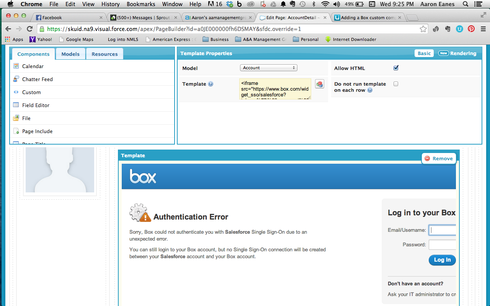
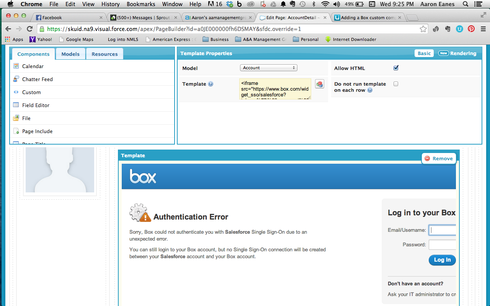
I have used box with a very similar scenario, you can use a template field with the following content:
https://www.box.com/widget_sso/salesforce?token=%7B%22server_url%22%3A%22{{{$Api.Partner_Server_Url}}}
%22%2C%22session_id%22%3A%22{{$Api.Session_Id}}%22%7D&
salesforce_object_typed_id={{{$Model.Account.data.0.Id}}}
&partner_object_type=Account&partner_object_name={{{$Model.Account.data.0.Id}}}
&partner_object_email=&partner_object_id={{{$Model.Account.data.0.Id}}}
&open_new_window=1&partner_user_id={{{$Model.RunningUser.data.0.Id}}}
&partner_user_name={{$Model.RunningUser.data.0.FirstName}}%20
{{$Model.RunningUser.data.0.LastName}}&partner_user_email={{$Model.RunningUser.data.0.Email}}
&email_recipients=&debug=1" width="100%" height="550px" frameborder="false" scrolling="false">
You will have to create an “Account” Model on the Account object, as well as a “RunningUser” Model on the User object. The running user model should have a condition where the UserId is the UserId of the Current User. make sure to check Allow HTML on the template field.
Hey Moshe,
First I want to thank you for taking the time to get back to me and answer my question. I want to first acknowledge I am just now learning coding language and mainly learn how to do things from reading instructions etc. So to say the least my knowledge is lacking. I tried what you suggested and I have a few questions.
- Is there any way I can fix the issue with the authentication Error?
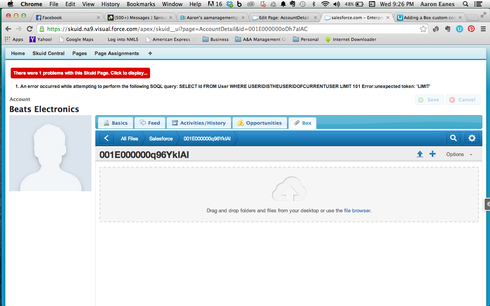
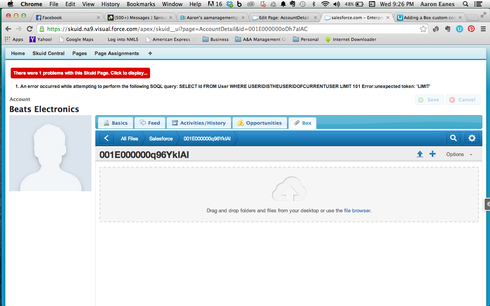
- When you talked about the running user model should have a condition I really did not understand that part and that is why I am getting an error on the second image below.
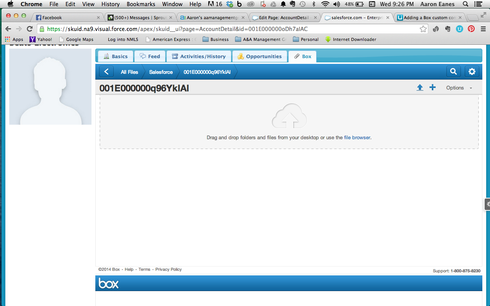
- When I previewed the template it did not just show one iframe it seemed to show multiple as I scrolled down. I was wondering how I can have it show only one just like it would in my SF Org?
- How do I make the information in box primarily reference the AccountID, ContactID etc information first as it does naturally in the SF org. So if the Account I am in is John Smith I would like it to show Joe Smiths documents first.
Thanks so much for the help



Aaron. Here is some clarification in regards to what Moshe laid out.
- RunningUser Model: Model built on User object. Fields should be at leaset ID, First name, Last Name, Email.
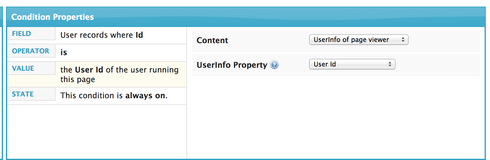
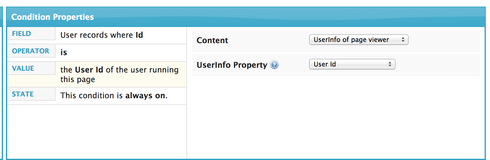
Condition on this model should be set up as shown in the image below:

The - “User info of page viewer” is one of the options in the content property.
I think this will fix your authentication issue, as well as the “red box” in your page.
- You need to select the property “Do not run template on each row”. This will make it that the template does not get repeated.
I think this will help you get started.
Thanks so much for your help with this.
Dear Moshe,
You postings above have been very helpful. I was wondering if you might point me in the right direction on a similar issue? I am using both Skuid and Box. I have a Skuid Page that displays details of an opportunity and I am trying to add a tab that displays the Box folder that holds the documents for that particular opportunity. The Box folder for opportunities are sub folders under a “Salesforce” folder and the opportunity folders are named the same as the salesforce opportunity. When I test the new Box tab in SKUID, a new folder is being created in box rather than displaying the existing folder and it’s contents. Do you know how i change it so I can view the existing folder of the opportunity and it’s documents? Below is the iframe that I modified from what you provided above:
https://www.box.com/widget_sso/salesforce?token=%7B%22server_url%22%3A%22{{{$Api.Partner_Server_Url}...;
salesforce_object_typed_id={{{$Model.Opportunity.data.0.Name}}}
&partner_object_type=Opportunity&partner_object_name={{{$Model.Opportunity.data.0.Name}}}
&partner_object_email=&partner_object_id={{{$Model.Opportunity.data.0.Name}}}
&open_new_window=1&partner_user_id={{{$Model.RunningUser.data.0.Id}}}
&partner_user_name={{$Model.RunningUser.data.0.FirstName}}%20
{{$Model.RunningUser.data.0.LastName}}&partner_user_email={{$Model.RunningUser.data.0.Email}}
&email_recipients=&debug=1" width="100%" height="550px" frameborder="false" scrolling="false">
I’m sure Rob can help you with that, but honestly that wasn’t the use case that I had. One thing that I’ve found helpful is to right click on a box component and click “Inspect Element”. If you can find the link used and dissect it yourself, you might be able to find what your looking for.
Thanks for the set up Moshe… Colin, can you inspect the element in your current page and copy the code that is in the iFrame and paste it here? Feel free to obscure the API IDs etc.
HI Rob,
Thank you for your help. The visualforce component that is added to our standard opportunity page contains this:
<apex:page standardController=“Opportunity” showHeader=“false”>
<apex:stylesheet value=“{!$Resource.box__BoxFilesCSS}” />
<apex:iframe src=“https://www.box.com/widget_sso/salesforce?token=%7B%22server_url%22%3A%22{!URLENCODE(
$Api.Partner_Server_URL_120)}%22%2C%22session_id%22%3A%22{!URLENCODE($Api.Session_ID)}%22%7D
&salesforce_object_typed_id={!$CurrentPage.parameters.Id}
&partner_object_type=Opportunity&partner_object_name={!URLENCODE(opportunity.name)}
&partner_object_email=&partner_object_id={!$CurrentPage.parameters.Id}
&open_new_window=1&partner_user_id={!URLENCODE($User.Id)}
&partner_user_name={!URLENCODE($User.FirstName)}%20{!URLENCODE($User.LastName)}
&partner_user_email={!URLENCODE($User.Email)}
&email_recipients=&debug=0” width=“100%” height=“100%” scrolling=“true” id=“theIframe”/>
</apex:page>
Below is the Iframe information from when I inspected the element. That first piece (frame id=“066E0000000Vq9c”) is the ID of the Visualforce component referenced above. I can get to Box through SKUID, but it is creating a new box folder with the same name instead of opening the existing one. I really appreciate your help on this!
#document
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "
http://www.w3.org/TR/html4/loose.dtd">;
https://www.box.com/widget_sso/salesforce?token=%7B%22server…support%40visualdataconsulting.com&...; name="theIframe">
#document
Colin, I’m not sure this will correct the entire issues, but I see two differences between the code you attempted and the code that Box.com provides.
1. In two places (in the VF code you provided at first) the code calls for “{!$CurrentPage.parameters.Id}” You used the Opportunity Name here. I think you should use this syntax: {{$Param.Id}} – That is Skuid’s replica of the currentpage parameter merge.
2. The VF code wraps a number of items in URL Enclode syntax so that illegal characters in the Name won’t get passed into the URL of the IFrame. The Skuid way of doing that will look like this:
{{#urlEncode}}{{$Model.Opportunity.data.0.Name}}{{/urlEncode}}
It looks like you should wrap API, First name, Last name and Email in this syntax.
Hopefully that will get you going.
Hii Moshe,
First of all i would like to thanks for ur post. i am using the same code its working in my sf org but it create a root folder name Salesforce how i change the name of root folder i want to give that a custom name not salesforce.plz help me…
I don’t know how to set that. What data storage service are you using? Box.com?