’s fine. Although I don’t know the earliest version it was fixed in, I would have advised you to go ahead and upgrade to Brooklyn (10.0.6), anyway, if you’re going to upgrade, since it’s the latest release.
The issue with the large text in donut charts has been fixed, as of Brooklyn Update 1 Iteration 5 (and is therefore also fixed in the latest release).
The Brooklyn (10.0.6) release is available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.
Thanks!
Thanks Amy, glad to get to the bottom of it. Appreciate your patience working with me to identify the cause.
I’ll roll out the upgrade to the Sandbox and start testing.
Great news re the donuts, they look much better than the pies.
Thanks again.
Cheers
Damien
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.