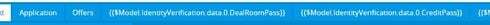
have a page with numerous tabs, and five of the tab labels are based on formulas that concatenate text and the value of a field. If there is no record in the model containing the fields, the font of the label is italics and an ugly yellow. How do I change that without creating a record in that model?