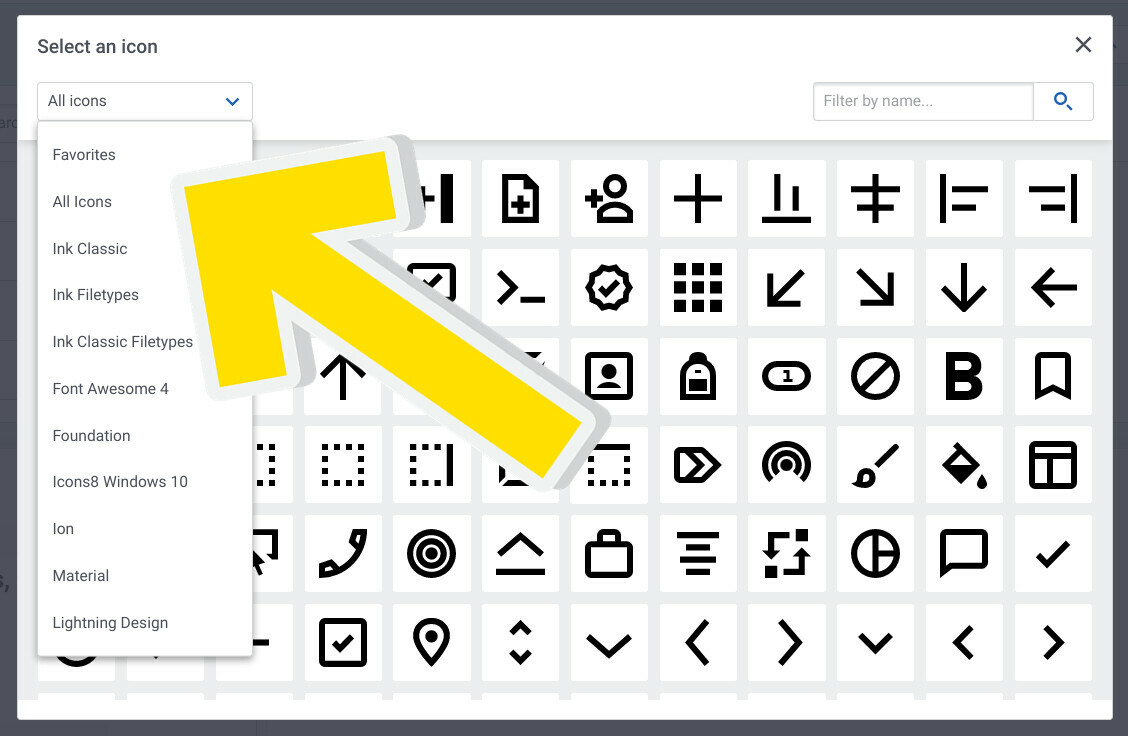
First thought: Most of the icons available have additional options built in if only they were exposed in the page builder.
Second thought: I hate repeatedly looking for the icon I’ve been using throughout the org. The “what was that icon for this?” thought.
Third thought: This can easily be slotted into the Design System with all the same types of controls as other component elements like buttons and fields. In this way we can customize things like this stuff for Font Awesome 4.
 fontawesome.com
fontawesome.comFont Awesome Examples
Font Awesome, the iconic font and CSS framework
Then we can additionally give the icons descriptive names to easily find them.
Fourth thought: I would be awesome if icons could be set as a favorite and listed in their section when selecting icons.
Final thought: Font Awesome 5 Pro with styling and Icon Wizard!!! Oh my lord it’s so damn slick!!!

Rocket Classic Solid Icon | Font Awesome
Rocket icon in the Solid style. Make a bold statement in small sizes. Available now in Font Awesome 6.
fontawesome.com

Icon Wizard
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.