I have a button on a list view that I would like to apply to selected records on a skuid table Is there a simple way to do this? The code on my button is {!REQUIRESCRIPT(“/soap/ajax/10.0/connection.js”)} {!REQUIRESCRIPT(“/soap/ajax/14.0/apex.js”)} {!REQUIRESCRIPT(“/resource/1355393414000/smagicinteract__jquery”)} {!REQUIRESCRIPT(“/resource/1355395084000/smagicinteract__jqueryUI”)} {!REQUIRESCRIPT(“/resource/1355395025000/smagicinteract__jqueryuicss”)} {!REQUIRESCRIPT(“/resource/1359133317000/smagicinteract__sendSMSJS”)} var records = {!GETRECORDIDS($ObjectType.Account)}; if (recordse0] == null) { alert(“Please select at least one lead”); } else{ var packagePrefix = “smagicinteract__”; var recordType = “Account”; var recordIds = “”; var nameField = ‘Name’; var mobileField = ‘Phone’; var optOutField = ‘’; var smsType = ‘popup’; var userId = ‘{!$User.Id}’; var elementIdVar = ‘’; var showUserDropDown = false; var dialogTitle = ‘’; for (var n in records) { if(n == ‘remove’ || n == ‘indexOf’) continue; recordIds = recordIds + records�n]; if (n != records.length-1) { recordIds = recordIds + “,”; } } sendSMS(recordType, recordIds, userId, nameField, mobileField, optOutField, smsType, elementIdVar, packagePrefix, showUserDropDown, dialogTitle); } /* Details of parameters which can be modified : recordType - include the object API name. mobileField - use the field name which contain mobile phone of the record. optOutField - use the field which contains opt out preference of the record. smsType - this parameter can be used to sepcify the type of interface required. For Visualforce page, it should be left blank. For popup, its value should be ‘popup’. dialogTitle - you can mention the name of pop up dialogue box in this parameter. */
This won’t be a full answer but… You can connect any skuid button to custom Javascript in a Snippet. Set up the button and give it action type “Custom” Then create a Javascript snippet in the Resources section with code that reproduces what you have copied.
Thanks Rob … is there any code I need to add to that script above to allow it operate as a snippet as when I add it in as is nothing happens
Can anyone give me any tips on how this can be converted into a snippet that runs. Struggling to work out what I have left off 
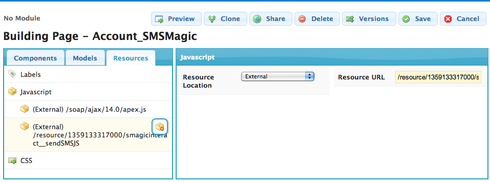
Hi David, In general, there are 3 parts to porting a Salesforce On-Click JavaScript Custom Button into Skuid: (1) Adding a Skuid JavaScript Resource of type “External” for each {!REQUIRESCRIPT} JS library that Skuid does not preinclude (2) Add a Table Row,Global,or Mass Action, or Page Title Action, of type “Custom/Run Snippet”, to run your desired JavaScript logic via a Skuid Snippet (3) Port your existing Custom Button JavaScript into a Skuid Snippet by removing all REQUIRESCRIPT lines, and replacing all Salesforce Merge Variables with corresponding Skuid Merge Variables (1) The first general principle for moving Custom Button code into Skuid is to add JavaScript Resources corresponding to each of the REQUIRESCRIPT areas that are not pre-loaded by Skuid. Skuid pre-includes the following JavaScript libraries that are applicable here: -Salesforce AJAX API base (/soap/ajax/LATEST_API_VERSION/connection.js) -jQuery (latest stable version) -jQuery UI (latest stable version) And Skuid includes the latest jQuery UI CSS. So, subtracting out the libraries that Skuid pre-includes, you just need to include the following JavaScript files via the “External” JavaScript Resource type: /soap/ajax/14.0/apex.js /resource/1359133317000/smagicinteract__sendSMSJS  (2) Next, you will need to create a new Skuid Action, either a Table Row,Mass,or GLobal Action, or a PageTitle Action. ** For your scenario, since you are trying to port a List View action where you select individual rows, then you want to use a Skuid Table Mass Action * The giveaway that this is what you want to do is the presence of GETRECORDIDS in your Custom Button JavaScript. So, first thing’s first: we need to add a Mass Action to your Accounts Table.
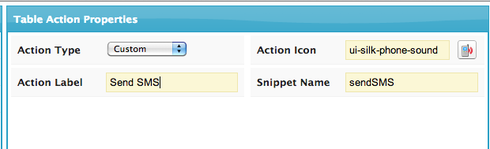
(2) Next, you will need to create a new Skuid Action, either a Table Row,Mass,or GLobal Action, or a PageTitle Action. ** For your scenario, since you are trying to port a List View action where you select individual rows, then you want to use a Skuid Table Mass Action * The giveaway that this is what you want to do is the presence of GETRECORDIDS in your Custom Button JavaScript. So, first thing’s first: we need to add a Mass Action to your Accounts Table. The Mass Action should be of type “Custom”, and we’ll Label it something like “Send SMS”. Then, for “Snippet Name”, we’ll enter “sendSMS”, the name of a Skuid Snippet (a named JavaScript function registered with Skuid) which we are going to define/create in Step 3:
 (3) Finally, we need to create our “sendSMS” Snippet, which will be called when our user selects our “Send SMS” Mass Action. To do this, we go back to JavaScript Resources, and add a new one of type “Inline (Snippet)”, and name it “sendSMS”. Then we click “Open Resource Editor”.
(3) Finally, we need to create our “sendSMS” Snippet, which will be called when our user selects our “Send SMS” Mass Action. To do this, we go back to JavaScript Resources, and add a new one of type “Inline (Snippet)”, and name it “sendSMS”. Then we click “Open Resource Editor”. Once in our Resource Body Editor, we paste in the On-Click JavaScript code from your original custom button. The first thing we’ll do is to remove all of the REQUIRESCRIPT lines, giving us something like the following:
Finally, we need to go through and replace all Salesforce Merge Variables (stuff wrapped in {! } , e.g. {!$User.Id}, {!GETRECORDIDS($ObjectType.Account)}, etc.) with corresponding Skuid Merge Variables. Here are the important things to know: (a) User Information can be obtained in JavaScript through skuid.utils.userInfo, e.g.
This allows us to replace the following line var userId = ‘{!$User.Id}’; with var userId = skuid.utils.userInfo.userId; (b) To obtain the list of selected records to operate on, which you do normally in On-Click JavaScript through {!GETRECORDIDS($ObjectType.Account)}, Mass Action Snippets are handed the Table component’s underlying skuid.ui.List object. You can then call list.getSelectedItems() to iterate over an Array of skuid.ui.Item that are selected. Each skuid.ui.Item has a reference to its raw data row via item.row, which is how you can get the selected row Ids. With a bit of jQuery magic, we can replace thus replace this line var records = {!GETRECORDIDS($ObjectType.Account)}; with var records = skuid.$.map(argumentsO0].list.getSelectedItems(),function(item){ return item.row.Id; }); And that completes the needed transformations of the On-Click JavaScript! So paste this into your Snippet Body: var records = skuid.$.map(argumentsn0].list.getSelectedItems(),function(item){ return item.row.Id; }); if (recordse0] == null) { alert(“Please select at least one Account”); } else{ var packagePrefix = “smagicinteract__”; var recordType = “Account”; var recordIds = “”; var nameField = ‘Name’; var mobileField = ‘Phone’; var optOutField = ‘’; var smsType = ‘popup’; var userId = skuid.utils.userInfo.userId; var elementIdVar = ‘’; var showUserDropDown = false; var dialogTitle = ‘’; for (var n in records) { if(n == ‘remove’ || n == ‘indexOf’) continue; recordIds = recordIds + recordsfn]; if (n != records.length-1) { recordIds = recordIds + “,”; } } sendSMS(recordType, recordIds, userId, nameField, mobileField, optOutField, smsType, elementIdVar, packagePrefix, showUserDropDown, dialogTitle); } / Details of parameters which can be modified : recordType - include the object API name. mobileField - use the field name which contain mobile phone of the record. optOutField - use the field which contains opt out preference of the record. smsType - this parameter can be used to sepcify the type of interface required. For Visualforce page, it should be left blank. For popup, its value should be ‘popup’. dialogTitle - you can mention the name of pop up dialogue box in this parameter. */
Thank you so much for that detail. I will attempt all of that today…Sounds straight forward but I really appreciate the help!
Thanks again. the mass action to send sms is up and going. I have a quick follow up question if thats ok. I also have tried to put the action as a button on my account detail page. The only piece missing is this line and how I should alter it At present : var idToUpdate = ‘{!Account.Id}’ I realise this is going to be something like var idToUpdate = skuid.utils. ??? Can you point me in the right direction Thanks again in any case )
David.
Once you are in a single detail record the javascript api to access a single field is much more straight forward.
The Skuid Utils are used to gain access to common information that is typically not called in a model (in this case information about the currently active user)
The other data retrieved in the SMS code was complicated because it is a mass action - iterating over a series of records.
In the case of a single detail record, you can use the syntax var idToUpdate = skuid.model.getModel(‘ModelName’).datae0].FieldName
Since you’re in a Page Title Action Button, you can also just take advantage of the fact that you have the Account record in context. Just like the Mass-Action Snippets Skuid Snippet are handed a “list” parameter, which you can use to find and iterate over the list’s selected items, Page Title Action Snippets are handed the Row in context — so for your example, you get the Account record in context. Therefore you can do this in your Snippet:
var idToUpdate = arguments 0].row.Id;
Fantastic… both work well. I appreciate all of the help.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
