I am yet to start using Skuid, i am interested as i hate the current look of salesforce however i am looking for a solution to a couple of specific user cases also and was wondering if Skuid will help. So without further ado:
1 - Shopping cart of opportunities.
When an opportunity is created we allow the users to add products to it from a price book. At the moment i have hacked together a decent enough page that has a table at the top (shopping cart) and all the items listed below with an “Add” button. Upon clicking on the “Add” button that product is added to the shopping cart, and it’s fields can be edited as needed. What’s key here is that the product has to remains available to be added multiple times.
Is this do-able in Skuid relatively easily? The implementation i currently have is done with various bits of custom classes and jQuery, but it’s rather hacky and i would very much like something more solid.
2 - Drag Sorting of Tables
Related to the above, something i have looked at adding but haven’t yet, is the ability to drag items around in the table to change the sort order. Important for creating quotes where the order the lines appear is critical?
If anyone could help me out with the above i would be most grateful, i’m sure i have many more question but those are the important ones for me before i look at deploying this into Sandbox to play with properly.
Thanks
Gareth
Hi Gareth,
The following is an answer to the first part of your question. The second part is doable as well but we’ll answer it separately.
Here is a link to the XML for the Opportunity Detail page included in our Skuid for CRM starter pack, which has a “Shopping Cart” view for picking Products to add as Line Items.
OpportunityDetail.xml
And here is the tutorial for how to copy/paste page XML into a Skuid Page.
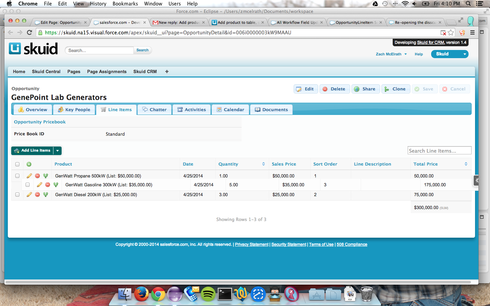
Just go to the “Line Items” tab once you’ve got your page up and running and have Previewed it, then click “Add Products” in the Line Items table, once you’ve picked a Pricebook for your Opportunity.
Here’s what it looks like:
Hi Zach, thanks for the speedy reply!
I have that installed and working, looks really good.
First question, i seem to be seeing items from multiple price books when i go to add items, is that correct?
Thanks
Gareth
Have you selected a Pricebook already for the Opportunity before you go to add Items?
Hi Zach, ignore me someone had modified the price book in Sandbox with some more items which I wasn’t expecting. You mentioned you also had a solution for drag and drop sorting of line items? Thanks Gareth
Hi Gareth,
We can give you an example of making a Skuid Table’s items drag/drop sortable, but this can’t be used to affect the “SortOrder” field on Salesforce’s OpportunityLineItem object because this field is not editable unless you use Salesforce’s native Line Item sorting interface. So unless you have a custom Sort Order field on the OpportunityLineItem object in your org, we won’t be able to help you much here. Here is one of several IdeaExchange ideas posted more than 5 years ago asking Salesforce to make this field Sortable:
Idea: OpportunityLineItem SortOrder to be Creatable/Updatable
If you DID have a custom Sort Order field, here’s how you would do it:
- Give your Line Items Table a Unique Id – go to the table’s Advanced properties and enter “LineItemsTable” for the “Unique Id” property.
- Drag a “Custom” Component into your page, to be located just below your Line Items table. Set “Component Type” to MakeLineItemsTableSortable
- Go to JavaScript Resources and create a new JavaScript Resource of type Inline (Component) named MakeLineItemsTableSortable. Its Resource Body should be the following, only replace “Sort_Order__c” with whatever your custom Sort Order field is called:
<br>var LINE_ITEMS_TABLE_ID = 'LineItemsTable';<br>var SORT_ORDER_FIELD_ID = 'Sort_Order__c';<br>var element = arguments_0],<br> $ = skuid.$;<br>setTimeout(function(){<br> // Find our LineItemsTable<br> var T = $('#'+LINE_ITEMS_TABLE_ID),<br> TBody = T.find('tbody'),<br> list = T.data('object').list,<br> model = list.model;<br> <br> // Return a helper with preserved width of cells<br> var fixHelper = function(e, ui) {<br> ui.children().each(function() {<br> $(this).width($(this).width());<br> });<br> return ui;<br> };<br> <br> TBody.sortable({<br> helper: fixHelper,<br> // Run as soon as the user stops sorting<br> stop: function(event,ui){<br> // Loop over the tr rows in the table body,<br> // and update the corresponding data rows' SortOrder<br> var updates = {},<br> items = p];<br> TBody.children('tr').each(function(){<br> var tr = $(this),<br> item = tr.data('object'),<br> row = item.row,<br> updateObj = {};<br> updateObj;SORT_ORDER_FIELD_ID]=tr.index()+1;<br> updatessrow.Id]=updateObj;<br> items.push(item);<br> });<br> model.updateRows(updates);<br> // Now reorder the rows in our Model based on Sort Order<br> model.data.sort(function(a,b){return anSORT_ORDER_FIELD_ID]-buSORT_ORDER_FIELD_ID]});<br> $.each(items,function(){<br> $.each(this.fields,function(){<br> if (this.id===SORT_ORDER_FIELD_ID)this.render(); <br> });<br> });<br> }<br> }).disableSelection();<br> <br>},1000);
<br>

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
