Hello,
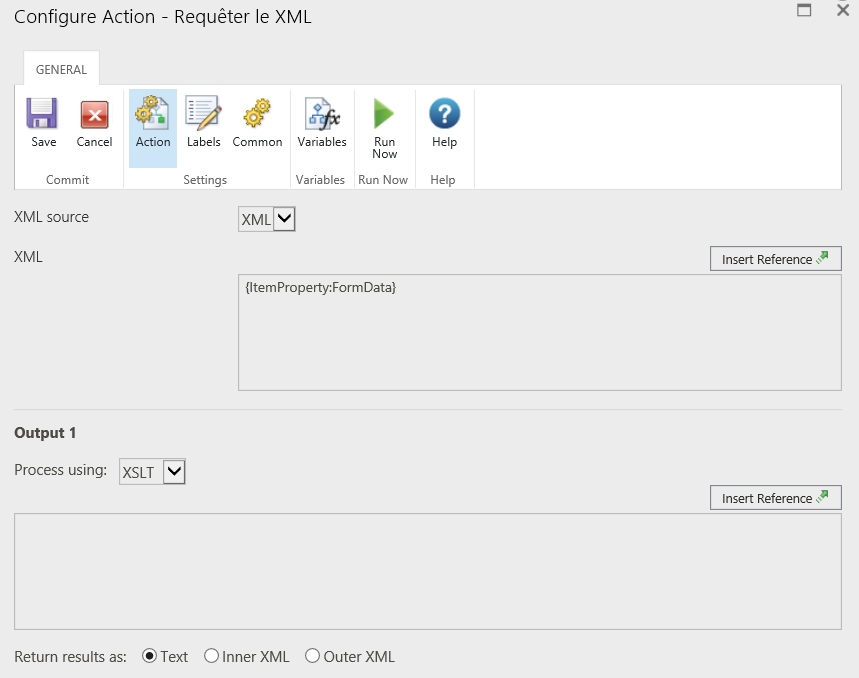
In a workflow XML query, I'd like to test a value (like {ItemProperty:...}), from an XML source (List Form) inside my XSLT, but there's an error, here is my code :
<tr><td>John Doe</td> <xsl:if test="{ItemProperty:name} = 'John'"> <td>{ItemProperty:name}</td> </xsl:if> <xsl:if test="{ItemProperty:surname} != 'Doe'"> <td style="background-color:yellow;">{ItemProperty:surname}</td> </xsl:if> </tr>
Nintex Workflow version : Nintex Workflow 2013 - Version: 3.1.3.0 - English
Best regards.