is there a way to add custom buttons to a skuid page in the body of the page… to make a main menu type page ?
Hi Ken, This depends on what kind of buttons you want to put on the page. If you’re looking to add a button that you defined in the “Custom Buttons and Links” section of a salesforce object, we don’t support that, but we’re looking in to it. If you’re just wanting to do a page redirect, or anything that just requires a little javascript or html, then you have a few options. 1. Use the template component and check the “Allow HTML” checkbox to create a button with HTML. 2. Add a page title component in the middle of your page and use the custom action functionality provided there. 3. Use the custom component and define a component in javascript that makes your button appear. More on this method can be found here. http://skuidify.github.com/skuid/devcreatecomponent.html
curious if the SF functionality has been added for buttons…As I have over 100 and they perform a myriad of different things. Without which I will need 100’s of hours of training for my staff. Thus I will be forced to part ways with skuid–wish i had thought to inquire before I put in all the hours I did to learn it
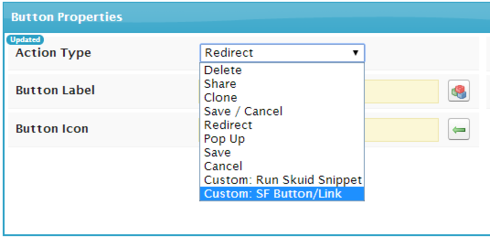
If you are reffering to adding a custom SalesForce button to a skuid page, you can do that by choosing Custom: SF Button/Link from the Action Type dropdown.
thank you Moshe—I am very relieved to hear that
Hi Moshe/Jason, I’m trying to add a custom Salesforce button to a Skuid page, when I choose Custom: SF Button/Link from the Action Type dropdown, there are no options to select any SF buttons in the next dropdown. Do I need to do anything to view the SF Custom Buttons that I want to view in a Skuid page, thanks?
Make sure that the model of the Page Title that you are adding the button to, is on the sObject that has the custom button you want. (and obviously that the button exists on the custom object)
Thanks Moshe, and can this custom button be placed in a visualforce page and reference an apex extension and call a function like: public PageReference retrieveNextCase() which contains code for the buttons action. If so would you have an example, thanks again.
Possibly…? I don’t completely understand the question but it is possible to do an apex callout from a skuid JavaScript snippet. If that’s what your looking for, you can try something like this:
You will need an external snippet with this: “/soap/ajax/29.0/apex.js”.
And then in your inline snippet code you can use:
sforce.apex.execute(“YOURCLASSNAME”, “YOURMETHODNAME”,
{
YOURFIRSTPARAMETER : value1,
YOURSECONDPARAMETER : value2
});.
Thanks, and if that calls the apex class, can I return a value.
On clicking a button called ‘Get Next Case’
i.e.
1. this will call an apex class and assign the next case in the queue to the current user.
2. Then I want the case details to display for that user.
Would I need to return the Case Id back to Skuid, and how is that possible, thanks.
You can set a JavaScript variable as a return value, and have your apex method return the case Id
var returnValue = sforce.apex.execute(“YOURCLASSNAME”, “YOURMETHODNAME”,
{
YOURFIRSTPARAMETER : value1,
YOURSECONDPARAMETER : value2
});.
Thanks Moshe, how would I pass that return variable to the skuid page and return the case details. Also would I be able to use that case id to populate related lists, like email messages and case comments etc, cheers
You can find a lot of information in the skuid JavaScript documentation. Regarding your question, you can create a case model with a condition where Id equals filterable default off. When you get the Id back from the apex callout, do the following.
yourModel.getConditionByName('yourConditionName');
yourModel.setCondition(yourConditionVar,IdValue);
Thanks Moshe, this is the apex class I am calling:
global with sharing class RetrieveNextUtilsSkuid {
public RetrieveNextUtilsSkuid(caseNewCustomList controller) {
}
webService static String retrieveNextCase()
{
String caseId;
List caselist = [select c.Id,c.OwnerId, c.Status, c.CaseNumber from Case c where
c.IsClosed=false
limit 1];
if (!caselist.isEmpty()) {
case caseObj = caselist[0];
caseId = caseObj.CaseNumber;
return caseId;
}
return null;
}
}
And this is my snippet:
{!REQUIRESCRIPT (“/soap/ajax/29.0/connection.js”)}
{!REQUIRESCRIPT(“/soap/ajax/29.0/apex.js”)}
var caseNumber = sforce.apex.execute(“RetrieveNextUtilsSkuid”, “retrieveNextCase”, {});
CaseData.getConditionByName(“CaseNum”);
CaseData.setCondition(caseNum, caseNumber);
I created a Filtered condition on the CaseData model as you mentioned with Filterable Default Off
caseNumber is the param retrieved by Apex
CaseNum is the Condition Name
caseNum is the Condition Var
My button calls the inline snippet above, but at present it isn’t doing anything, do you think there is something wrong with my apex class code, or snippet code
I’ve tried to keep the code simple just to get it working first, thanks again
p.s. The SOQL code above for {caselist} does return values
For starters, you probably want to wrap your callout in a try- catch.
I believe that the REQUIRESCRIPTs should be added as external javascript snippets with only the URL.
{!REQUIRESCRIPT (“/soap/ajax/29.0/connection.js”)}
{!REQUIRESCRIPT(“/soap/ajax/29.0/apex.js”)}
try{
var caseNumber = sforce.apex.execute(“RetrieveNextUtilsSkuid”, “retrieveNextCase”, {});
}catch(err){
alert(err);
}
//you have to reference your model first in order to change details
var CaseData = skuid.$M(‘YOURMODELNAME’);
CaseData.getConditionByName(“CaseNum”);
CaseData.setCondition(caseNum, caseNumber);
//finally update the data to requery with your condition
CaseData.updateData();
I removed the requirescript and created 2 external javascript resources, one for /soap/ajax/29.0/connection.js and one for /soap/ajax/29.0/apex.js and got an error with the try catch saying: faultcode: invalid_session_id
Do I need to reference connection.js and apex.js somehow in my snippet, if so how do I reference these, thanks
The apex call is now working, and I am getting the CaseNumber returned.
I can’t get the page to refresh and show the case details for the Case Number returned
This is what I have in the snippet:
try{ var caseNumber = sforce.apex.execute(“RetrieveNextUtilsSkuid”, “retrieveNextCase”, {});
}
catch(err){
alert(err);
}
alert("CaseNumber: " + caseNumber);
var CaseData = skuid.$M(“CaseData”);
CaseData.getConditionByName(“cndCaseNum”);
CaseData.setCondition(varCaseNum,caseNumber);
CaseData.updateData();
The filter I have set is:
Case records where CaseNumber
is
the varCaseNum parameter in the page’s url
This condition, named cndCaseNum can be modified by filters, but is off by default.
Thanks
I even tried this and the Case Detail page didn’t change at all:
try{ var caseNumber = sforce.apex.execute(“RetrieveNextUtilsSkuid”, “retrieveNextCase”, {});
}
catch(err){
alert(err);
}
alert("CaseNumber: " + caseNumber);
var dataModel = skuid.model.getModel(‘CaseData’);
var dataCondition = dataModel.getConditionByName(‘cndCaseNum’);
dataModel.setCondition(dataCondition,caseNumber,true);
skuid.model.updateData(kdataModel]);
I can’t explain why it’s not working, perhaps Zach can chime in on this. However looking at your apex code I don’t understand why it is necessary to do an apex callout. The SOQL query that you are trying to run can easily be reproduced through a Case model with a condition that IsClosed = false, and a LIMIT 1 on the model properties.
Thanks for your help anyway Moshe, the SOQL query I will run is more complex, I just wanted to run a simple apex query first to test it was working properly, thanks
OK I would try debugging by console logging everything. Take all your variables and use
console.log(yourVar);
Press Ctrl + Shift + J to open the console in chrome, and see what you get…
Hi Moshe this wasn’t working:
var caseId =sforce.apex.execute(“RetrieveNextUtilsSkuid”, “retrieveNextCase”, {});
Once I changed it to this, it worked fine, just thought you might want to know and thanks for your help again
var caseId = new String(sforce.apex.execute(“RetrieveNextUtilsSkuid”, “retrieveNextCase”, {}));
Hi Moshe I have a javascript snippet that has the following:
//Call the Apex Webservice Method
var sResponse = new String(sforce.apex.execute(“GetOutstandingItems”,“getOutstandingItems”,{QuoteId:param}));
This snippet is called with a row action on a Table (contains rows of Quotes), what I need to do is get the Id of the row (a particular Quote) and pass it to the above where param is, would you know how to do this, thanks
Hi Eddie, here is an example of the body of a Table Row Action Snippet that should work:
var params = arguments[0];<br>var rowId = params.item.row.Id;<br>//Call the Apex Webservice Method<br>var sResponse = new String(sforce.apex.execute("GetOutstandingItems","getOutstandingItems",{QuoteId:rowId})); <br>
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
