Hi All,
I want to add a filter on Top of page for Created date.
That filter should be applied multiple models like(Contacts, Lead,Task).
Because on a skuid page i show this contacts, Leads, Tasks aggregate data.
So when ever i change created date in filter on Top of page then its should filter all models like(Contacts, Lead,Task).
Can any one help how can i achieve that requirement?
Thanks
Hi, Rajendra. You can accomplish this by creating a button on the top of the page that activates Created Date conditions on each of your models and then requeries them, acting like a filter.
The drawback to this approach is that you need to make a new button for each ‘filter option’ that you would normally have in a dropdown list, so the top of the page can get busy fast. But if there’s not a lot of options you need, this should be a good solution. You also need to make another button to turn the filter(s) off.
Here’s a working version of a page that does this:
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true"> <models>
<model id="Leads" limit="10" query="true" createrowifnonefound="false" sobject="Lead" doclone="" type="">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
</fields>
<conditions>
<condition type="fieldvalue" value="THIS_WEEK" enclosevalueinquotes="false" field="CreatedDate" state="filterableoff" inactive="true" name="CreatedDate"/>
</conditions>
<actions/>
</model>
<model id="Contacts" limit="10" query="true" createrowifnonefound="false" sobject="Contact" doclone="" type="">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
</fields>
<conditions>
<condition type="fieldvalue" value="THIS_WEEK" enclosevalueinquotes="false" field="CreatedDate" state="filterableoff" inactive="true" name="CreatedDate"/>
</conditions>
<actions/>
</model>
<model id="Tasks" limit="10" query="true" createrowifnonefound="false" sobject="Task" doclone="" type="">
<fields>
<field id="Subject"/>
<field id="CreatedDate"/>
</fields>
<conditions>
<condition type="fieldvalue" value="THIS_WEEK" enclosevalueinquotes="false" field="CreatedDate" state="filterableoff" inactive="true" name="CreatedDate"/>
</conditions>
<actions/>
</model>
</models>
<components>
<pagetitle model="Contacts">
<maintitle>This filter, though.</maintitle>
<actions>
<action type="multi" label="Created This Week" icon="fa-filter">
<actions>
<action type="activateCondition" model="Leads" condition="CreatedDate"/>
<action type="activateCondition" model="Contacts" condition="CreatedDate"/>
<action type="activateCondition" model="Tasks" condition="CreatedDate"/>
<action type="requeryModels" behavior="standard">
<models>
<model>Leads</model>
<model>Contacts</model>
<model>Tasks</model>
</models>
</action>
</actions>
</action>
<action type="multi" label="Remove Filter" icon="sk-icon-cancel">
<actions>
<action type="deactivateCondition" model="Leads" condition="CreatedDate"/>
<action type="deactivateCondition" model="Leads" condition="CreatedDate"/>
<action type="deactivateCondition" model="Leads" condition="CreatedDate"/>
<action type="requeryModels" model="Leads" behavior="standard">
<models>
<model>Leads</model>
<model>Contacts</model>
<model>Tasks</model>
</models>
</action>
</actions>
</action>
<action type="savecancel">
<models>
<model>Leads</model>
<model>Tasks</model>
</models>
</action>
</actions>
</pagetitle>
<panelset type="custom" scroll="">
<panels>
<panel width="33.3%">
<components>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="false" showexportbuttons="false" pagesize="10" createrecords="true" model="Contacts" buttonposition="" mode="read" emptysearchbehavior="query">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
<searchfields/>
</skootable>
</components>
</panel>
<panel width="33.3%">
<components>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="false" showexportbuttons="false" pagesize="10" createrecords="true" model="Leads" buttonposition="" mode="read" emptysearchbehavior="query">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
<searchfields/>
</skootable>
</components>
</panel>
<panel width="33.3%">
<components>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="false" showexportbuttons="false" pagesize="10" createrecords="true" model="Tasks" buttonposition="" mode="read" instantfilters="false" emptysearchbehavior="query">
<fields>
<field id="Subject"/>
<field id="CreatedDate"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
<searchfields/>
</skootable>
</components>
</panel>
</panels>
</panelset>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
</skuidpage>
Hi Anna,
Thanks for your quick reply.
But i want to multiple options for filter like :
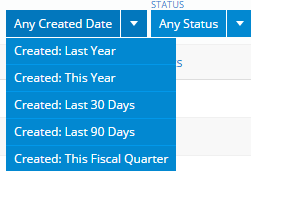
Created: Last Year
Created: This Year
Created: Last 30 Days
Created: Last 90 Days
Created: This Fiscal Quarter
filter in drop down like similar to attached screenshot .
So how can i make that drop down in case of global filter using Button?
Is there no any other possible solutions using snippet to convert button in to drop down instead of creating separate button for each options?
Hey Rajendra! Hopefully I’ll give you a real response later, I just need to figure it out totally  @Rob Hatch, Skuid Extraordinaire, told me that this should be possible if you link up your model conditions (using Javascript like the one in this topic: https://community.skuid.com/t/cross-model-linked-conditions?topic-reply-list%5Bsettings%5D%5Bfilter_by%5D=all) and then just have a table on one object to manage the filtering (like the tables in this topic: https://community.skuid.com/t/chart-filters-pro-tip-from-skuid-certification-training).
@Rob Hatch, Skuid Extraordinaire, told me that this should be possible if you link up your model conditions (using Javascript like the one in this topic: https://community.skuid.com/t/cross-model-linked-conditions?topic-reply-list%5Bsettings%5D%5Bfilter_by%5D=all) and then just have a table on one object to manage the filtering (like the tables in this topic: https://community.skuid.com/t/chart-filters-pro-tip-from-skuid-certification-training).
I plan on trying to work this out today, but in case it takes me a while I wanted to give you a head start!
WHOA! I got it to work!
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true"> <models> <model id="Leads" limit="10" query="true" createrowifnonefound="false" sobject="Lead" doclone="" type=""> <fields> <field id="Name"/> <field id="CreatedDate"/> </fields> <conditions> <condition type="fieldvalue" value="" enclosevalueinquotes="false" field="CreatedDate" state="filterableoff" inactive="true" name="CreatedDate"/> </conditions> <actions> <action> <actions> <action type="custom" snippet="newSnippet"/> <action type="requeryModels" model="Leads" behavior="standard"> <models> <model>Contacts</model> <model>Tasks</model> </models> </action> </actions> <events> <event>models.loaded</event> </events> </action> </actions> </model> <model id="Contacts" limit="10" query="true" createrowifnonefound="false" sobject="Contact" doclone="" type=""> <fields> <field id="Name"/> <field id="CreatedDate"/> </fields> <conditions> <condition type="fieldvalue" value="THIS_WEEK" enclosevalueinquotes="false" field="CreatedDate" state="filterableoff" inactive="true" name="CreatedDate"/> </conditions> <actions/> </model> <model id="Tasks" limit="10" query="true" createrowifnonefound="false" sobject="Task" doclone="" type=""> <fields> <field id="Subject"/> <field id="CreatedDate"/> </fields> <conditions> <condition type="fieldvalue" value="THIS_WEEK" enclosevalueinquotes="false" field="CreatedDate" state="filterableoff" inactive="true" name="CreatedDate"/> </conditions> <actions/> </model> </models> <components> <pagetitle model="Contacts"> <maintitle>This filter, though.</maintitle> <actions> <action type="multi" label="Created This Week" icon="fa-filter"> <actions> <action type="activateCondition" model="Leads" condition="CreatedDate"/> <action type="activateCondition" model="Contacts" condition="CreatedDate"/> <action type="activateCondition" model="Tasks" condition="CreatedDate"/> <action type="requeryModels" behavior="standard"> <models> <model>Leads</model> <model>Contacts</model> <model>Tasks</model> </models> </action> </actions> </action> <action type="multi" label="Remove Filter" icon="sk-icon-cancel"> <actions> <action type="deactivateCondition" model="Leads" condition="CreatedDate"/> <action type="deactivateCondition" model="Leads" condition="CreatedDate"/> <action type="deactivateCondition" model="Leads" condition="CreatedDate"/> <action type="requeryModels" model="Leads" behavior="standard"> <models> <model>Leads</model> <model>Contacts</model> <model>Tasks</model> </models> </action> </actions> </action> <action type="savecancel"> <models> <model>Leads</model> <model>Tasks</model> </models> </action> </actions> </pagetitle> <skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="false" showexportbuttons="false" pagesize="all" createrecords="false" model="Leads" buttonposition="" mode="readonly" cssclass="hidetablefooter" emptysearchbehavior="query"> <fields/> <rowactions/> <massactions usefirstitemasdefault="true"/> <views/> <searchfields/> <filters> <filter type="select" filteroffoptionlabel="Created Any Time" createfilteroffoption="true" affectcookies="true" autocompthreshold="25" conditionsource="manual" labelmode="manual" label="Created Date" condition="CreatedDate"> <sources> <source type="manual" effectsbehavior="justdefault"> <options> <option label="Last Month" type="simple" value="LAST_MONTH"/> <option label="This Month" type="simple" value="THIS_MONTH"/> </options> </source> </sources> </filter> </filters> </skootable> <panelset type="custom" scroll=""> <panels> <panel width="33.3%"> <components> <skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="false" showexportbuttons="false" pagesize="10" createrecords="true" model="Contacts" buttonposition="" mode="read" emptysearchbehavior="query"> <fields> <field id="Name"/> <field id="CreatedDate"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> <searchfields/> </skootable> </components> </panel> <panel width="33.3%"> <components> <skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="false" showexportbuttons="false" pagesize="10" createrecords="true" model="Leads" buttonposition="" mode="read" emptysearchbehavior="query"> <fields> <field id="Name"/> <field id="CreatedDate"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> <searchfields/> </skootable> </components> </panel> <panel width="33.3%"> <components> <skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="false" showexportbuttons="false" pagesize="10" createrecords="true" model="Tasks" buttonposition="" mode="read" instantfilters="false" emptysearchbehavior="query"> <fields> <field id="Subject"/> <field id="CreatedDate"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> <searchfields/> </skootable> </components> </panel> </panels> </panelset> </components> <resources> <labels/> <javascript> <jsitem location="inlinesnippet" name="newSnippet" cachelocation="false">var $ = skuid.$, Leads = skuid.$M('Leads'), Contacts = skuid.$M('Contacts'), Tasks = skuid.$M('Tasks'); $.each(Leads.conditions, function(i,condition){ var LeadConditionName = condition.name, ContactsCondition = Contacts.getConditionByName(LeadConditionName) TasksCondition = Tasks.getConditionByName(LeadConditionName); if(condition.inactive) { Contacts.deactivateCondition(ContactsCondition), Tasks.deactivateCondition(TasksCondition); } else { Contacts.activateCondition(ContactsCondition); Contacts.setCondition(ContactsCondition,condition.value); Tasks.activateCondition(TasksCondition); Tasks.setCondition(TasksCondition,condition.value); } });</jsitem> </javascript> <css> <cssitem location="inline" name="hidetablefooter" cachelocation="false">.hidetablefooter .nx-list-footer { display:none; } </cssitem> </css> </resources> </skuidpage>
Hi Anna,
It works perfectly and completely full fill my work requirement that i want to archive.
Thanks you so much for all your help 
No problem Rajendra, I’m glad to have helped and double glad to have learned something through the process 
I am trying to do something similar.
Objective: View multiple tables with data from multiple custom objects on one page with two filters that apply to the whole page.
Filter One: Id from one custom object (“Instructor”)
Filter Two: Date Range from “Start” and “End” Date in another custom object ("Payroll Period’)
One solution that I thought of was to create a page with the parameter set the the instructor id. Then create a tab page with one include page per instructor per tab. The include page would have conditions to view only the instructor in the param id. Each tab would be set for one instructor id. Opening the page would force the instructor filter, so you would only see the records related to that instructor.
I created an include page like that and I tried creating a button to filter by one specific payroll period with the dates manually typed in for the start and end date of that specific period on conditions on each model to activate those specific dates. It worked. I do not want to have to copy the models and create lots of buttons for each specific range as it seems like there must be a more streamlined solution.
What I would like to do instead is to have a process where I can:
- Select the Payroll Period (custom object called “Payroll Period”)
- Query that model to find the Start and End date fields
- Pass these values over to activate conditions for each table on the page to only view records that have dates between the start and end dates.
Any ideas?
Hi Anna,
Today i try to implement Multi Select Option as filter for lookup field.
That filter will work fine for the table for which that filter are placed.
But in snippet code i am getting blank value in condition.
So i there any way to get value of multi select option in snippet and apply that same filter on other model?
Hi Anna,
Got it solution for that issue.
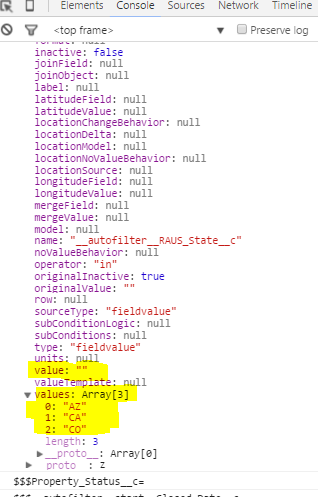
If we are using multi select options then in Condition.value we will got blank value.
So in that case we have need to use Condition.Values. It will return array of selected values.
In attached screen shot you will see more details regarding value and values property.

In snippet you can use as follows:
CurrentPropertiesModel.setCondition(condition,condition. values );
Thanks,
Rajendra
Hey Anna, sorry I just stumbled over this topic again. Where you able to fid a way to do this?
I think model actions would be a great way to achieve what you want:
- Dummy model to use to set Payroll Period: Use any object that has a lookup to payroll period. For the model, select Don’t load model on page load and create default row if model has none. Create a model action on this model where, when Payroll Period is updated, it activate & sets a Payroll Id condition on a Payroll Period Model and queries that model. lYou can expose the Payroll Period field on a field editor so users can modify it, and use conditional rendering to hide other page elements until the user needs to see them].
- Payroll Period Model: doesn’t load data on page load but responds to changes in your dummy model, include the Id, Start Date and End Date fields here. Have a model action where when the model is (re)queried it activates and sets the appropriate date conditions on each table model and requeries those models.
Hi Anna,
I’m trying to use this , and I’m having 2 issues:
My use case: is to use that on filter 10+ models in same page by “Owner ID”
For now just tried with first 3 models (which all 3 are based on Account Object, with different conditions)
I used your exact Snippet(for testing purposes), just replaced the model names:
var $ = skuid.$, Leads = skuid.$M(‘accounts_in_progress’),
Contacts = skuid.$M(‘accounts_submitted’),
Tasks = skuid.$M(‘accounts_to_present_offers’);
$.each(Leads.conditions, function(i,condition){
var LeadConditionName = condition.name,
ContactsCondition = Contacts.getConditionByName(LeadConditionName)
TasksCondition = Tasks.getConditionByName(LeadConditionName);
if(condition.inactive) {
Contacts.deactivateCondition(ContactsCondition),
Tasks.deactivateCondition(TasksCondition);
} else {
Contacts.activateCondition(ContactsCondition);
Contacts.setCondition(ContactsCondition,condition.value);
Tasks.activateCondition(TasksCondition);
Tasks.setCondition(TasksCondition,condition.value);
}
});
+ created model action on 1st model (accounts_in_progress) when requeried to run snippet and Query the other 2 models
My issues:
1- the main model filters properly, the other, no longer show any records, even though some records match the Owner ID, used in filter
2- When I Select the Default value (“Created Any Time” in your example) It does not bring all the records back in table 2 and 3
Any idea what is wrong?
Thank you
Hmmm. I’m excited that you’re trying this out!
The first thing that comes to mind is that you don’t have matching conditions set across all three models. All three models need to have a condition with the same name (that’s what all that stuff about condition.name and getConditionByName is about) - this snippet works because filters are tied to model conditions, the user selects a value and Skuid puts it into that model condition and requeries the model. It looks like you have a condition tied to this filter on your first model, but you need a condition with the same name on your other two models for this snippet to work.
Diagnostic questions
- What field is your condition on?
- Is this field or its equivalent included in the second two models?
- Do the second two models have a condition on this field with the exact same name as the condition on the first model?
- Are you using automatically generated filter options? When Pick Options and Condition(s) is set to Automatic, Skuid automatically creates the model condition for you, but it may not show up in your model conditions. Usually the name of this filter is __autofilter__YourFieldAPIName, so you either need to create conditions on the other two models with this name, or change the filter to manually pick the condition & options and create and name the conditions yourself.
Hi Anna and thank you for quick answer.
-All models have same condition and same name :OwnerId = " (filterable as OwnerId) (inactive)
Even tried to add a default value to the other 2 model’s condition, like you did on your sample page , but same results
-All 3 Condition is on “Owner Id” (reference user)
-All models have that field added (checked)
Using Manual condition , as per your page example
I really followed all from the sample page you provided.
The only differences i can see between my page and yours are those:
-All 3 of my models have other conditions (always on)
-All 3 models are based on same Salesforce Object
-using A reference field for condition
Except for that I do not see anything else different
If you want login access , to look at it , pls let me know
Thx
Hmm. A couple things:
- Make sure that the other two models do have values for the user you’re filtering by.
- Check and see if there any errors in the console when you are doing the filtering. This is where you can see if its something going on with the snippet. This is where can also type in skuid.$M(‘accounts_submitted’).data to see what’s going on in a particular model, in this case the model named accounts_submitted.
1- they Do (when i change the condition to always on, with value of ID testing with, it works)
2 - Here’s screenshot, but i don’t see any error or issue, but no expert

I granted Access , in case u want to see it and the page name is: Homepage_adam
Thank you
Okay. If you could do us a favor and send an email with your Salesforce org Id to support@skuidify.com, that will help us access your org more quickly. Someone will try to look at it in the next few business days.
Thank you, email has been sent.
For Posterity , I would like to indicate issue I had and workaround I used
The problem is that the JS will attempt to match ANY conditions that match the 1st Model’s Condition’s names.
It’s important the first model (the one updating all others) have No “Unnamed Conditions” (always On condition, are considered Unnamed…since that option’s to name is only there when a Condition is filterable on/off) as it will try to update those values in other models’ filters
The Workaround I used, was to create a new model with only condition i want to filter on, and make that model update all other models (i had 9) with snippet
and it worked liek a charm!
Thank you Anna and Peter for helping found the issue! and hope this explanation/workaround helps someone else
Thx
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
